
Repository
What Will I Learn?
- You will learn how to create web-page with an information section and animate it with some
hovereffects. - You will learn how to use disappear an object with its
bottom: 100%space and animate it withbottom: 0and appear back . - You will learn how to use
height: 0andheight: 100%codes for hover effects. - You will learn how to define
nestedcodes in scss. - You will learn how to use
flexin objects and its direct children.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://css-tricks.com/almanac/properties/h/height
- https://kolosek.com/css-before-and-after/
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
Difficulty
- Intermediate
Description
In this tutorial we will create a web-page with an information section and animate it with some hover effects. We will also define some hover effects with rgba colors and transparent versions of it. We will play with height values and bottom spaces. We will also create a navigation bar. If you follow this tutorial download all files from my github page and change the values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
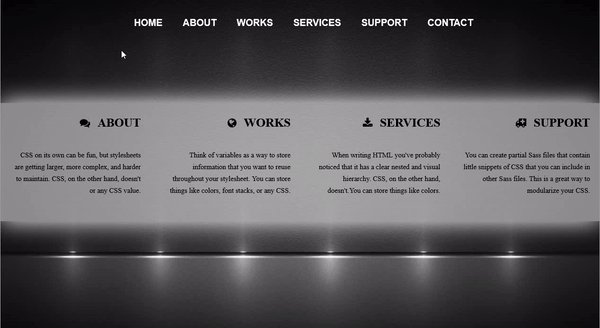
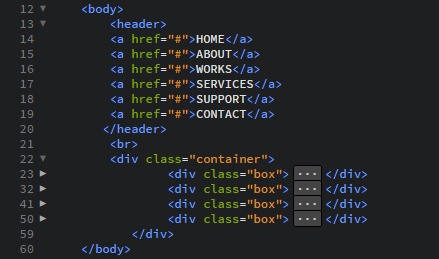
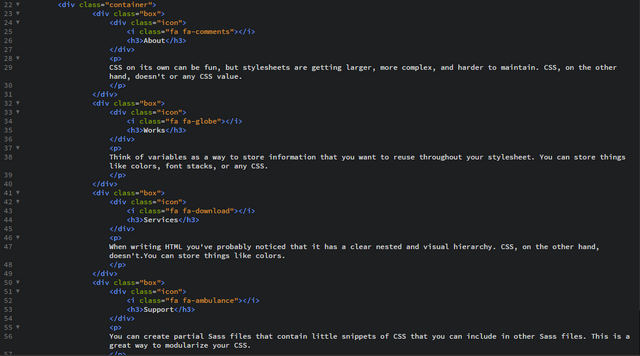
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section define a navigation bar and a division with 4 divisions in it for our information boxes.


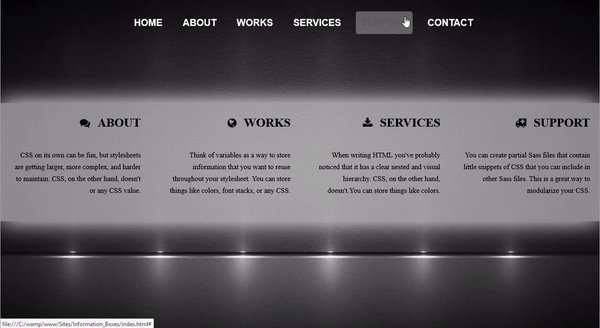
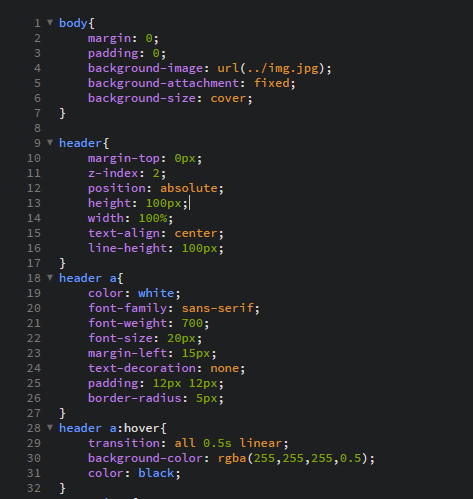
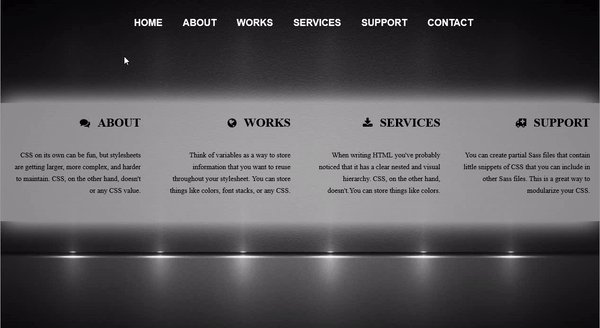
**2- On our body section this code block is for our background image to use whole size of the page. And with our header class we are styling our navigation bar. At the end we are defining a hover effect for our buttons for text color and background changes. **

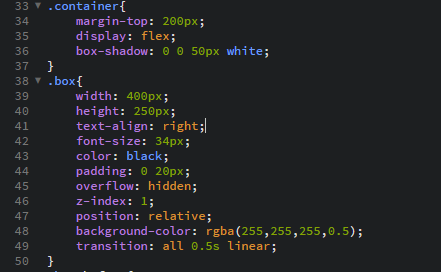
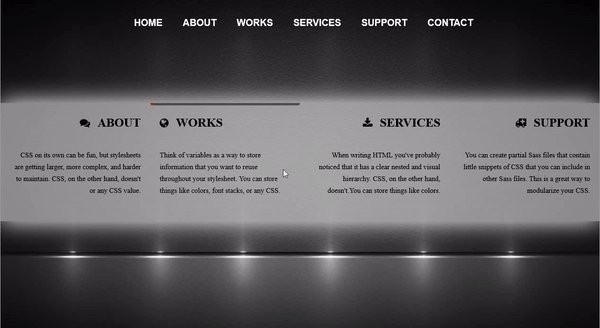
3- With container class we are bringing our object to center and with display flex we make its under objects flex. With box shadow we create a little blurred effect. After that our information boxes class as box will have its size and some other styles.

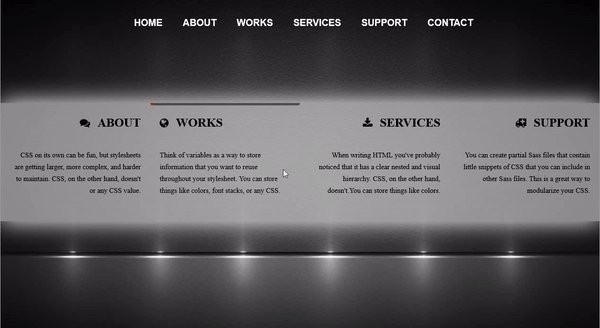
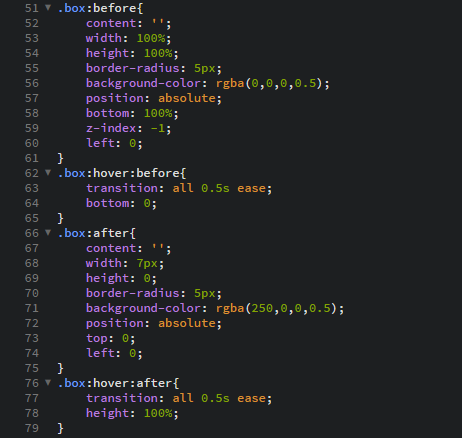
4- With :before and :after effect we are defining different transparent colors and with bottom and height values we are disappearing them. and with hover they will be visible with animation

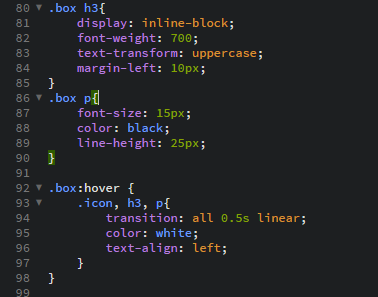
5- In this part we are styling our text and we define a hover animation as text-align and color change. We are using here a nesting method but sass will translate it to css as normal.

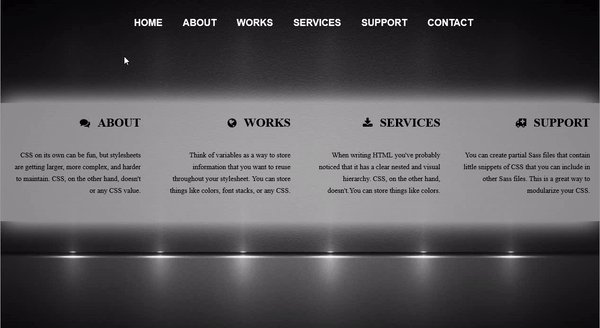
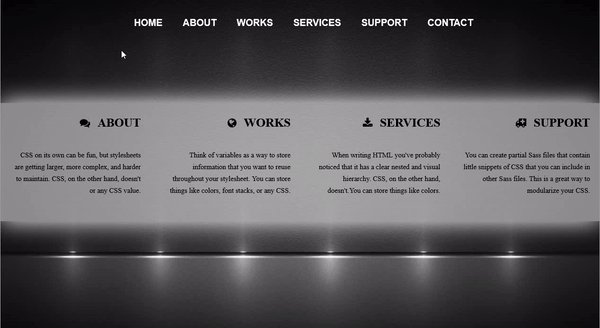
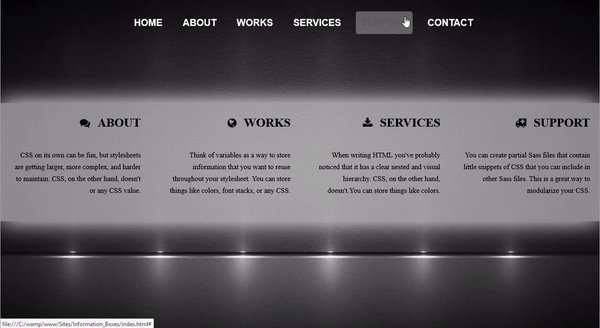
6- And finally our end work...

Video Tutorial
Curriculum
- Background Image Transitions - Flat WebPage - Sass-Scss
- Animated Left Menu Design with Sass-Scss
- Styling Boxes With Lighting Effect - Sass-Scss
- How to Play with Borders and Create Design Shapes with Sass-Scss
- Playing With Text and PNG Shadows and Animate them with Sass Scss
- Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/Information_Boxes
@omersurer abi atom karınca gibisin valla :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
1.90 lik atom karincami olur la :))))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
abi bir hidrojen atomu var bir de demir atomu var şimdi :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit