Repository
What Will I Learn?
- You will learn how to use basic codes on more projects
- You will learn how to use
transformcode and itsrotateparameter with combination ofhoverfunction. - You will learn how to use
perspectiveon 3D effects - You will learn why we use
transform-origin: left - You will learn how to define sliding effect on images.
- You will learn the meaning and working of other codes.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- Font-awesome icons --> https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
- https://en.wikipedia.org/wiki/Sass_(stylesheet_language)
- https://sass-lang.com/
- https://github.com/sass/sass
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
- https://rubyinstaller.org/
Difficulty
- Intermediate
Description
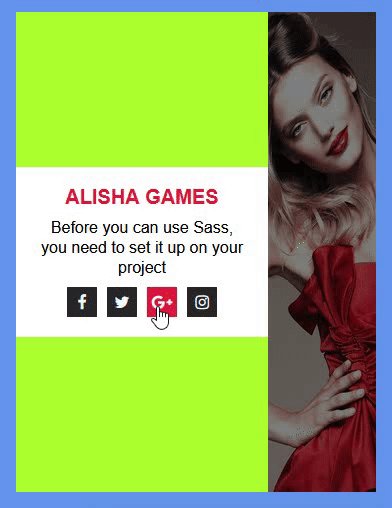
In this tutorial we will create a animated profile card with hover effect like a book cover. with sass scss. You can use it on your websites and change the codes colors images etc as you want.
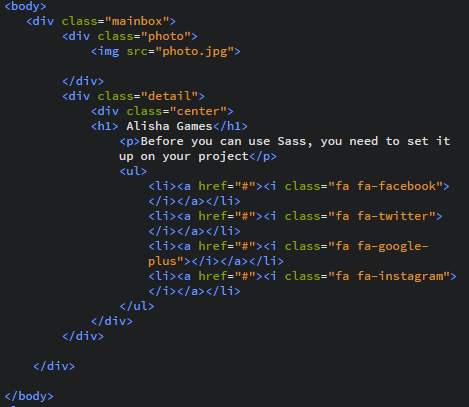
1- You need sass installed on your envorioment and need to let sass watch all changes between scss and css so that it can translate all codes to css. You need also a basic html page with 4 divisions.
- Main division
- Division for image
- Cover division
- Text are division

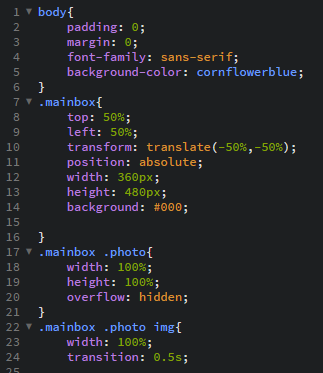
2- We will define body with basic codes and than size our main division, center it and also give a background color. After that second division will be styled to fit in main division when the image is inserted .

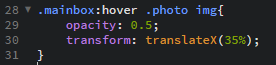
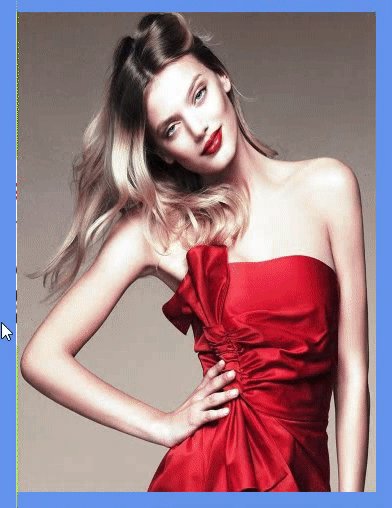
3- Here we will define our effect for our image. With this codes our image will be sliding to the right and will have 0.5 opacity.

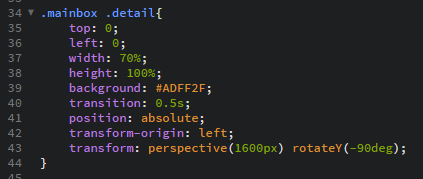
4- Here we will define our cover division and make it 70% as widht. It's needed for our project and effec on image. Here is most important thing is last two codes transform-origin: left and transform: perspective(1600px) rotateY(-90deg) Here with 90deg will our element disappear and because of origin left it will take his effect from there. If you want to learn it please play with numbers and test it.

5- With this hover effect hidden element will appear again with animation. Here 1600px perspective is needed for distance. Between 1600px and 2000px are fine. You can change it and see what happens.

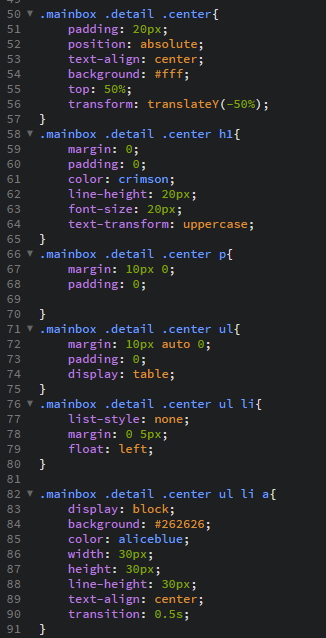
6- These codes are all for styling our element with text and icons.

7- As last step we are defining our last hover effect for icons to change their backgrounds.

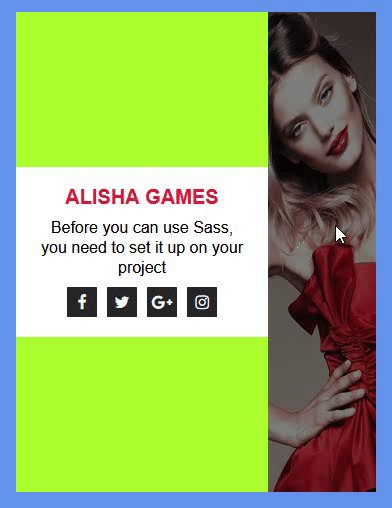
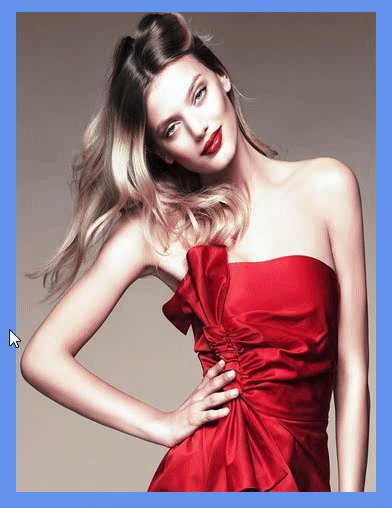
8- And final work...

Video Tutorial
Curriculum
Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
Animated effect and styles for navigation bar with Sass scss
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/ProfileCard-HoverAnimation
Good tips. You try to help people. Upvoted and resteemed
aya is the first to see your post and comment on it and also 🙂 voice...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Comentar yang bagus....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your contribution.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit