Repository
https://github.com/Hede-io/hede.io
Components
hede-io which I can say is "steem-wiki" is where contributors come to share their knowledge of so many things which they know in the world, these ideas consist of so many things which every average human can share
- slang terms,
- any project or product
- any event (ces 2018, mad cool festival 2018, steem gathering istanbul 2018)
- people (Ned Scott, famous youtubers, politicians, fiction characters,"married man", instagrammers)
- your friend's username on steem
social media (YouTube channels, websites) - acts (get a tattoo, open a blog, be a father)
- places, tv series, movies, books, restaurants
source
With all this it makes the knowledge which users are meant to share invaluable, because everyone have lots to offer.
Some of the features of this project are:
- 0% beneficiary from posts
- No approval needed to publish entries
- Multilingual and has language auto-detection
- Informal and experience-based wikis
- Topic-based like other wikis that makes information easily accessible
- The entry becomes a post on Steem
Filtering entries by language and theme (category) - References to other topics
- Add tags and Steem specific title to your post
- Responsive design supporting mobile
- Optimized fast browsing and fast searching of topics
source
To read more about the project check here
Proposal
Landing on hede-io for the first time, I found out everything there has been set by the developers, so I don't need to do anything than just contribute to a topic or create one of my own. But after logging in several times I feel a need for control over the view of the landing page.
The hede.io page has just a specific view of contributions entered which I will call the list view, but I think there s need for more views like list view with images , grid view also with images . Where users can see an idea of what a topic shared looked like from the images they can see.
Mockups / Examples
views
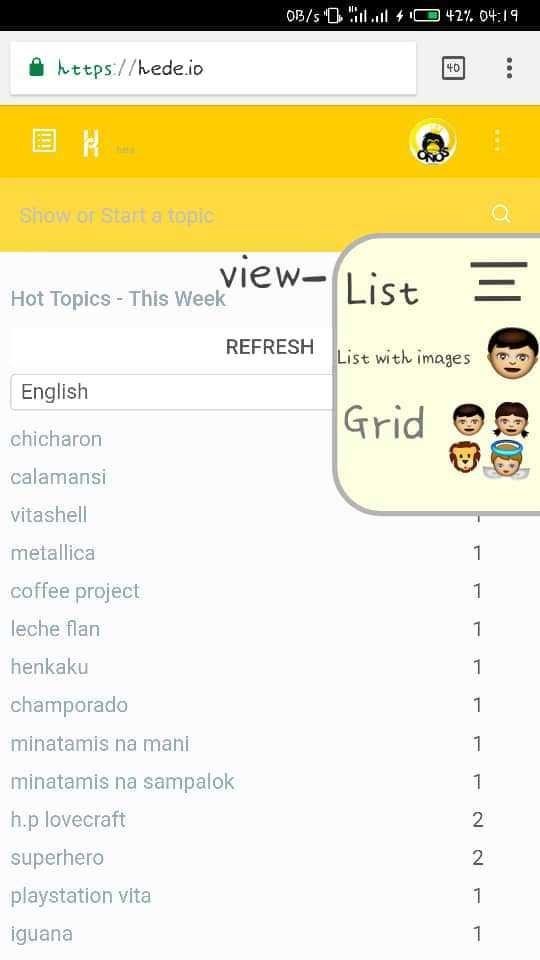
The views should be categorized into three parts, where users can choose their choice from. They can either choose list view(which is the current state), list view with images (propose), grid view (propose). Images to illustrate;
When the view feature is added, here is a prototype of how it should come out with better designing though.

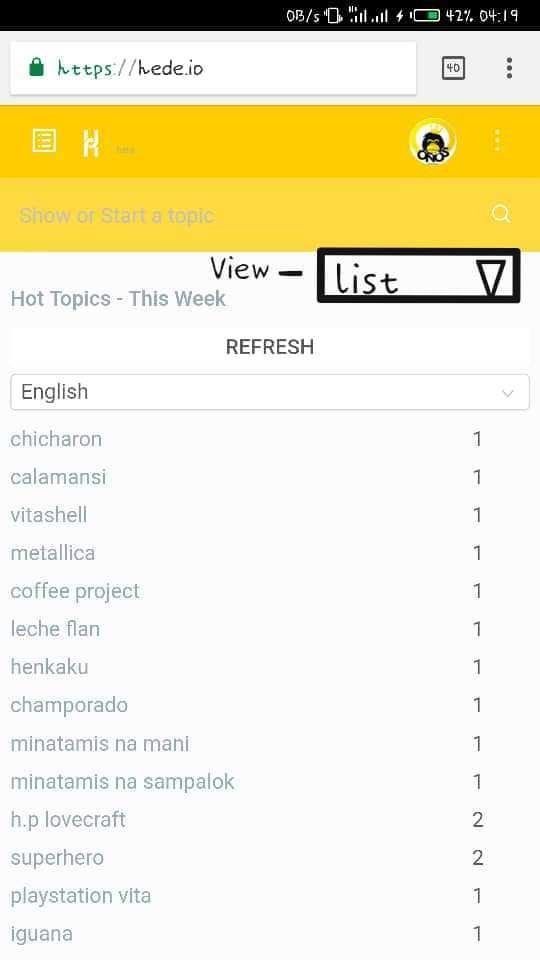
And after having the view option at the top right corner, once the drop down icon is clicked it brings out various options for users to select from and then we have something like this 
List view
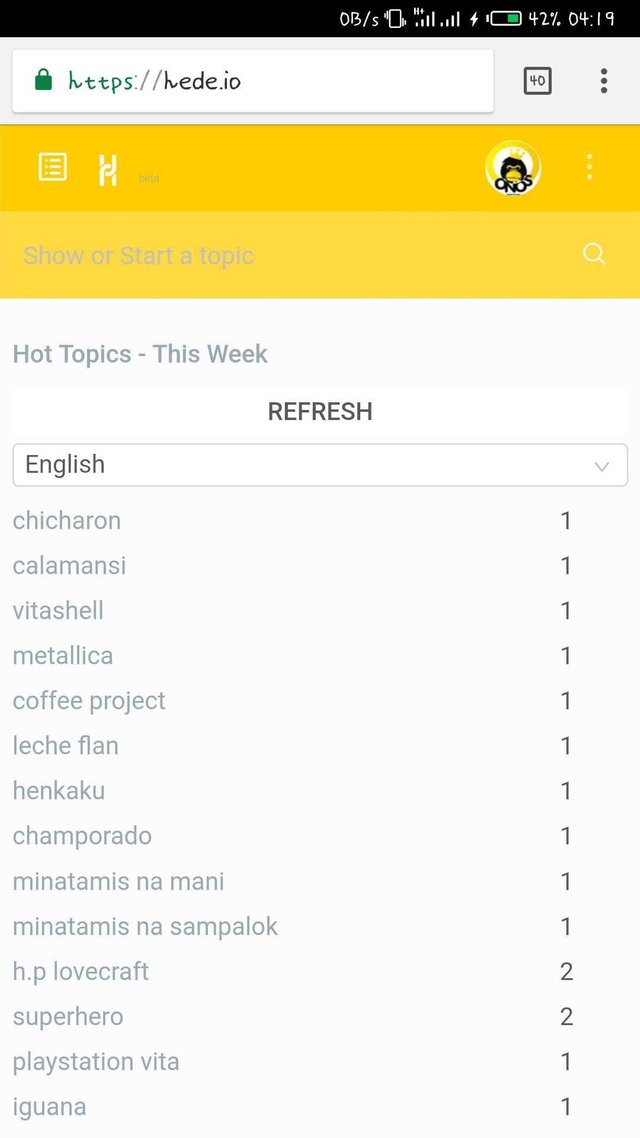
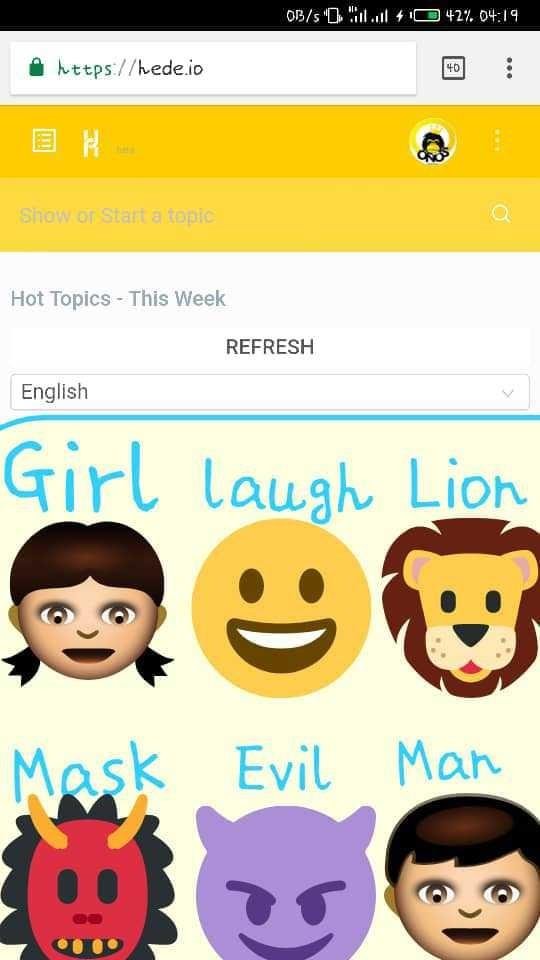
If the list option is selected which is the first from the image above we should have the Current view of hede.io
.
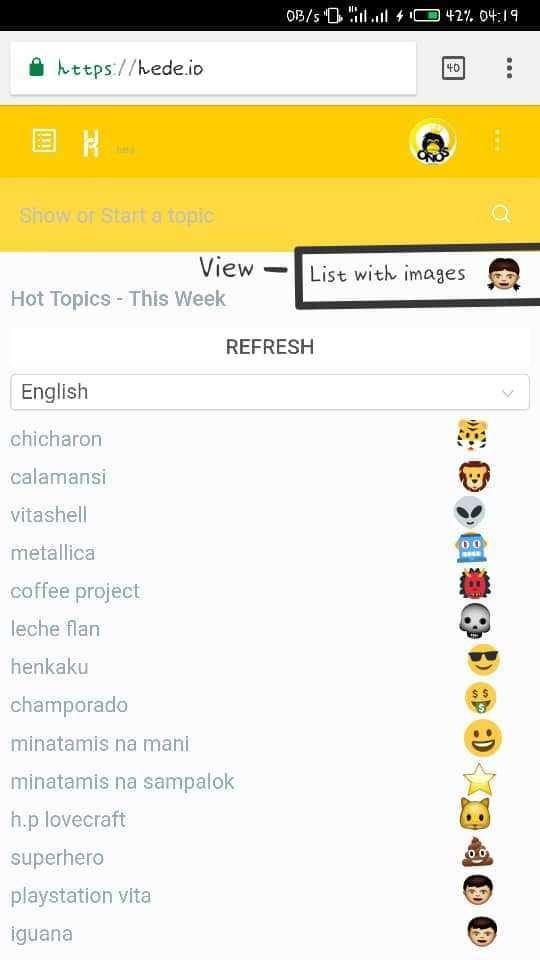
List view with images
If this option is selected then the list view will add the first images of the contributions at the end of each contribution. Something similar to this image
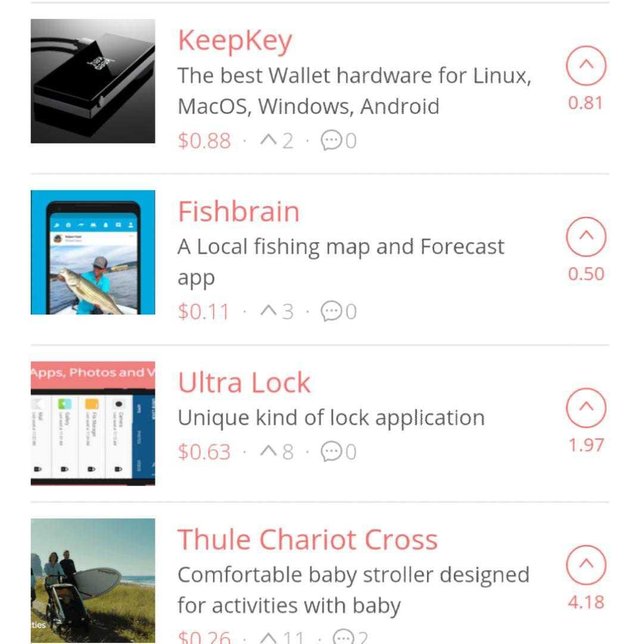
Well, here is a better view of the proposal with an image gotten from Steemhunt.com of how the hede.io page should look like when list view with images is been selected 
- Grid view
The grid view is one of the view I personally like, this view shows larger images with the title of contributions above the image including number of entries for that topic. A sketch of the view
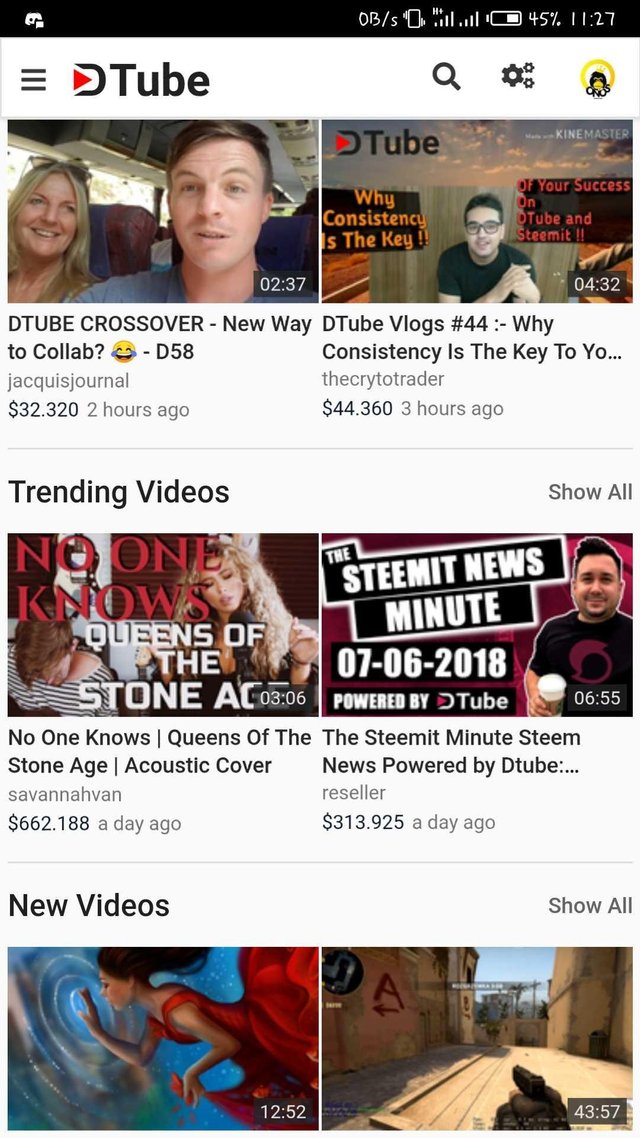
A better image is a screenshot I got from dtube website d.tube of how the landing page is 
Benefits
Some benefits which I perceive this development will help with is:
- Users have control over the type of view they want, this makes it not boring since they won't see same type of view over and over again,
- it becomes more interesting to read, seeing something (a word probably) I don't know before and a charming image of what the contribution is about will make me want to know what knowledge was shared there,
- In general the interface will be more lively as there are various combinations of images which user can feed their eyes with incase of where they have an idea of what knowledge is already shared.
GitHub Account
Below is the link to my github account
onos1
Here is a confirmation of an issue from the project owner on the enhancement of the hede.io page.
here

Thank you for the suggestion again!
When you first told me about the grid, I was thinking of Desktop site and putting it on the center of the homepage. We show topic list as the homepage of the mobile website, and as the left navigation bar on desktop site.
On mobile, yes grid surely have more impact to the user for navigating. As not all topics will have images, we can show a placeholder image for the missing ones. However, that would favor topics having images.
On mobile, List of circled images can be applied but will be a bit small to be seen, maybe we can increase the line height. This will not favor only topics with images as much as grid one. SteemHunt example would be so big to waste space but can be thinkable as an alternative.
Besides all, for the first version, we tried to value all topic same, regardless of they have appealing images or not and caring for only knowledge. But for new users and next versions, this will be more appealing for sure. Maybe we can start with the list with images first.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by onos from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @onos, Thank you for contributing through Utopian,
Your contribution looks detailed and informative but your mock-up is kinda poor, Do improve that in your next contribution and more advance features than the proposed one will be highly appreciated.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Thank you!!!
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the review, but your reply, the answer picked and the project owner view has no synergy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @onos! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - The semi-finals are coming. Be ready!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @onos
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit