
Repository
Minefield Game Using HTML 5 SVG (Part-3)
What Will I Learn?
- You will learn how to build games using
HTML5 SVG. - You will learn to create svg objects more easily using
Pablojs. - You will learn to create a svg object as text on the screen.
- You will learn how to use the javascript
confirm()method. - You will learn the
click eventin pablojs. - You will learn the
css()andattr()methods in pablojs.
Requirements
Difficulty
- Basic
Tutorial Contents
This article is the last piece of articles I prepared for the minefield game.
Now we complete our game. With this article we will close the boxes and we will print out the numbers when the boxes are clicked.
If the time we click on is a mine, we will bring the message that you lost the game.
Let's start.
First, we must set all the boxes to the game start color. In earlier articles we set the color of the bombs black and the color of the other boxes is gray.
Let's set the color of all the boxes to gray so that you do not know which box is the bomb.
To do this we will set the color of the bombs to gray before we set the color of the bombs to black.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
var square={
value:0,
obj:rectBuilder(pointX,pointY,'#dcdde1'),
pointX:pointX,
pointY:pointY
}
area[x][y]=square;
for (var i = 0; i < bombs.length; i++) {
if(x==bombs[i].x && y==bombs[i].y){
var square={
value:null,
obj:rectBuilder(pointX,pointY,'#dcdde1'),//place of color of bombs
pointX:pointX,
pointY:pointY
}
area[x][y]=square;
}
}
pointY=pointY+60;
}
pointX=pointX+60;
pointY=10;
}
All we have to do is dye the bombs in gray color.
When we reopen the game we get an image like this.
Screenshot 1

So now it is not understood which bomb is the boxes.
Box Click Operations
We need to know which box is clicked in order to catch the click event.
I will need the object of all the boxes and will use the nested for loop for this.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
// click events will come
}
}
The object.on() method is used in Pablojs to catch the click event.
We need to access the obj property of all the boxes because all the boxes are likely to be clicked.
I will access to all the boxes in the loop.
//boxes member of svg
var obj=Pablo(area[x][y].obj[0]);
console.log(obj);
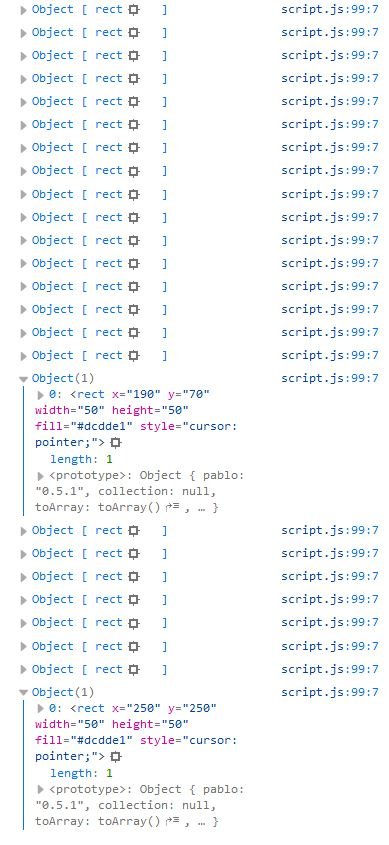
So we had access to all the rectangle objects as shown in the picture below.
Screenshot 2

We can now catch the click event because we have reached the boxes as rectangle which is the svg element.
I've said we've got the events on() method. With the css() method we can give styles to svg elements.
I want to change the shape when I come to the boxes with the pointer. I can do with the cursor: pointer syntax.
obj.on('click',function(e){
//click events
}).css({cursor:'pointer'});
So when the pointer is over the boxes, it looks like the picture below.
Screenshot 3

We need to access the value property of the clicked box.
We need to follow a different path because there is no value in the object we clicked on.
If we can find the starting points of the clicked object, we can access the vlaue property using these points.
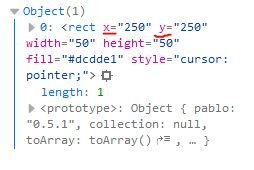
Let's examine the rectangle object to find the starting points.
Screenshot 4

Where the x and y attributes indicate the starting points of the rectangle.
If I can access these attributes of the clicked object I can compare it with the pointX and pointY properties of the boxes.
In Pablojs we can access the attributes of the svg object with the attr() method.
We can access the value property by comparing the initial values.
//access the x and y attributes
var PointX=Pablo(this).attr('x');
var PointY=Pablo(this).attr('y');
var value;
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
//equality of initial values is checked.
if(area[x][y].pointX==PointX && area[x][y].pointY==PointY){
value=area[x][y].value;
PointX=area[x][y].pointX;
PointY=area[x][y].pointY
}
}
}
We performed the click event and reached the value property of the clicked box.
We need to do is catch the bomb click or the empty click.
If the value is null, it is clicked on the bomb.
if(value!=null){
textBuilder(PointX,PointY,'#1abc9c',value);
}else{
Pablo(this).attr('fill','#2c3e50');
if (confirm('would you like to play again')) {
window.location.reload(false)
} else {
}
}
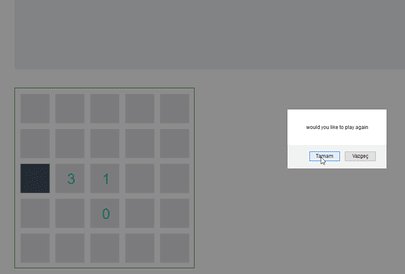
If the space is clicked, print the value using the textBuilder() method or If the bomb is clicked, I will paint the box black color and let the end user know that the game is over.
The player may want to replay so I use the confirm() method. The confirm method queries the end user and waits for a yes or no answer.
If the player's answer is yes, we need to restart the game. We only need to refresh the page to restart the game.
We can refresh the page with window.location.reload(false).
So we have completed our game.
Below is animated version of our game
.gif)
Curriculum
Minefield Game Using HTML 5 SVG (Part-1)
Minefield Game Using HTML 5 SVG (Part-2)
Thank you for your contribution.
After reviewing your tutorial we suggest the following:
Cycles within cycles decreases code performance. Try another method to get array values without having to use cycles within cycles.
In the game there is no possibility of winning. You must have a validation function if you have reached the end of the game without clicking on the bombs.
With the animation the HTML5 SVG game got better, well done.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @portugalcoin!
So far this week you've reviewed 19 contributions. Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @onepice!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @onepice!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit