Click here to get redirected to the GitHub repository of this project.
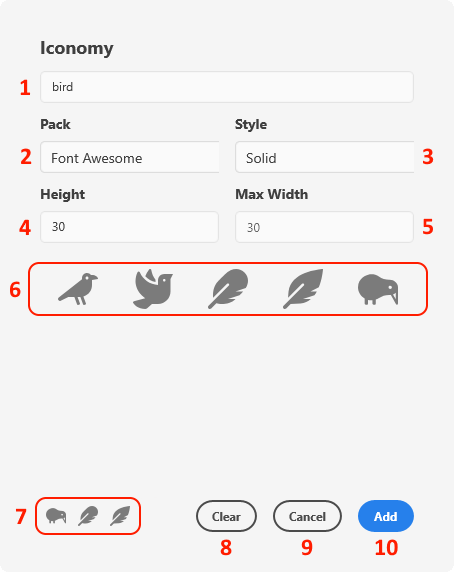
A few weeks ago, after months of one of my friends trying to convince me to use Adobe XD, I finally decided to give it a try. I had never used such a software before and every time I had to design something I would do it on the fly. Adobe XD is awesome even though it's still missing quite a lot of functionalities which is probably due to how new it is. One functionality that I really wanted was the ability to look for icons to use in your templates without having to leave the application. After looking through the plugins, I found Dropicons which was supposed to do exactly that but did it in such an awkward way that it frustrated me. Being desperate for such a plugin to exist, I decided to take the matter in my own hands and so was created Iconomy. Iconomy is an unofficial Adobe XD plugin that aims to save you time on finding the right icons to use in your templates. Five icon packs are supported but more are to come, the five supported packs are Font Awesome (5.5.0), Boxicons (1.8.0), Feather (4.8.0), Linearicons (1.0.0) and Essential Icons. Let's take a deeper look into Iconomy's window, this window can be accessed through the Plugins menu by clicking on Insert Icons or through the
CMD/CTRL+SHIFT+W command.
1. The search bar
As expected, the search bar just below the Iconomy title is used to type words related to the icons you want to find. For example, if you want to find icons related to birds, you can type bird and a list of icons will appear. The search bar is case insensitive and ignores hyphens and spaces.
2. The pack drop-down
The Pack drop-down lets you pick the pack you want the icons to come from. We can now for example refine our search for birds by selecting Font Awesome as the desired pack. The default All option shows icons from all packs, it is not yet possible to show icons from some of the packs.
3. The style drop-down
The Style drop-down lets you pick the style you want the icons to have. Three options are available: regular, solid and brands. There is no plan to add another option to that list as most packs categorize their icons that way. Continuing on with our birds example, we can select solid and see that brands and regular icons are immediately removed from the icons list.
4. The height field
The Height field lets you specify the height you want your icon to have when it gets added to your artboard. It accepts decimal numbers as long as the decimal separator is represented by a point. By default, the height is set to 40px which is the same as the size of the icons being shown on the Iconomy window.
5. The max width field
The Max Width field lets you specify the maximum width you want your icon to have when it gets added to your artboard. If an icon has a width bigger than the maximum width after scaling based on the desired height, it will be scaled back to a size that matches the maximum width. By default, the maximum width is equal to the height.
6. The selectable icons
Selecting an icon is as simple as clicking on it in the list of selectable icons that get updated on every input. Once clicked, the icon will appear in the list of selected icons in the bottom left corner of the window.
7. The selected icons
The selected icons can be unselected at any time. Unselecting an icon is as simple as clicking on it in the list of selected icons that can be found in the bottom left corner of the Iconomy window.
8. The clear button
The Clear button removes all the user inputs from the Iconomy window and clears the selectable and selected icons lists.
9. The cancel button
The Cancel button closes the Iconomy window. Fields are not set back to their default values on cancel and will have the same value the next time you open that window (assuming you don't close Adobe XD in between or refresh the plugins).
10. The add button
The Add button adds the selected icons to the current artboard. They should be presented in a row nicely spaced but it is not guaranteed as a bug can happen from time to time making some of them appear one on top of another. Clicking on the Add button sets all the fields back to their default values except for Height and Max Width which will stay at the same values as before.
What's coming next ?
- More icon packs, a lot more.
- Improving the plugin's fluidity by waiting a bit before performing searches based on the search bar's input. Currently, typing bird will trigger a search for each step of the word (b, bi, bir and bird). Once made possible, the search will only be triggered by bird granted it isn't typed slowly.
- Picking a color to use for the icons.
- Adding your own icons which would appear in a My Icons pack and adding your own icon packs which would appear just like the other packs.
- Removing icon packs that you don't like.
- Saving default settings for the plugin's window values.
- Changing the shortcut through the plugin when made possible by Adobe XD. A workaround currently is to change it in the manifest.json file.
Known issues
- The search bar can't always be set back to an empty string. A workaround until this gets fixed is to type a space in the search bar field instead of an empty string since spaces are ignored when filtering icons.
- The drop-down lists have a width bigger than the desired width. This results in their right borders not being shown.
- Icons added to the artboard sometimes fail to get properly spaced.
- Selectable icons load slowly on tiny searches.
Contributions
If you want to contribute to this project or talk about an issue it has, feel free to visit its GitHub page. You can also clone it and follow the instructions written there to get it running. My social medias are listed at the end of the README file. If you add me on Steam, tell me the reason why on my wall, otherwise I won't accept your friend request.
Technology Stack
Iconomy is written in JavaScript and is limited by Adobe XD's support for it. This plugin interacts with some of the XD plugin APIs and follows the plugin structure specified here. For styling, it uses SASS that gets processed to CSS. HTML is written in the code since there is no support for HTML files.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the review, didn't know it had to be 14 days even for introduction posts, I thought this rule was for update posts only. This results in most of the code not being taken into account but oh well, I guess I've learned my lesson ! :P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @helo! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 9 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 5 SBD worth and should receive 101 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @ragepeanut!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @ragepeanut!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.679 which ranks you at #5256 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 226 contributions, your post is ranked at #46.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit