Repository
What Will I Learn?
- You will learn how to make Palindrome Word Application
- You will learn split() function in jquery
- You will learn join() function in javascript
- You will learn reverse() function in javascript
- You will learn reduce() and reduceRight() function in underscorejs
- You will learn addClass() and removeClass() function in jquery
Requirements
Difficulty
- Intermediate
Tutorial Contents
In this article I will explain how to do palindrome word application using jquery and underscore libraries.
Palindrome words are pronounced in the same way when the dictionary meaning is seen in plain and reverse.
In this application I will check the value entered in a textbox and check if this value is palindrome. I will do this in three different ways.
- Using JavaScript
forthe loop - Using the
reverse()function - Using the
reduceandreduceRightfunctions
I will split the value into the textbox and I will check from the left and right. If the palindrome is a word I will write the warning to the p tag and I will do the design using the addClass() and removeClass() functions.
It is always a good idea to explain step by step the application.
- Design of the page.
- For button events
- Reverse button events
- Reduce button events
STEP 1: Design of the page
Let's start with loading the libraries that I need.
I'll use the bootstrap library for the page's design, and I'll also install the jQuery and underscore libraries.
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery.min.js"></script>
<link href="bootstrap.css" rel="stylesheet">
<script src="script.js"></script>
<script src="underscore.js"></script>
</head>
I will use the container class to center the page.
I will divide the page by 3 lines. I will place and design a textbox to enter a value in the first line.
I'll have my buttons on the second line. I will create three columns in this row, one for each column.
In the last line I will define one p tag for my warning message.
<body>
<div class="container">
<div class="jumbotron">Palindrome Word Application</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" id="txt"/>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<button type="submit" class="btn btn-primary" id="btnFor">For Submit</button>
</div>
<div class="col-md-4">
<button type="submit" class="btn btn-primary" id="btnReverse">Reverse Submit</button>
</div>
<div class="col-md-4">
<button type="submit" class="btn btn-primary" id="btnReduce">Reduce Submit</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<p id="p"></p>
</div>
</div>
</div>
</body>
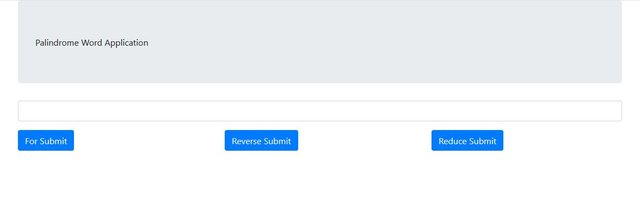
Screenshot 1
STEP 2: For button events
We first need to catch the time when we click on the for button. When the button is clicked, we assign a value to the textbox value.
In jquery we use the click() function to capture the moment the button is clicked. We can access it with the value val() function that is written in a textbox.
$('#btnFor').click(function(){
var inputValue=$('#txt').val();
)};
We need to break it up to these value characters.
var array1=inputValue.split("");
console.log(array1);
The split() function is used to break a string value. It carries out the disintegration according to the character it takes in this function. In this example, we do not write any characters, so we strip each character of the string value entered.
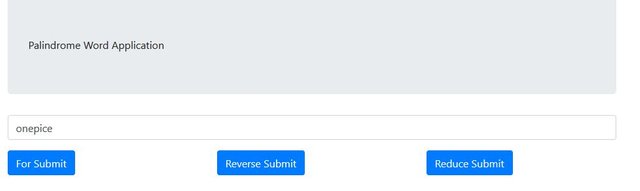
Screenshot 2
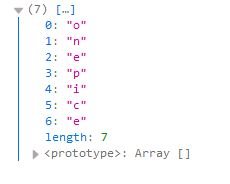
Screenshot 3
Let's create another array and assign the elements of the first array starting from the last element.
I will use the for loop to perform this operation.
var array2=[];
var i=array1.length-1;
for(let index = 0; index < array1.length; index++) {
array2[i]=array1[index];
i=i-1;
}
Using the join() function, we can place array elements into a string variable.
var string1=array1.join();
var string2=array2.join();
console.log(string1);
console.log(string2);
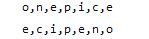
Screenshot 4
We can now do equality check.
If our input is a palidrome word we can add a class to the p tag with the addClass() function and change the design.
The addClass() function does add a class to an html element, and the removeClass() function removes a class from the html element.
if(string1==string2){
$('#p').removeClass("alert alert-danger");
$('#p').addClass("alert alert-info");
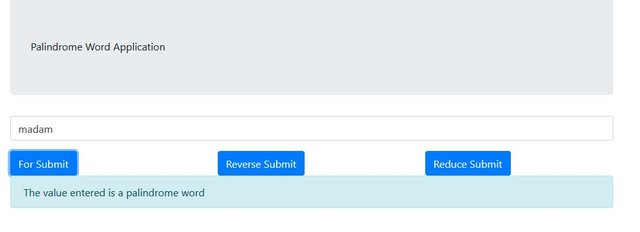
$('#p').text('The value entered is a palindrome word');
}else{
$('#p').removeClass("alert alert-info");
$('#p').addClass("alert alert-danger");
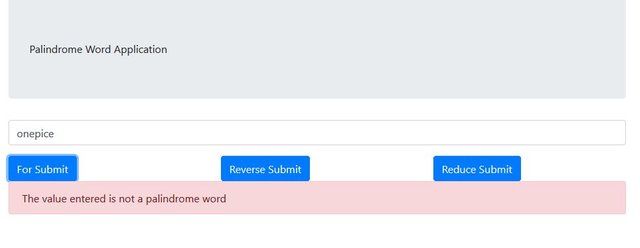
$('#p').text('The value entered is not a palindrome word');
}
With the text() function we can write text to a html element.
Screenshot 5
Screenshot 6
STEP 3: Reverse button events
Doing these operations with the for loop is really a waste of time.
Instead of using the for loop for this operation, we can use a function that does this job.
With the reverse() function, we can invert the elements at the time of the text fragmentation.
$('#btnReverse').click(function(){
var inputValue=$('#txt').val();
var array1=inputValue.split("");
var array2=inputValue.split("").reverse();
var string1=array1.join();
var string2=array2.join();
if(string1==string2){
$('#p').removeClass("alert alert-danger");
$('#p').addClass("alert alert-success");
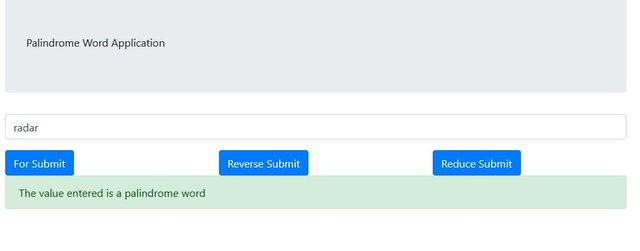
$('#p').text('The value entered is a palindrome word');
}else{
$('#p').removeClass("alert alert-success");
$('#p').addClass("alert alert-danger");
$('#p').text('The value entered is not a palindrome word');
}
});
Screenshot 7
STEP 4: Reduce button events
We can combine a fragment with reduce() function without using the join() method.
We can do the work of both the reverse() and join() methods with the reduceRight() function.
$('#btnReduce').click(function(){
var inputValue=$('#txt').val();
var array=inputValue.split("");
var leftToRight=_.reduce(array,function(memo,i){
return memo+i;
})
var rightToLeft=_.reduceRight(array,function(memo,i){
return memo+i;
})
if(leftToRight==rightToLeft){
$('#p').removeClass("alert alert-danger");
$('#p').addClass("alert alert-warning");
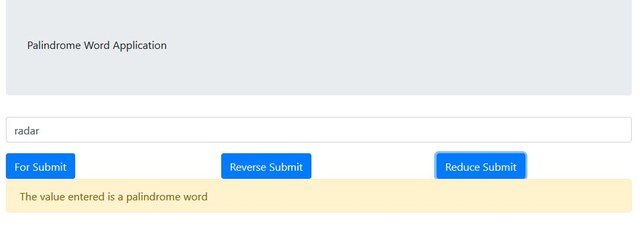
$('#p').text('The value entered is a palindrome word');
}else{
$('#p').removeClass("alert alert-warning");
$('#p').addClass("alert alert-danger");
$('#p').text('The value entered is not a palindrome word');
}
});
The reduce() and reduceRight() functions take a array. Reduce() these elements into a single variable. reduceRight() reverse the elements of an array and assigns a variable.
Screenshot 8








✅ @onepice, I gave you an upvote on your post! Please give me a follow and I will give you a follow in return and possible future votes!
Thank you in advance!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your contribution.
While I liked the content of your contribution, I would still like to extend one advice for your upcoming contributions:
The code is simple and easy to understand.
Interesting this application of palindrome and with quite simple functions.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @onepice!
Your post was mentioned in the Steemit Hit Parade for newcomers in the following category:
I also upvoted your post to increase its reward
If you like my work to promote newcomers and give them more visibility on Steemit, consider to vote for my witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit