
Repository
What Will I Learn?
- You will learn how to code deeply with programing skills.
- You will learn how to use
forloops to define multiple codes. - You will learn
from <start> through <end>way in for loops. - You will learn how to calculate the steps and get it with
percentageas result. - You will learn how to define a random number inside of code block.
- You will learn how to use
skewfunction to let objects shake (play). - You will learn how sass translates for loop into css.
- You will learn also nesting coding.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://teamtreehouse.com/community/using-for-loops-in-sass
- https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skew
- https://css-tricks.com/snippets/css/keyframe-animation-syntax/
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
Difficulty
- Intermediate
Description
In this tutorial we will create a box with different color tabs in it and with hover function we will change its color. We will do the same thing also with images. If you follow this tutorial download all files from my github page and change the values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
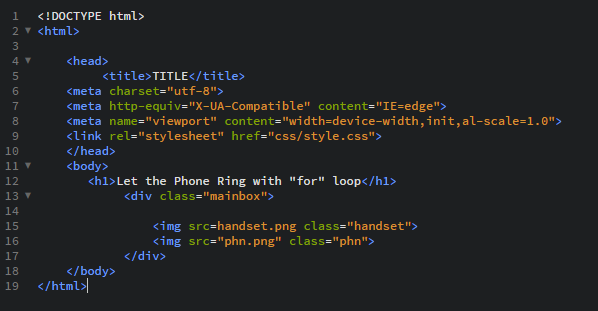
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section 1 division with a class and 2 images in this division with deifferent classes. We need two PNGs with transparent backgroud for our effect..

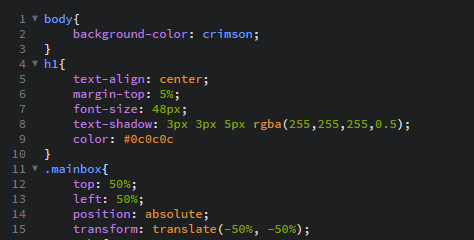
2- On our scss file we are setting a background color to our body. After that we style our h1 tag, Its our text. After that we are positioning our mainbox division.

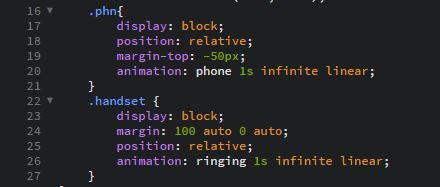
3- After all these we position 2 PNGs also and we create them animations with different names. That is because the speed of our move effect will be different between phone and headset.

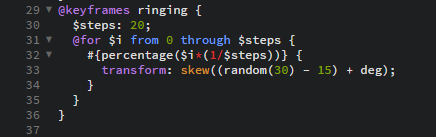
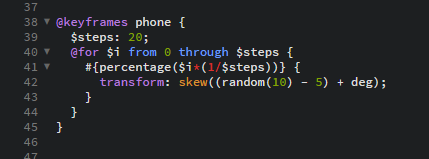
4- Here is our main part of this tutorial. what we are doing is defining the moves for our animations. But in Sass we are using some loops to define it easy. Here we use for loop and we tell it to choose steps and for each step write the code as result.

5- We are doing the same with our second animation. Only different thing here is our random value. As you know with this way phone will move less than headset.

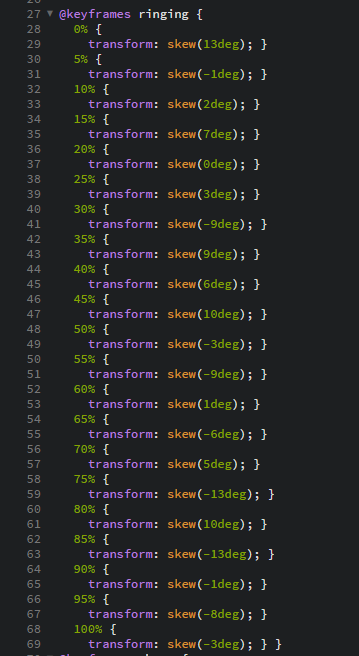
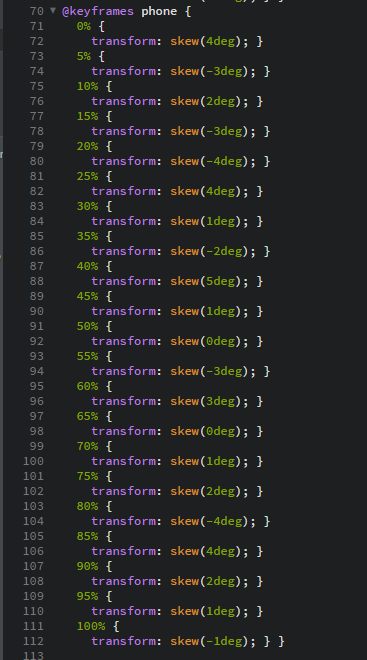
6- Here is the translated sass codes into css. Our for loop has created all there rules. Instead of 40 rules we just defined them with for loop. Try to compare these two files and understand the for loop better.


7- And finally our end work...

Video Tutorial
Curriculum
- Creating a Image Gallery with Effects - 1 - Sass-Scss
- Color&Image Changes on Tabs and creating them with Sass-Scss
- Creating a Button with Push effect as Animation with Sass-Scss
- Defining a video as Background and creating a page
- Creating a Web-Page with Information Box and Animations - Sass-Scss
- Background Image Transitions - Flat WebPage - Sass-Scss
- Animated Left Menu Design with Sass-Scss
- Styling Boxes With Lighting Effect - Sass-Scss
- How to Play with Borders and Create Design Shapes with Sass-Scss
- Playing With Text and PNG Shadows and Animate them with Sass Scss
- Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/Ringing_with_For_Loop
Thank you for your contribution @omersurer.
You are getting better and better using audacity and Camtasia.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @rosatravels, your tips pushes me to be better and it improves the quality of my videos. Thanks a lot for your tips.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have a minor grammatical mistake in the following sentence:
It should be to choose instead of to chose.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for warning
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit