React Native
Learn once, write anywhere: Build mobile apps with React.
- Build native mobile apps using JavaScript and React: React Native lets you build mobile apps using only JavaScript. It uses the same design as React, letting you compose a rich mobile UI from declarative components.
- A React Native app is a real mobile app: With React Native, you don't build a "mobile web app", an "HTML5 app", or a "hybrid app". You build a real mobile app that's indistinguishable from an app built using Objective-C, Java, or Swift. React Native uses the same fundamental UI building blocks as regular iOS and Android apps. You just put those building blocks together using JavaScript and React.
- Don't waste time recompiling: React Native lets you build your app faster. Instead of recompiling, you can reload your app instantly. With hot reloading, you can even run new code while retaining your application state. Give it a try - it's a magical experience.
- Use native code when you need to: React Native combines smoothly with components written in Objective-C, Java, or Swift. It's simple to drop down to native code if you need to optimize a few aspects of your application. It's also easy to build part of your app in React Native, and part of your app using native code directly - that's how the Facebook app works.
What is the project about?
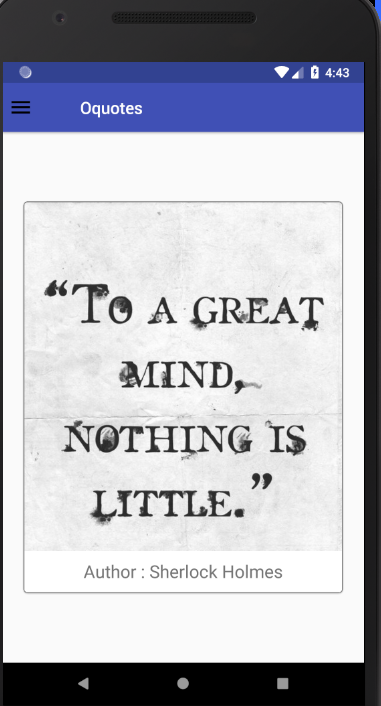
Oquotes is a quotes app with card swiper view . You can see new cards (quotes ) by scrolling to the right or left.

Technology Stack
* React native tinder swipe cards
Roadmap
I will build a database for users and quotes.
I will add the Register and login pages to app with database control.
I add new menus and settings page.
Review of App (Video)
Install
Download Oquotes via github or clone your computer.
Clone:
cd projectfolder
git clone https://github.com/pars11/Codeigniter-User-Panel-Management
Install Node Packages Code:
npm install
And start the app:
react-native run-android
react-native run-ios
How to contribute?
You can reach me by commenting on this post or send message on the discord (pars11).If you want to make this application better, you can make a Pull Request.
Posted on Utopian.io - Rewarding Open Source Contributors
App wonderful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks azadakar
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for the narration and sharing. I think it is very successful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much 😀
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @pars11 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit