
What Will I Learn?
- You will learn how to create a database market.
- You will learn to create an index page for online market.
Requirements
- Xampp to create database market.
- Sublime Text to write coding create index index page.
Difficulty
- Basic
Tutorial Contents
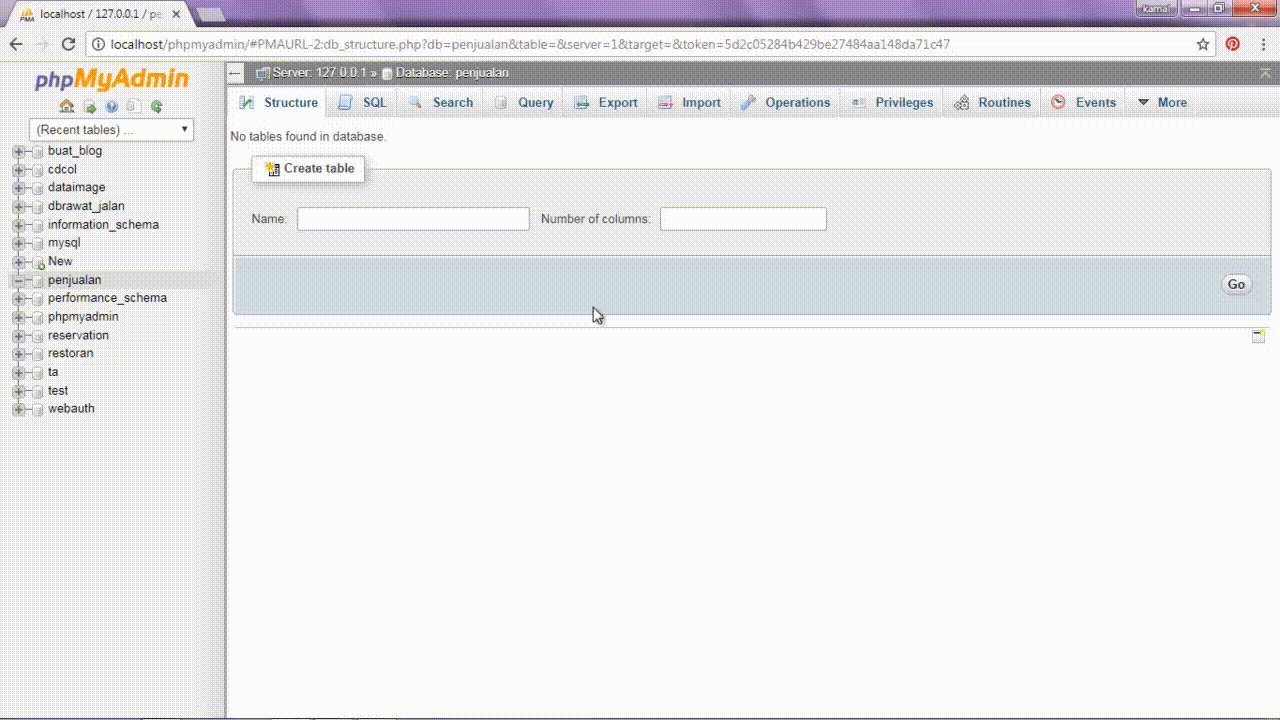
Make database market open Xampp application and click start button on Phpmyadmin and Mysql to run Xampp, open browser type** localhost / xampp** to open phpmyadmin.

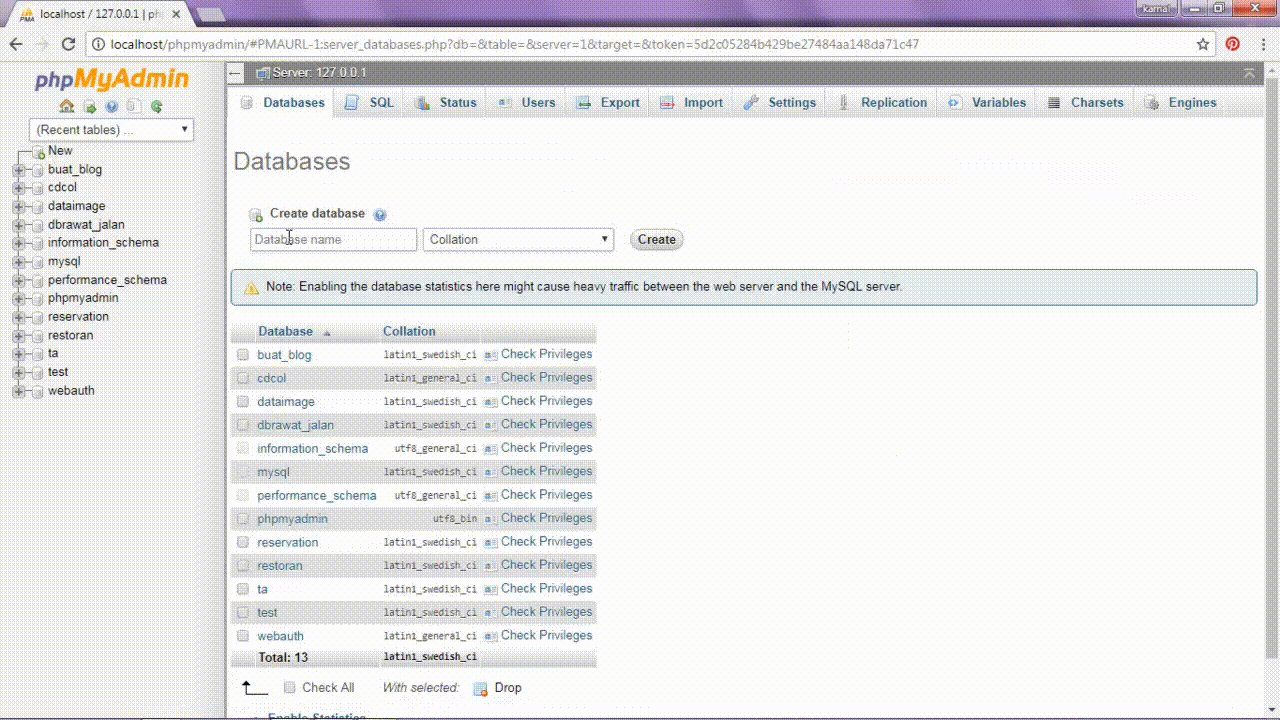
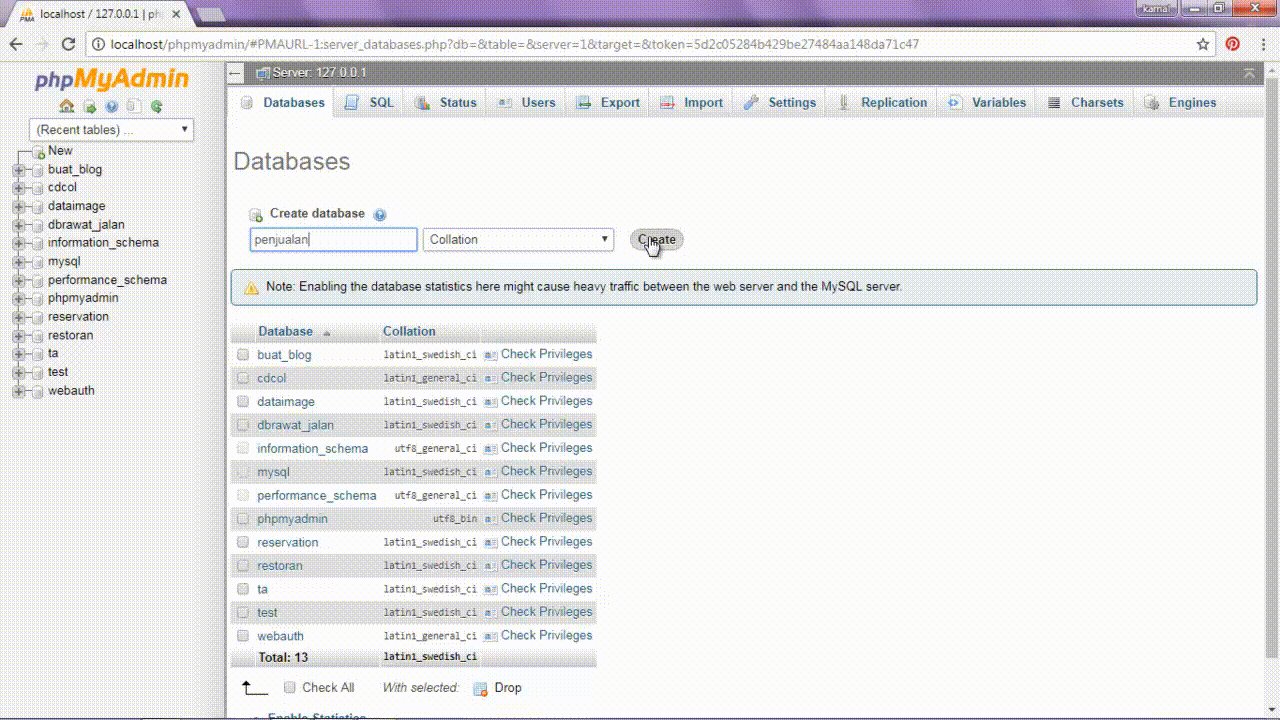
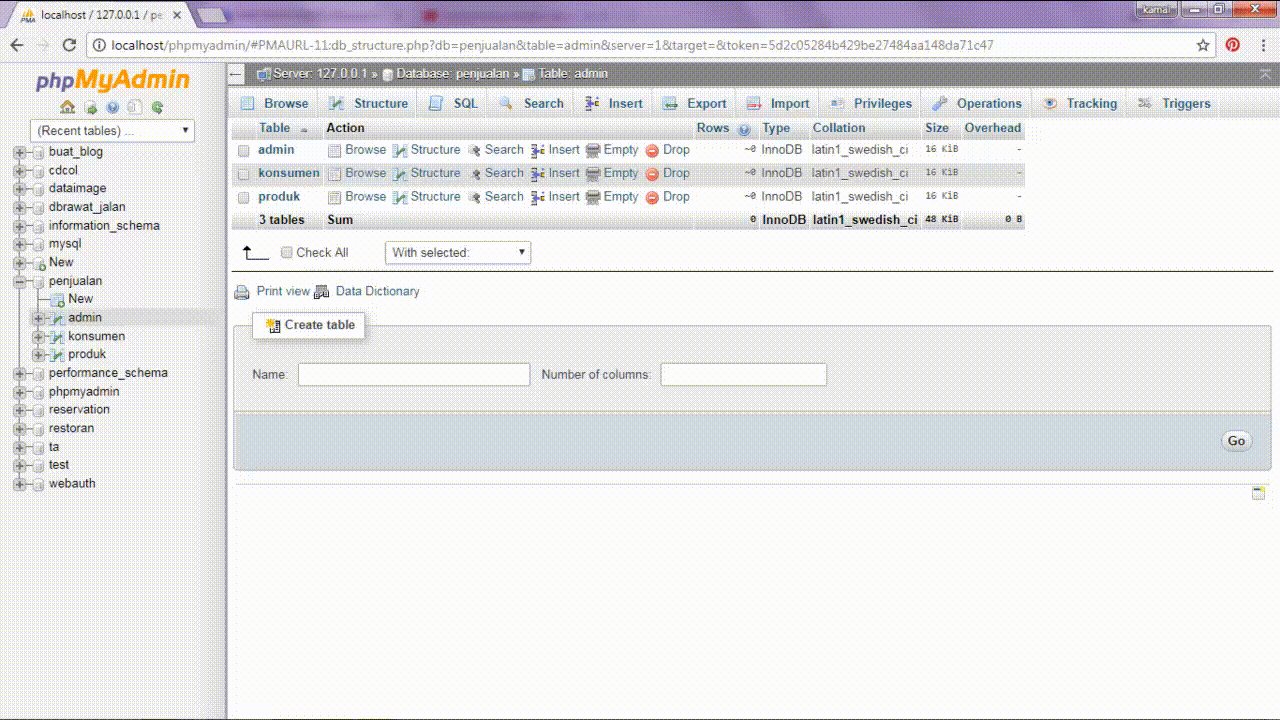
On the Xampp page create a database name with a click - New and enter a new database name. Then click create.

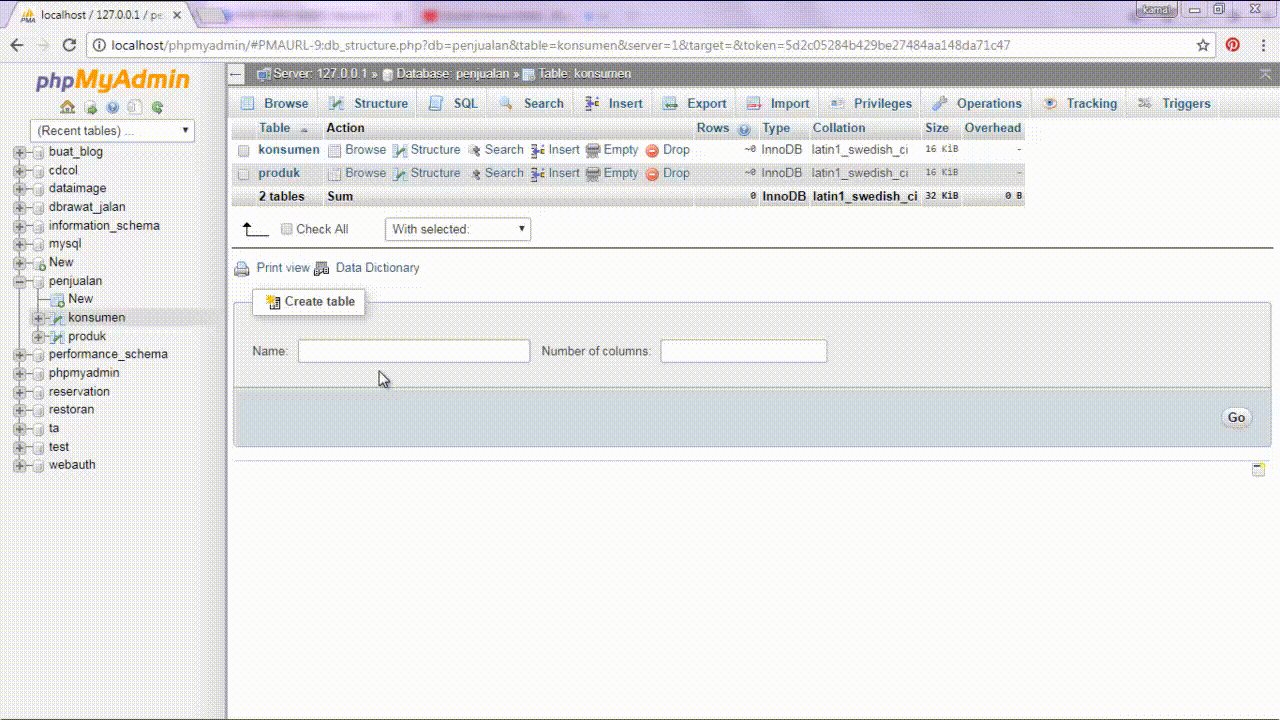
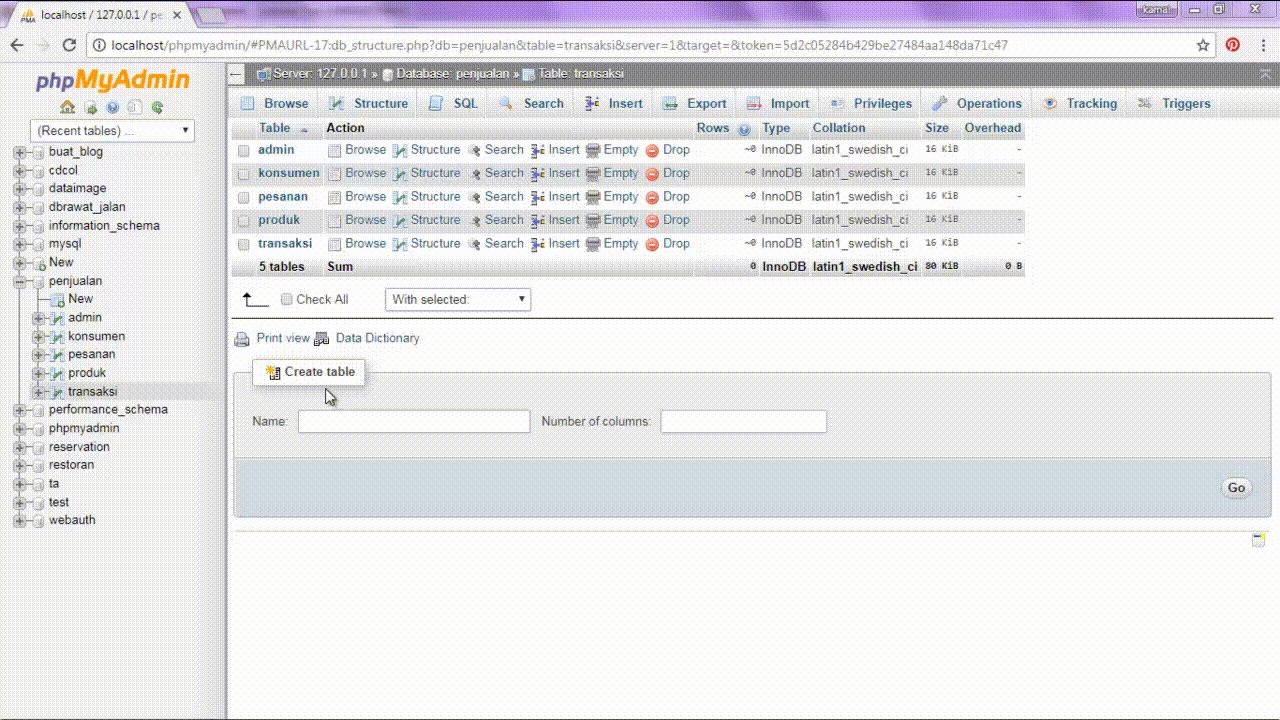
Next create a new table in the database with the name of the produk table, input the contents of the produk table as shown below.

Then add a new table again with the name of the konsumen, then input the contents of the konsumen table as shown below.

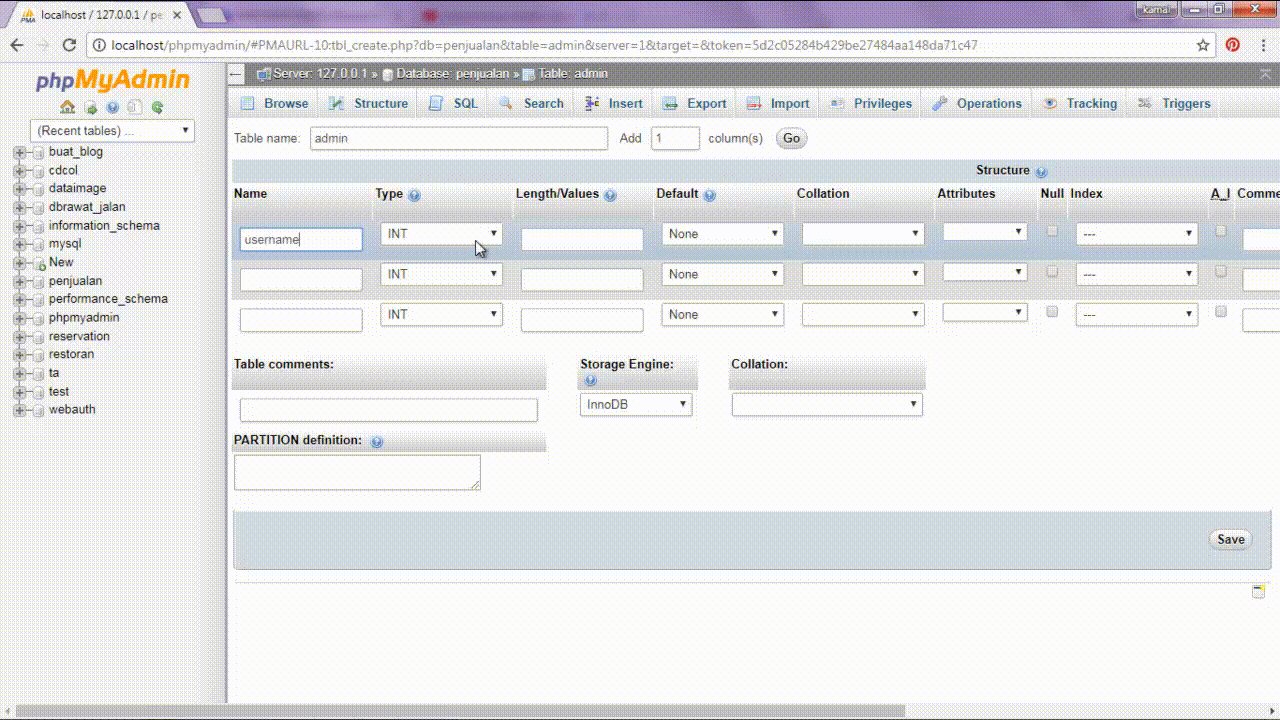
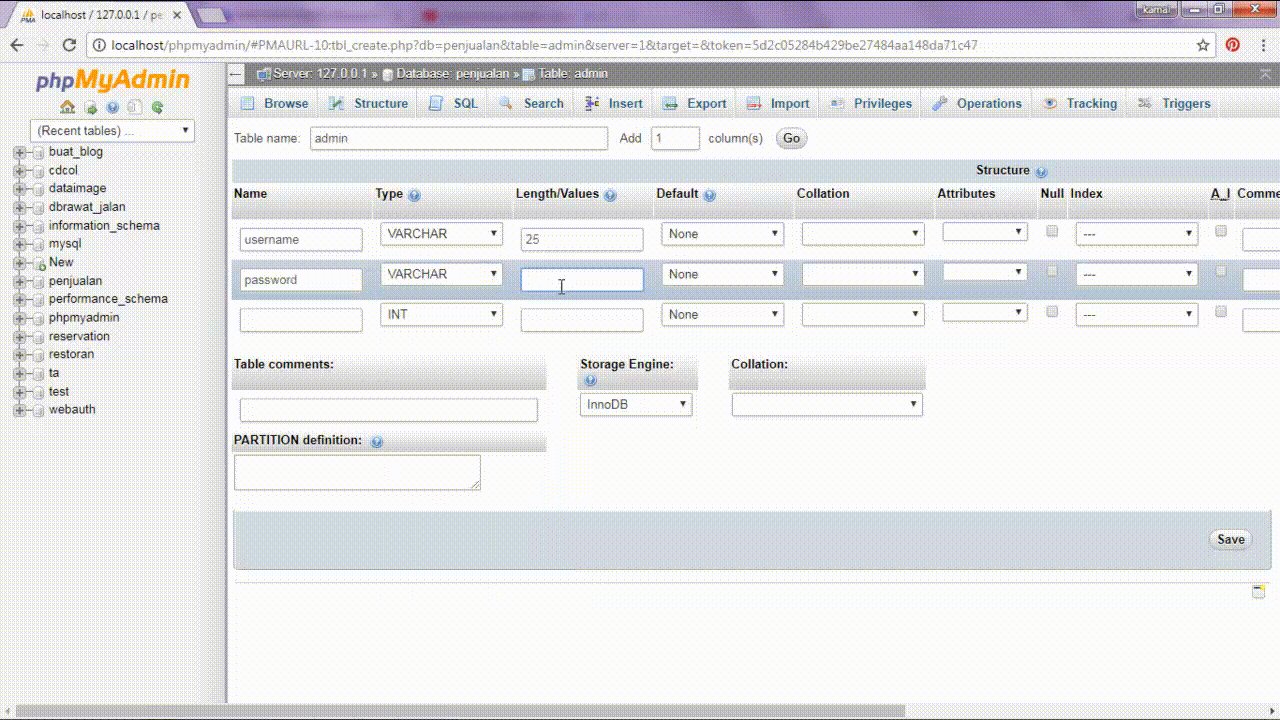
And create a new table with admin name, input the contents of the admin table as shown below.

Next add another new table with the name of the pesanan and input the contents of the pesanan table as shown below.

And add the last table with the name of the transaksi table and input the contents of the table according to the picture below.

Create a new folder on Localdisk C - Xampp - htdoc - New Folder write the name of the market folder and Then to create the index market page, open the sublime application Text to write the coding.

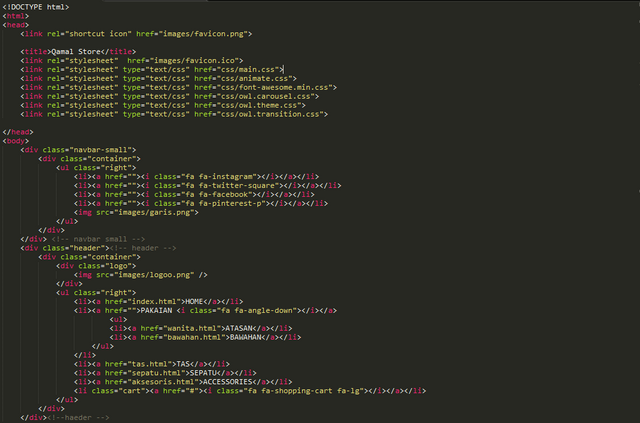
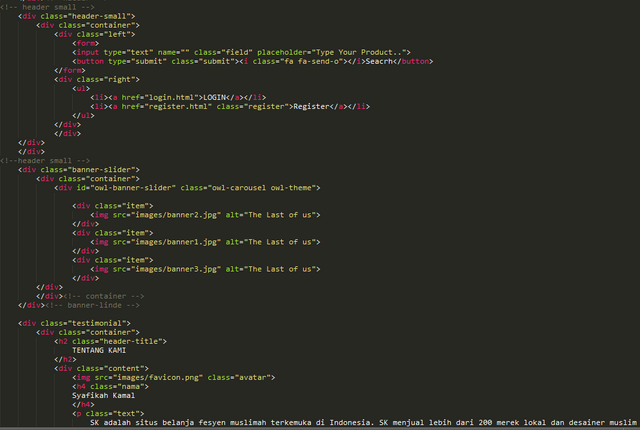
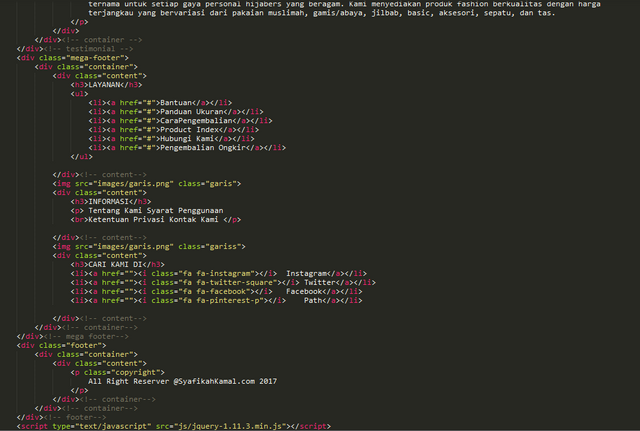
Next input coding in accordance with the coding below and save the file name with index.html save in the market folder.




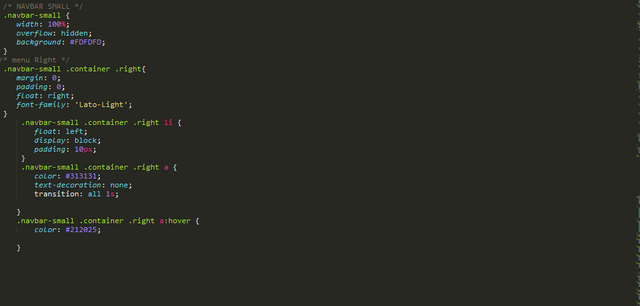
And input also coding this css and save the file with the name main.css in the folder market that has been made before.








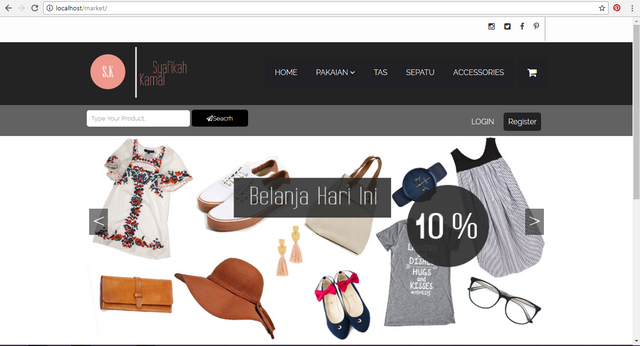
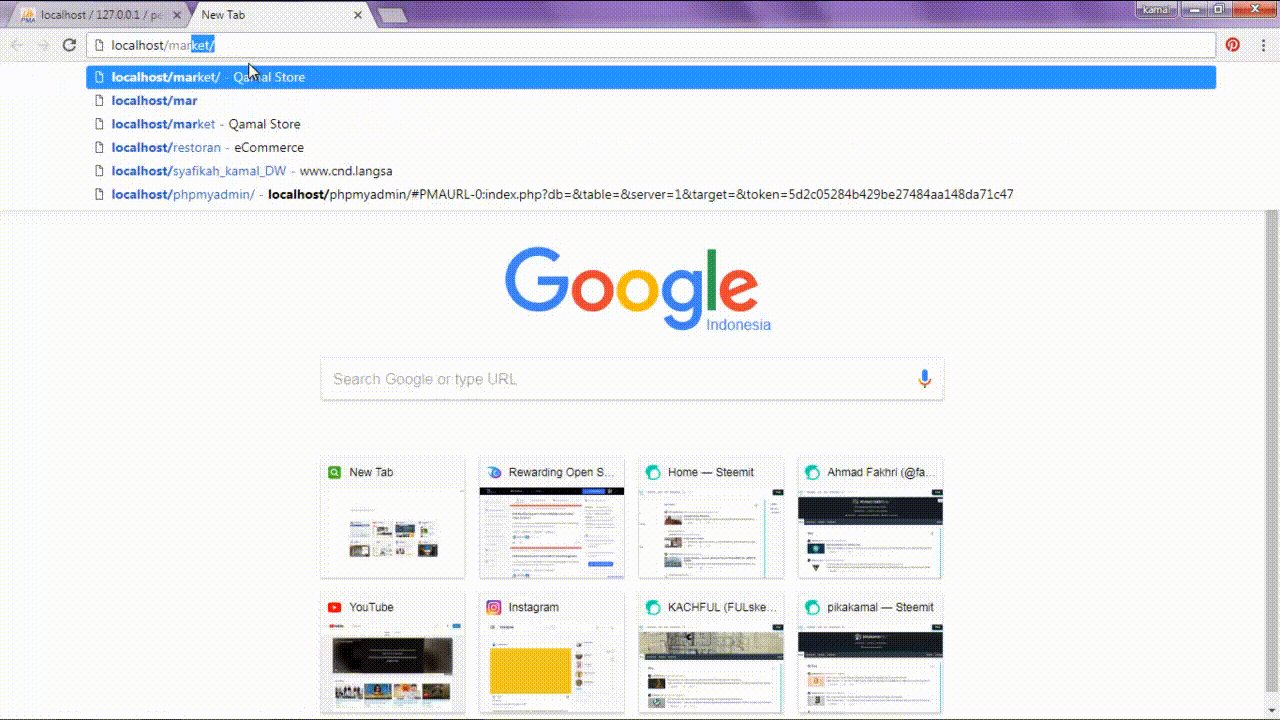
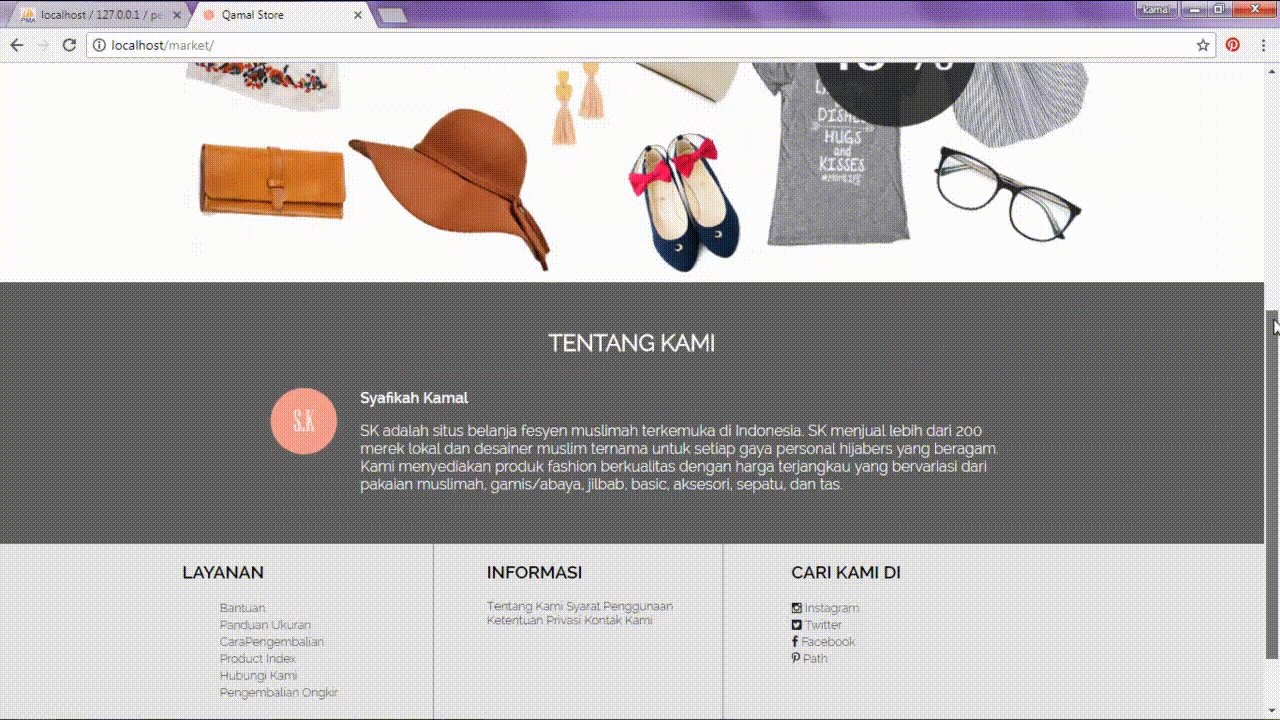
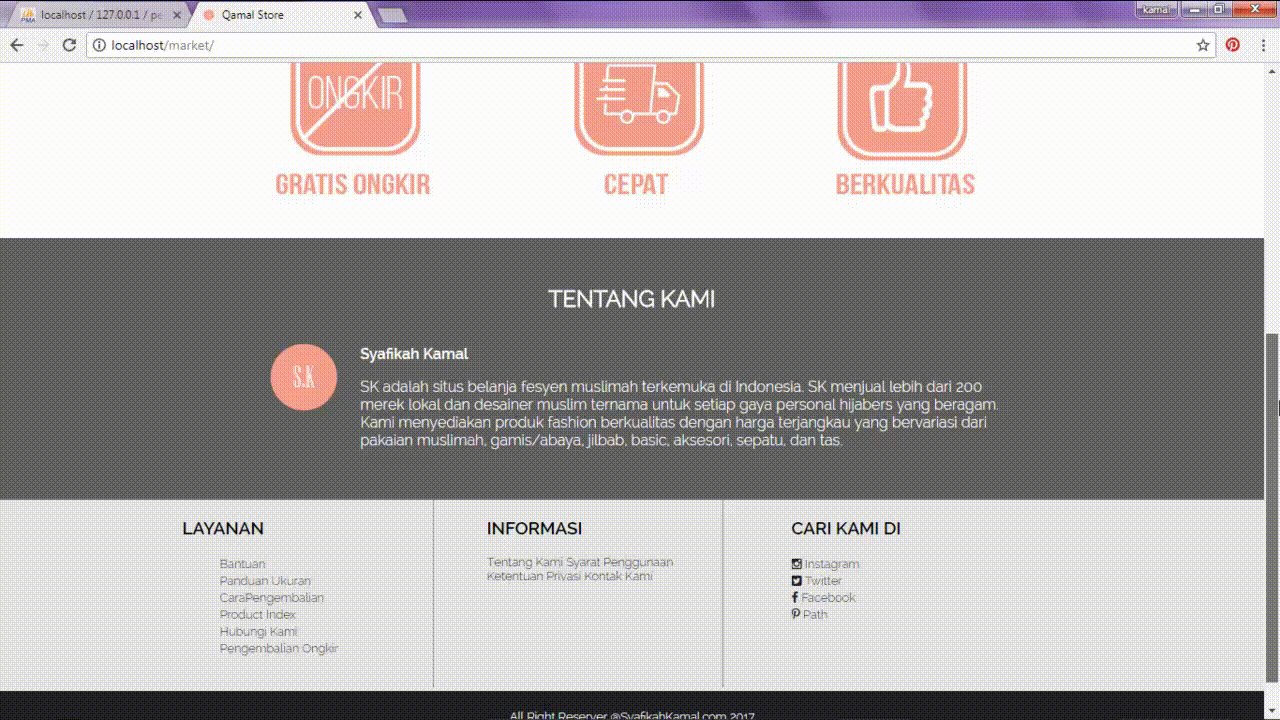
Then open the browser type localhost and market to see the results that have been made.

Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
You picked the incorrect repository.
Your tutorial does not describe anything related to the code.
You do not even provide the means to copy and paste this code to create this content.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @mcfarhat, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit