
Repository
Using Html5 SVG Dynamically with Pablo.js (Part 3)
What Will I Learn?
- You will learn how to delete svg objects using pablojs.
- You will learn
event.targetandremove()function. - You will learn to edit the slopes for path.
- You will learn the coordinates of the circle on the path.
- You will learn how to use the functions
concat()andsplit().
Requirements
Difficulty
- Basic
Tutorial Contents
In this article, I will teach you how to control the path element from the svg elements that will be curved with the mouse. I will also insert the rubber button and delete the shapes I clicked on.
I will click on a drawn path element with the mouse and re-tilt it according to the mouse movement.
I showed you how to draw the path element but I did not show you how to edit it.
Let's create our algorithm to slope the path element.
- Draw the path element according to the mouse coordinates - we did this earlier-.
- After we click on the path element we have to draw small circles at the slope points.
- We must move these circles with the mouse and re-tune the slopes.
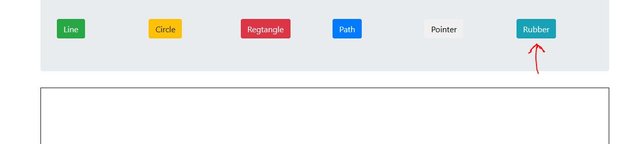
Let's start by placing the rubber button on the screen.
<div class="col-md-2">
<button id="rubber" class="btn btn-info">Rubber</button>
</div>
Screenshot 1
Let's create one rubber variant to find rubber events. I will make the rubber variable zero when there is no delete feature.
When the rubber button is clicked, let's make rubber variable 1.
var rubber=0;
$('#rubber').click(function(){
flag=-1;
move=-1;
rubber=1;
});
I also have to destroy other features so I will variables equal to -1.
Now when rubber = 1 with Pablo(event.target).remove() I can delete the object I want with the feature.
With event.target, we can get to the object that executes the event of the selected object, and remove() with that object.
To draw a circle around the slope points on path, we must first catch the click event, and when pointer = 1 we must perform our operations.
svg.path({
d: 'M '+x2+' '+y2+' C '+cx2+' '+cy2+', '+cx1+' '+cy1+', '+x1+' '+y1+'',// path points are determined with d
fill: 'none',
stroke:'#3c287c',
'stroke-width': 2,
'stroke-linecap': 'round'
}).on('click',function(){
if(rubber==1){
Pablo(event.target).remove();//If rubber button is clicked, clicked path object is deleted
}
if(pointer==1) {//if drawing is not done
//slope events
}
});
I will change the locations of the circles with the mousemove event of the drawn circles and thus change the slope on the path.
To accomplish this, I have to transfer the entire road object first, so I can use this road object in a circle.
Then I need to distinguish the d attribute. because I will find the center points of the circles to be drawn.
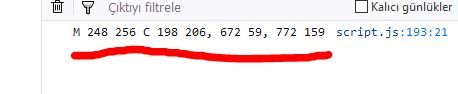
Let's print the d attribute to console.
if(pointer==1){//if drawing is not done
var path=Pablo(this);//I am transferring the path object.
var k=path.attr('d');//I choose d attribute
console.log(k);
}
Screenshot 2
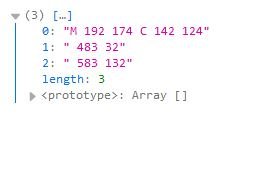
I want to shred first according to the comma character.
i=k.split(',');//divide by comma character
console.log(i);
Screenshot 3
d attribute is divided into 3 parts and the centers of the circles remain in the first and second part.
Then we can reach the centers of the circles if we divide these 3 parts according to the space character.
var first=i[0].split(' ');//I divide the first part by the space character.
var second=i[1].split(' ');//I divide the second part by the space character.
var third=i[2].split(' ');//I divide the third part by the space character.
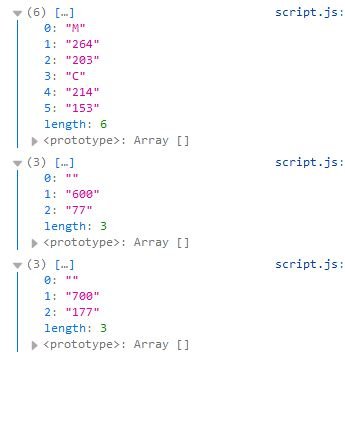
console.log(first);
console.log(second);
console.log(third);
Screenshot 4
We can reach the center coordinates needed to draw circles.
Then draw the circles according to the indexes found in these arrays.
svg.circle({cx:first[4], cy:first[5], r:10, stroke:"black",fill:"none"})
svg.circle({cx:second[1], cy:second[2], r:10, stroke:"black",fill:"none"})
The final state of the if block is as follows.
if(pointer==1){//if drawing is not done
var path=Pablo(this);//I am transferring the path object.
var k=path.attr('d');//I choose d attribute
console.log(k);
i=k.split(',');//divide by comma character
console.log(i);
var first=i[0].split(' ');//I divide the first part by the space character.
var second=i[1].split(' ');//I divide the second part by the space character.
var third=i[2].split(' ');//I divide the third part by the space character.
console.log(first);
console.log(second);
console.log(third);
svg.circle({cx:first[4], cy:first[5], r:10, stroke:"black",fill:"none"})
svg.circle({cx:second[1], cy:second[2], r:10, stroke:"black",fill:"none"})
}
Screenshot 5
Our goal was not to draw circles on the screen, with the help of these circles, could arrange the path inclination.
I change the center points of the circles according to the mousemove event and rearrange the path slope with respect to this point.
svg.circle({cx:first[4], cy:first[5], r:10, stroke:"black",fill:"none"}).on('click mousemove', function(event){
if(pointer==1&&move==1){//if the move is active
if(event.type=="mousemove"){
//new x2 and y2 coordinates are found.
x2=event.clientX-406;
y2=event.clientY-200;
//the circle is redrawn according to these points.
Pablo(this).attr('cx', x2);
Pablo(this).attr('cy', y2);
//new points and fragmented path are reassembled
var d=first[0].concat(' '+first[1]+' '+first[2]+' '+first[3]+' '+x2+' '+y2+','+second[0]+' '+second[1]+' '+second[2]+','+third[0]+' '+third[1]+' '+third[2]);
//path is redrawn.
path.attr('d',d);
}
if(event.type=="click"){
move=0;//stop motion
}
}else{
if(event.type=="click"){
if(pointer==1&&move==0){
move=1;//start motion
}
if(rubber==1){
Pablo(event.target).remove();//clear
}
}
}
});
svg.circle({cx:second[1], cy:second[2], r:10, stroke:"black",fill:"none"}).on('click mousemove', function(event){
if(pointer==1&&move==1){//if the move is active
if(event.type=="mousemove"){
//new x2 and y2 coordinates are found.
x2=event.clientX-406;
y2=event.clientY-200;
//the circle is redrawn according to these points.
Pablo(this).attr('cx', x2);
Pablo(this).attr('cy', y2);
//new points and fragmented path are reassembled
var d=first[0].concat(' '+first[1]+' '+first[2]+' '+first[3]+' '+x2+' '+y2+','+second[0]+' '+second[1]+' '+second[2]+','+third[0]+' '+third[1]+' '+third[2]);
//path is redrawn.
path.attr('d',d);
}
if(event.type=="click"){
move=0;//stop motion
}
}else{
if(event.type=="click"){
if(pointer==1&&move==0){
move=1;//start motion
}
if(rubber==1){
Pablo(event.target).remove();//clear
}
}
}
});
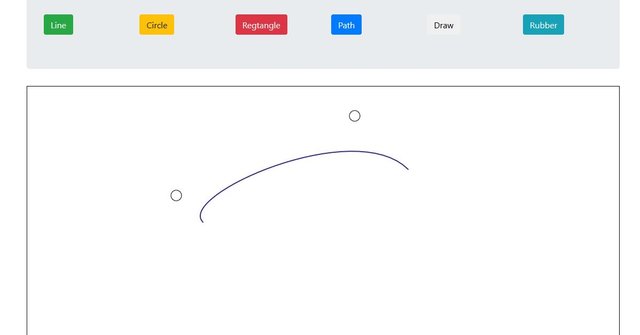
So we can edit the path slope.
Screenshot 6
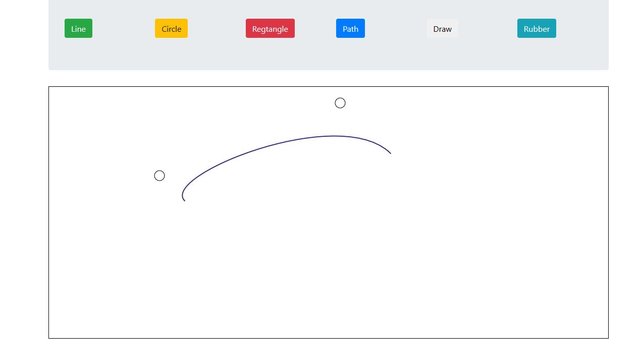
draw path
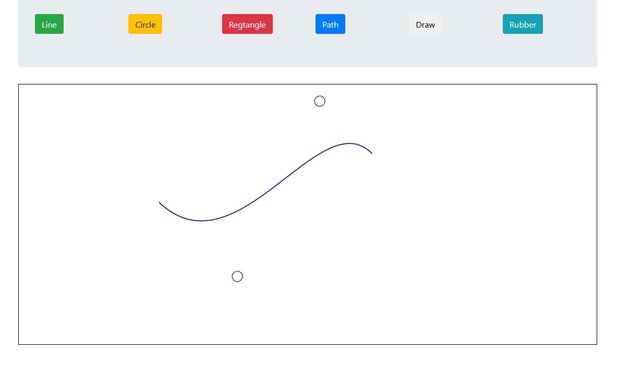
Screenshot 7
new path
Curriculum
Using Html5 SVG Dynamically with Pablo.js (Part 2)
Using Html5 SVG Dynamically with Pablo.js







Thank you for your contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit