
GitHub repository: https://github.com/rahiel/archiveror
What is the project about?
Sometimes websites disappear from the internet. The web is volatile. Archiveror is a browser extension that archives webpages on public archive sites like archive.is, archive.org and more. These archives are publicly available, so you then have a backup that you can refer to in case the original falls prey to link rot. It automatically archives your bookmarks and you can manually archive all webpages. On Chromium based browsers it can also make local copies of webpages in MHTML format. This allows you to keep a local browsable copy of all your bookmarks.
Features
- Manually archive webpages online at:
- Manually archive webpages locally on your own computer as:
- MHTML (Chromium only)
- A webpage can be manually archived by:
- Clicking on the Archiveror icon and then on the desired archive type
- Right-clicking a page and selecting the archive type in the context menu
- Right-clicking on a link on a page
- Using the Alt+Shift+Y keyboard shortcut for online archives, and
Ctrl+Shift+S to save as MHTML.
- After manually archiving, the archive link is copied to your clipboard for easy references and citations
- Automatically archive bookmarks in the background: (select at the options which to use)
- archive.is
- archive.org
- MHTML (Chromium only)
- At the options you can select multiples archives to make when you click the Archive Now button. This stimulates archive redundancy, similar to having multiple backups.
Technology Stack
Archiveror is implemented mainly in JavaScript with some HTML and CSS. The project uses babel to make use of modern JavaScript features.
Roadmap
The first version was released in 2015 and the last version this month. Future plans are to keep development going by improving the user experience and by investigating and adding new methods to archive webpages.
How to Contribute
Users have contributed by proposing good ideas which I've implemented. Examples include: #12, #18, #21 and #25. Users also ask questions that show deficiencies in the user experience that can be improved, for example question #14 leading to improvement #15.
Contribute by using the extension and by proposing improvements as issues in the repository. If you'd like to code something up yourself, please first open an issue stating what you'd like to do, so we can discuss things first before you start coding.
Installation
Screenshots
The following screenshots are made in Chromium.
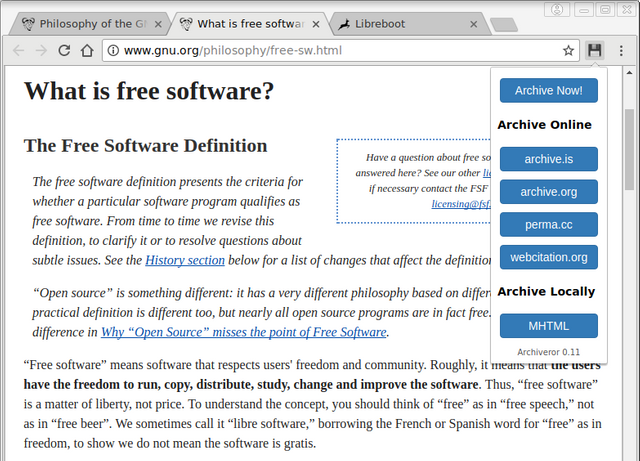
Clicking on the icon shows the archives you can make in the popup:

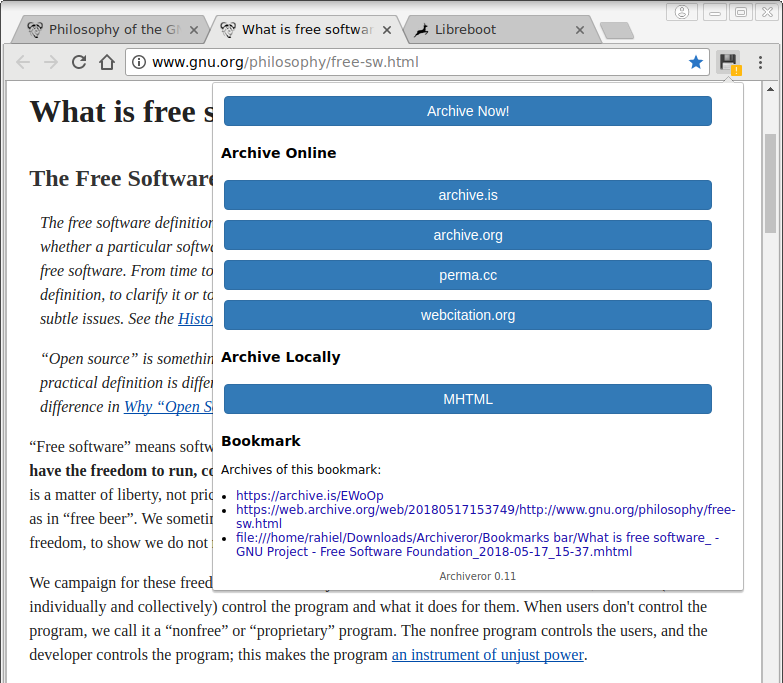
After bookmarking a webpage, Archiveror makes the archives in the background, and saves the links in the popup:

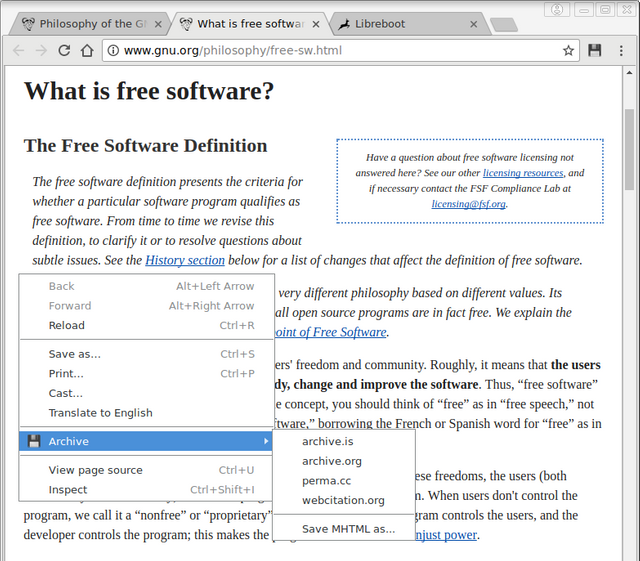
You can also archive any page via the right-click context menu:

GitHub Account
My GitHub account: https://github.com/rahiel. Here I've posted a gist as proof that this actually is my account: https://gist.github.com/rahiel/ce9653abe758335de5d21dc246db93f0.
Thanks for the contribution!
That's a seriously cool project and it's great to have an experienced developer like yourself contributing here as well!
In the development category we only take commits made in the last fourteen days into consideration when scoring a contribution (see the rules), so that's what I have done for this contribution as well.
If you want you could also check out the blog category and see if you could also make a contribution there, where you could introduce or promote your project for example. It would be best to contact the blog community manager @espoem about this if that's something that would interest you.
I look forward to seeing more of your contributions in the future!
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your feedback!
I'll consider writing a blog contribution, I'd love to have more exposure for this project. Thanks for the suggestion!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I finally got around to publishing that blog contribution: https://steemit.com/utopian-io/@rahielk/introducing-archiveror-the-archiving-companion.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool stuff!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
✅ @rahielk, I gave you an upvote on your first post! Please give me a follow and I will give you a follow in return!
Please also take a moment to read this post regarding bad behavior on Steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @rahielk
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @rahielk! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit