
Repository
Block-Breaking-Game-Using-HTML-5-SVG-Part1
What Will I Learn?
- You will learn how to move html5 svg objects.
- You will learn how to create circles and change their properties using pablojs .
- You will learn to use the Math.Random () function.
- You will learn to make the direction of a moving object using the coordinates of the screen.
- You will learn to use the setInterval () function.
Requirements
Difficulty
- Basic
Tutorial Contents
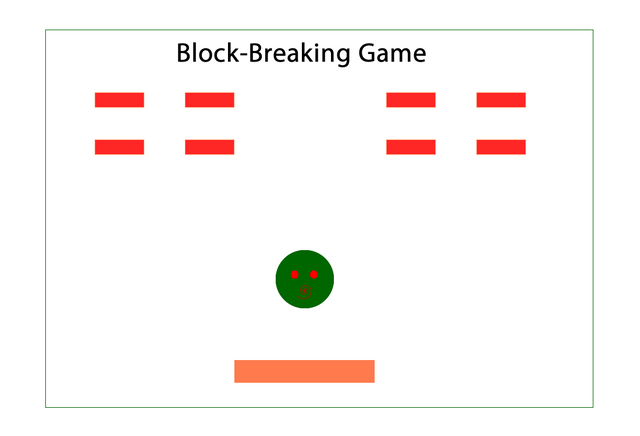
In this article I will describe how to do a block-breaking game using HTML5 svg. I will create html files using the Jquery library pablojs. You will also learn how to use Jquery and PabloJS.
To mention the Block-Breaking Game:
- There will be one ball circulating within certain boundaries.
- There will be a rectangle to drop the ball to the bottom of the playing field and the game player will control this rectangle.
- There will be blocks placed in the playing area and the user will try to break them.
In this article we will determine the playing field and place a ball in the playing area so that the ball moves. We will change the movement direction of the ball when it reaches the limits of the playing field.
Let's start.
First, download pablojs from github.
Let's create a index.html page and include Bootstrap, Jquery cdn on the index.html page. Then we create a script.js file to write our own code, and we include it in the index.html page along with the pablojs file we downloaded.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
(html comment removed: include bootstrap)
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
(html comment removed: include jquery)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
(html comment removed: include pablo.js)
<script src="./pablo.js"></script>
(html comment removed: include custom script file)
<script src="script.js"></script>
<title> Block-Breaking </title>
</head>
I will create one <div> to determine the playing field and set it to ground as the id.
<body>
<div class="container">
<div class="jumbotron"></div>
<div id="ground">
</div>
</div>
</body>
Here I use container and jumbotron classes from Bootstrap.
Let's create a style for the <div> we create. Let's set the height of the game area to 750px and set the color of the frame to green.
<style>
#ground {
height: 750px;
border: 1px solid #060;
}
</style>
Now play area is available.
We can create our ball by drawing a round circle on the screen.
To draw a circle we can use the circle() function in pablojs, but before that we have to create one svg on the page.
Using pablojs I will place the svg in the ground id div.
First, let's write our code to load Jquery and then create svg.
In script.js
$(function(){
var svg = Pablo('#ground').svg({ //create svg with height and width
width: 1100,
height: 750
});
})
Since I use container on the page, I set the width of svg to 1100px.
Immediately, using this svg, let's make the ball green.
I will keep the center points in a different way so that I can change the center variables at any point and move the ball.
var circleX=550;
var circleY=500;
var ball=svg.circle({//draw circle
cx: circleX,
cy: circleY,
r: 10,
fill: '#060'
});
I made a circles in green with a radius of 10.
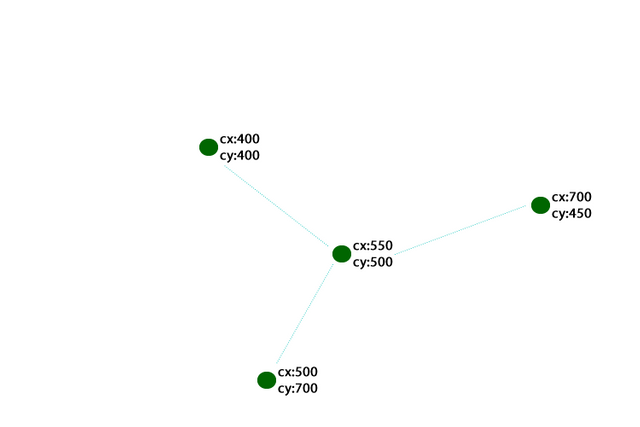
We need to change the center points to move our ball.
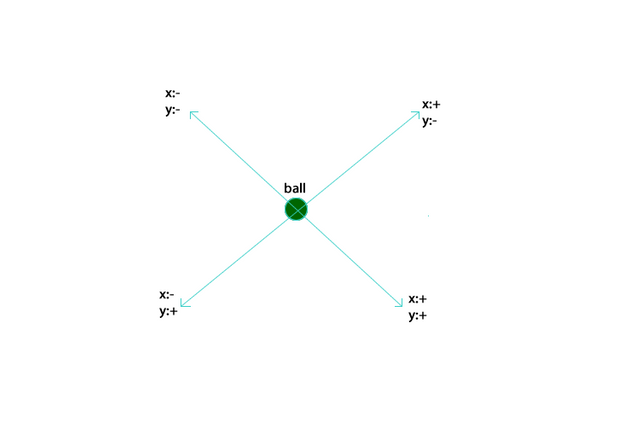
In the picture above, the changes of the center points of the ball are shown. If we do make this change at very small intervals, we can gain the ability to move to the ball if we repeat it repeatedly.
I will use the setInterval() function to iterate repeatedly.
We need to set direction to move. I set the direction of the ball as intermediate directions. So our ball will move northwest, northeast, southwest and southeast.
As our ball moves in directions as shown in the picture, the increase and decrease at the center points becomes as shown again.
Then create variables for the x-axis and y-axis that hold -1 and +1.
directionX=-1;
directionY=-1;
In the setInterval() function, change the center points of the ball with these direction variables.
Let's create a variable to set the ball speed and use the interval.
var speed=2;
setInterval(function(){
ball.attr({cx:circleX,cy:circleY});
circleX=circleX+directionX;
circleY=circleY+directionY;
},speed);
When we make such an adjustment, the ball will always move in the north-east direction. If you set the direction variables randomly when the game is open, you can move in 4 directions.
Let's define a set of array -1 and +1. Let's create the direction variables from the elements of this array and use the Math.random() function to randomly select any of the indexes 0 and 1 in the array.
var direction=[+1,-1];
var directionX=direction[Math.floor(Math.random() * 2)];//index 0 or 1
var directionY=direction[Math.floor(Math.random() * 2)];// index 0 or 1
console.log(directionX);
console.log(directionY);
Thus, our ball can now move in a random direction.
We won the movement but we did not determine the boundaries, so the ball goes out of the boundaries and becomes invisible on the playground.
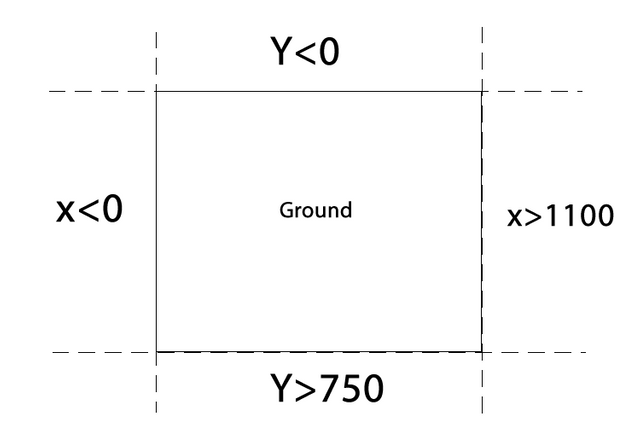
In order to come up from this problem we have to keep the coordinates of the play area variable.
If our ball finds those center points and moves out of the playing field boundaries, we must change direction and put it back into the playing field.
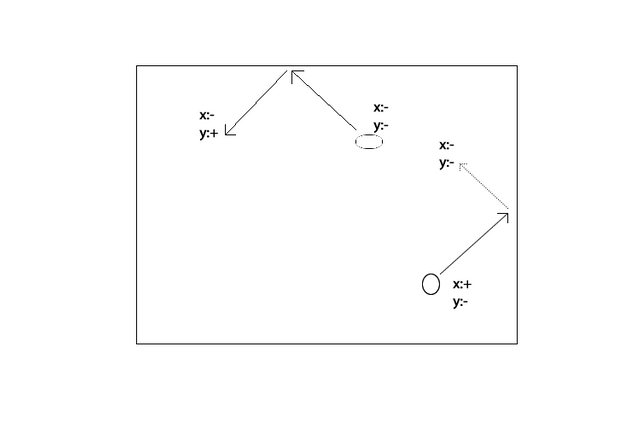
When we get out of these areas, we need to change the direction of the ball. We need to pay careful attention to the direction it takes when doing this, otherwise the ball may shift unwantedly.
As you can see in the picture, if the ball on the x axis is hit by the ball, the x direction changes and the y direction changes if the wall on the y axis is hit.
Then let's keep the boundaries of our playing field variable and change the direction of the multiplication time and reset the center points of the ball accordingly.
setInterval(function(){
ball.attr({cx:circleX,cy:circleY});// draw the ball with cx and cy
circleX=circleX+directionX;// set ball x center
circleY=circleY+directionY;// set ball y center
if(circleX ==groundX1+10||circleX == groundX2-10){// the ball hit the wall x
directionX=directionX*-1;// change direction
}
if(circleY == groundY1+10||circleY == groundY2-10){// the ball hit the wall y
directionY=directionY*-1;// change direction
}
},speed);
We are now moving our ball within certain boundaries.
We will place the block in the next tutorial and move the protection block
Proof of Work Done
https://github.com/onepicesteem/Block-Breaking-Game-Using-HTML-5-SVG-Part1






Thank you for your contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit