
Repository
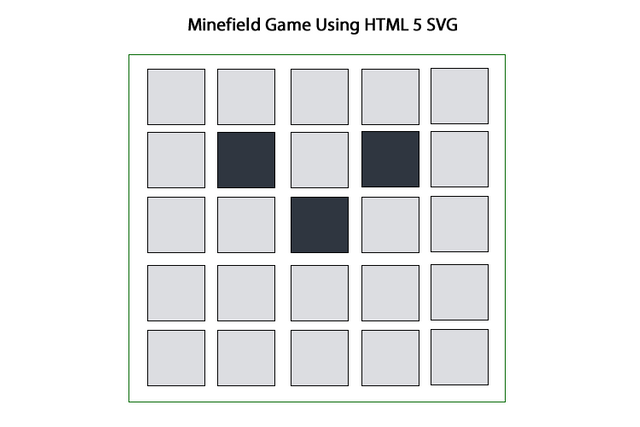
Minefield Game Using HTML 5 SVG (Part-2)
What Will I Learn?
- You will learn how to build games using
HTML5 SVG. - You will learn to create svg objects more easily using
Pablojs. - You will learn to create a svg object as text on the screen.
Requirements
Difficulty
- Basic
Tutorial Contents
In the previous article we created minefields for game and set mines at random. Mines were randomly settled in different places when we refresh the page.
Now we can place the numbers in the boxes next to the bombs.
In this article I will show the number of bombs that are placed next to the boxes that are not bombs. I'll use svg.text() to do this.
Let's start.
I created a object named square to create a box so that I could keep the properties of the boxes.
I could keep the value, appearance and starting points of this box with this object.
Let's make a few edits in our code
Change the rect property to obj before you start placing numbers. I also return the rectangle drawn in the rectBuilder() function.
So we can click on the boxes with the help of the pointer and play the game.
Let's arrange the obj property into the square object.
var square={
value:0,
obj:rectBuilder(pointX,pointY,'#dcdde1'),
pointX:pointX,
pointY:pointY
}
Let's edit the rectBuilder() function.
function rectBuilder(x,y,color){
return arc=svg.rect({
x:x,
y:y,
width:50, height:50,
fill: color,
});
We can start to place numbers according to what we made the necessary changes.
Set Value Property
We created the value property to hold the values of the bombs and the numbers to be written next to it.
We set the value to null when creating bombs so we can add values next to this box when value = null.
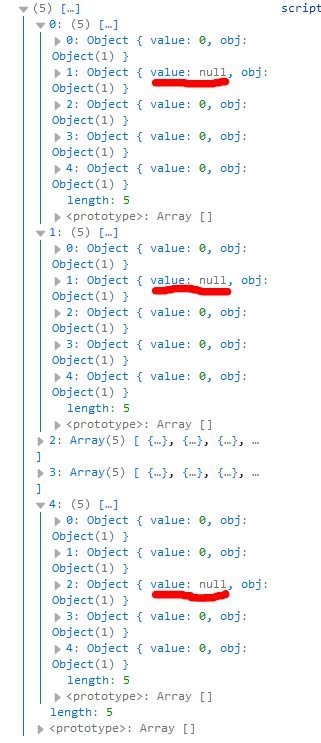
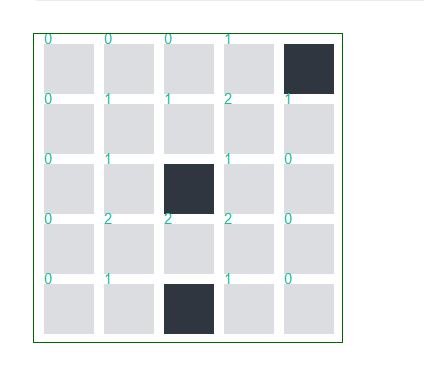
When we refresh the page, the area object having random bombs is as follows.
Screenshot 1

If we increase the value of the boxes next to the bombs by one and we repeat it for all the bombs, we will place the numbers correctly.
I will use the nested for loop for minefield fields so I will have access to x-y coordinates.
When the value attribute in the area array is null, we can catch what we are on the bomb.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
if(area[x][y].value==null){
}
}
}
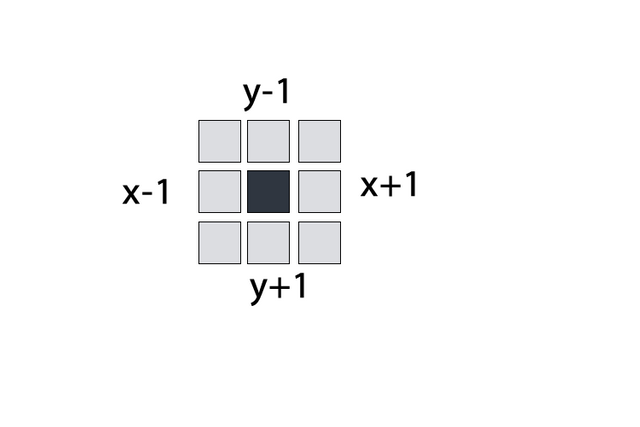
We need to access the sides of the bomb.
Screenshot 2

With the nested for loop we can find the boxes on the sides of the bomb. Increase the value properties of the boxes next to it.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
if(area[x][y].value==null){
console.log(x+','+y);
for (var i = x-1; i <=x+1; i++) {
for (var j = y-1; j <=y+1; j++) {
area[i][j].value=area[i][j].value+1;
}
}
}
}
}
When we create our algorithm like this, we will encounter an error when we refresh the page.
This error occurs because we went out of the minefield area.
If the bomb is placed on the edges, we can not find such an area because we have adjusted the values of the boxes on the sides of the bomb.
If we place the values by controlling the edges of the minefield, we will not have such a problem.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
if(area[x][y].value==null){
console.log(x+','+y);
for (var i = x-1; i <=x+1; i++) {
for (var j = y-1; j <=y+1; j++) {
if(i<0||i>4){//We are checking bounds in x coordinate.
}else{
if(j<0||j>4){//We are checking bounds in y coordinate.
}
else{
if(area[i][j].value!=null){
area[i][j].value=area[i][j].value+1;
}
}
}
}
}
}
}
}
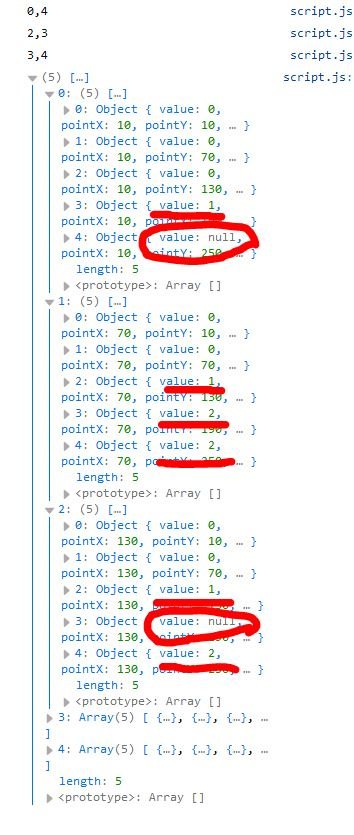
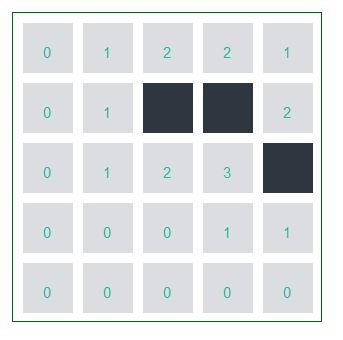
So we set the value property to the box next to the bomb.
Screenshot 3

The values next to the bomb were set.
Drawing Numbers On The Screen
I'll define one function to draw the numbers on the screen.
I can create a drawing with the text() function from the svg object we created. With the text() function, we can set the color, size and starting point of the text to be written on the screen.
The text to be written to the screen, we will send it as a parameter to the content() function.
Let's create the function.
function textBuilder(x,y,color,value){
text = svg.text({
x:x, y:y,
fill:color,
'font-size':'15px',
'font-family':'sans-serif'
});
text.content(value);
}
We send to this function the starting points of the text, the color and the value to be written.
Now, we need to do this in a 5x5 nested for loop using this function to draw value values.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
if(area[x][y].value!=null){
textBuilder(area[x][y].pointX,area[x][y].pointY,'#1abc9c',area[x][y].value);
}
}
}
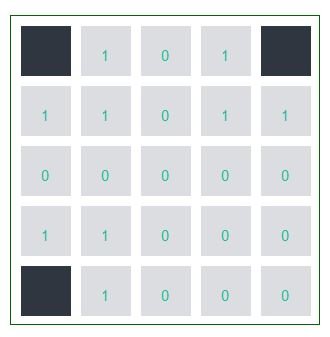
I printed the values in the boxes outside the bomb box.
I started the starting points of the boxes and the starting points of the texts from the same place.
Screenshot 4

The mine field was like the one pictured above because we made such an encoding.
The problem will be solved if we shift the starting points of the text a bit.
The new textBuilder() function is below.
function textBuilder(x,y,color,value){
text = svg.text({
x:x+20, y:y+35,
fill:color,
'font-size':'15px',
'font-family':'sans-serif'
});
text.content(value);
}
The new version of the minefield is below.
Screenshot 5

So we set the numbers and when the page is refreshed it is rearranged according to the position of the bombs.
Screenshot 6
What Is Next ?
We put bombs and numbers in the minefield. Must be invisible and clickable to become a game
Curriculum
Proof of Work Done
https://github.com/onepicesteem/Minefield-Game-Using-HTML-5-SVG-Part2

Thank you for your contribution.
After reviewing your tutorial we suggest the following:
We are waiting to see the game with animation. Good job!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @portugalcoin!
So far this week you've reviewed 14 contributions. Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @onepice!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @onepice!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh my God....!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit