
Repository
Using Html5 SVG Dynamically with Pablo.js (Part 2)
What Will I Learn?
- You will learn how to move
HTML5 SVGdynamically. - You will learn SVG events with
Pablojs. - You will learn be able to use two different events at the same time and learn the
event.typefeature. - You will learn the difference of moving
circle,rectangleandline.
Requirements
Difficulty
- Intermediate
Tutorial Contents
In this article I will show the events of pablo.js. We will develop our example a bit more and we will make movement with the mouse with the shapes we draw.
I'll demonstrate how to apply multiple events to an instance of svg, and I will sample it with mousemove and click events.
In this article, I will move lines, circles and rectangular drawings with the mouse. I have other thoughts with the path drawing, but I plan to show it to the other article because this article is out of the subject.
Since the mouse is just drawing, place one button to win the pointer feature. When this button is clicked, the mouse pointer property gains.
Let's start by placing a pointer button on the index.html page.
<div class="col-md-2">
<button id="pointer" class="btn btn-default">Pointer</button>
</div>
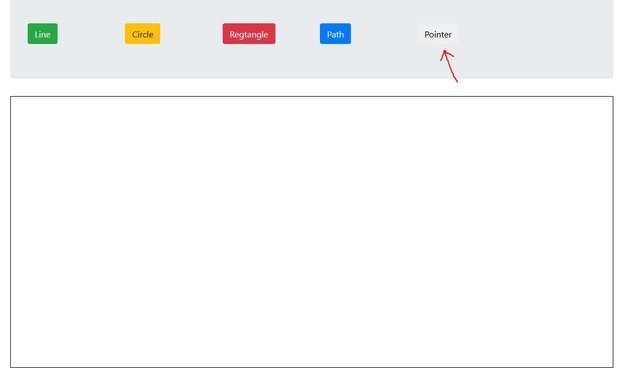
Screenshot 1
I will define two variables named pointer and move.
var pointer=0;//for pointer=1, for draw=0
var move;//Is it clicked or is it on the move
I am sensing what the end user wants to do with the pointer variable. If pointer = 0 and interaction with the mouse.
I know that the end user wants to draw on the screen. If pointer = 1, I know that the end user wants to move the drawing on the screen.
With the move variant I will set which event will be active on the svg object. if move = 0 I know that end user svg object stopped motion. If move = 1 I know that the object continues to move.
Let's design our application according to the state of these two variables.
First we need to catch the button click.
$('#pointer').click(function(){//when id=pointer button is click
if($('#pointer').text()=='Pointer'){//If the button text is pointer
pointer=1;//set pointer=1
move=1;//set move=1
$('#pointer').text('Draw');//set button text draw
}
else{
if($('#pointer').text()=='Draw'){//If the button text is draw
pointer=0;//set pointer=0
move=1;//set move=1
$('#pointer').text('Pointer');//set button text pointer
}
}
});
Where we have loaded draw and pointer properties on a button.
The application will write a pointer on the button when it is opened for the first time and will be able to draw the mouse.
When the pointer button is clicked, the mouse will move and draw on button text.
So it will be enough to click the button when the end user decides to draw again.
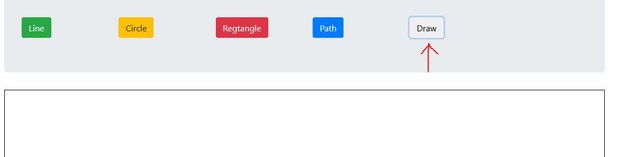
Screenshot 2
When the button is clicked.
Moving Circle
When flag = 2, the circle was drawn on the screen, but since we added it in the moving feature now, pointer = 0 must be between our conditions.
if(flag==2&&pointer==0)
With pablojs we can create an event for the svg objects. Here I will create event when the object is drawn.
I need two events to move the objects. I will use mousemove event to move the object with the mouse and click event to stop when it clicks.
We will use both events at the same time, so we need to find out which event works. We can use the event.type property to do this job.
We can change the center points to move the circle object. we can use that object as Pablo(this).
if(flag==2&&pointer==0){
svg.circle({cx:x2, cy:y2, r:50, fill:'#ca973b'}).on('click mousemove', function(event){// click and mousemove event
if(pointer==1&&move==1){
if(event.type=="mousemove"){//Move object if pointer is clicked
//change the center points of the clicked object.
x2=event.clientX-406;
y2=event.clientY-200;
Pablo(this).attr('cx', x2);
Pablo(this).attr('cy', y2);
}
if(event.type=="click"){
move=0;//stop object
}
}else{
if(event.type=="click"){
if(pointer==1&&move==0){
move=1;//move if drawing is not done
}
}
}
});
}
When pointer = 1 and move = 1, when mousemove event is run, the center of the object is redrawn according to the coordinates of the pointer at that point, so the circle moves.
If the object is clicked on the object while moving, circle move = 0 is stopped. If you click on a standing object, moving it by move = 1.
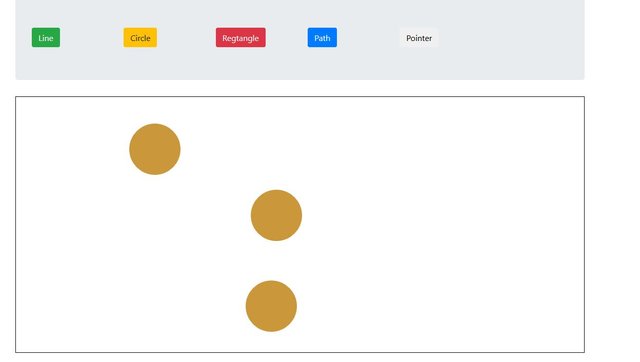
Screenshot 3
Circle is drawing.
Screenshot 4
The objects are moved with the mouse.
Moving Rectangle
We can write the codes that we wrote to move the circle in the rectangle movement.
With a single difference, we changed the center points for the circle, and since the rectangle is not the center point, we need to change the starting point.
if(flag==3&&pointer==0){
svg.rect({width:200, height:100,x:x2,y:y2,fill:'#7c1814'}).on('click mousemove', function(event){// click and mousemove event
if(pointer==1&&move==1){
if(event.type=="mousemove"){//Move object if pointer is clicked
//change the starting points of the clicked object.
x2=event.clientX-406;
y2=event.clientY-200;
Pablo(this).attr('x', x2-10);
Pablo(this).attr('y', y2-10);
}
if(event.type=="click"){
move=0;//stop object
}
}else{
if(event.type=="click"){
if(pointer==1&&move==0){
move=1;//move if drawing is not done
}
}
}
});
}
We start from the start point of movement, when the mouse comes over the object, the object will come where the mouse pointer is and it will stop at the start point.
When the mousemove movement is an upward direction, we will move out of the object's motion field and don't move the object.
When we move the object from one side to the other to solve this problem, we draw down 10px not exactly from the starting point.
So we do not encounter a problem when we move upwards.
Screenshot 5
Rectangele is drawing.
Screenshot 6
The objects are moved with the mouse.
Moving Line
Moving the line, moving the circle and the circle is slightly different.
Rectangle and circle have x, y, and the line has two x, y pairs. Start point and end point so the start and end points need to be changed to move the line, but the length and slope of the line must remain constant.
We need to find the length according to the x and y coordinates before we start to move the line and we have to reset the set according to this length.
Then let's define two variables to get these lengths.
var diffx;//difference of x-axis
var diffy;//difference of y-axis
Let's set the end point according to this length.
if(flag==1&&pointer==0){
svg.line({x1:x1,x2:x2,y1:y1,y2:y2,stroke:'green'}).on('click mousemove', function(event){// click and mousemove event
if(pointer==1&&move==1){
diffx=x1-x2;
diffy=y1-y2;
if(event.type=="mousemove"){//Move object if pointer is clicked
//change the starting and end points of the clicked object.
x1=event.clientX-406;
y1=event.clientY-200;
x2=x1-diffx;
y2=y1-diffy;
Pablo(this).attr('x1', x1);
Pablo(this).attr('y1', y1);
Pablo(this).attr('x2', x2);
Pablo(this).attr('y2', y2);
}
if(event.type=="click"){
move=0;//stop object
}
}else{
if(event.type=="click"){
if(pointer==1&&move==0){
move=1;//move if drawing is not done
}
}
}
});
}
So we can move the line without changing the size.
Screenshot 7
Line is drawing.
Screenshot 8
The objects are moved with the mouse.
Curriculum
Using Html5 SVG Dynamically with Pablo.js
Proof of Work Done
Using Html5 SVG Dynamically with Pablo.js (Part 2) in GitHub








Thank you for your contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @onepice! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit