Hello everyone!!
After 7 days, I translated another part of "Facebook React" project. Numbers of my translation word is 553.
Some usefull links:
Facebook React part-1
Facebook React part-2
Facebook React part-3
Project's link: https://crowdin.com/project/react/bn#
For other languages: https://crowdin.com/project/react
Check out my activities: https://crowdin.com/project/react/bn/activity
GitHub link: https://github.com/facebook/react

Source pf photo

Few examples:





[EN] We think that it is uniquely positioned in an app to know which computations are relevant right now and which are not.
[BN] আমরা চিন্তা করি যে এটা হচ্ছে স্বতন্ত্রভাবে অবস্থান নেয়া একটি অ্যাপ্লিকেশন যেখানে জানা যায় কোন কম্পিউটেশান হচ্ছে এখন প্রাসংগিক ঠিক আর কোনটি তা না।
[EN] If something is offscreen, we can delay any logic related to it.
[BN] কিছু যদি অব্যবহৃত থাকে, তবে আমরা তার সাথে সম্পর্কিত যেকোন যুক্তি বিলম্বিত করতে পারি।
[EN] We can prioritize work coming from user interactions (such as an animation caused by a button click) over less important background work (such as rendering new content just loaded from the network) to avoid dropping frames.
[BN] আমরা ফ্রেম ড্রপ এড়াতে কম জরুরী ব্যাকগ্রাউন্ড কাজ (যেমন নেটওয়ার্ক থেকে লোড করা নতুন সামগ্রী রেন্ডারিং) -এর উপরে ব্যবহারকারি পারষ্পরিক ক্রিয়া থেকে আসা কাজ (যেমন একটি বোতাম ক্লিক দ্বারা সৃষ্ট একটি অ্যানিমেশন) গুরুত্তবিন্যাশ করতে পারি।
[EN] This ensures that React retains the capability to schedule and split work in chunks according to what it knows about the UI.
[BN] এটি নিশ্চিত করে যে, UI- র সম্পর্কে যা জানা যায় তার অনুযায়ী কার্যকরী সময়সূচী এবং কাজটি ভাগ করার জন্য React সামঞ্জস্য বজায় রাখে।
[EN] There is an internal joke in the team that React should have been called "Schedule" because React does not want to be fully "reactive".
[BN] দলে একটি অভ্যন্তরীণ কৌতুক আছে যে React কে "শিডিউল" ডাকা উচিত ছিল কারন React চায়না পুরোপুরি "রিএ্যাক্তিভ'' হতে।
[EN] Providing a good developer experience is important to us.
[BN] আমাদের জন্য গুরুত্বপূর্ণ একটি ভাল ডেভেলপার অভিজ্ঞতা প্রদান।
[EN] For example, we maintain React DevTools which let you inspect the React component tree in Chrome and Firefox.
[BN] উদাহরণস্বরূপ, আমরা বজায় রাখিReact DevToolsযা আপনাকে ক্রোম এবং ফায়ারফক্সের ক্ষেত্রে React ট্রি উপাদান পরিদর্শন করতে দেয়।
[EN] We think that it is uniquely positioned in an app to know which computations are relevant right now and which are not.
[BN] আমরা চিন্তা করি যে এটা হচ্ছে স্বতন্ত্রভাবে অবস্থান নেয়া একটি অ্যাপ্লিকেশন যেখানে জানা যায় কোন কম্পিউটেশান হচ্ছে এখন প্রাসংগিক ঠিক আর কোনটি তা না।
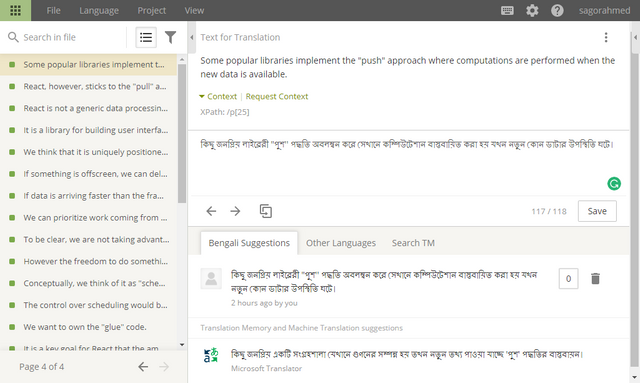
[EN] Some popular libraries implement the "push" approach where computations are performed when the new data is available.
[BN] কিছু জনপ্রিয় লাইব্রেরী "পুশ'' পদ্ধতি অবলম্বন করে সেখানে কম্পিউটেশান বাস্তবায়িত করা হয় যখন নতুন কোন ডাটার উপস্থিতি ঘটে।

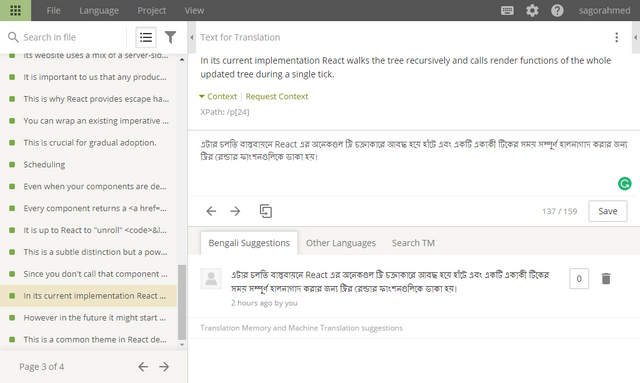
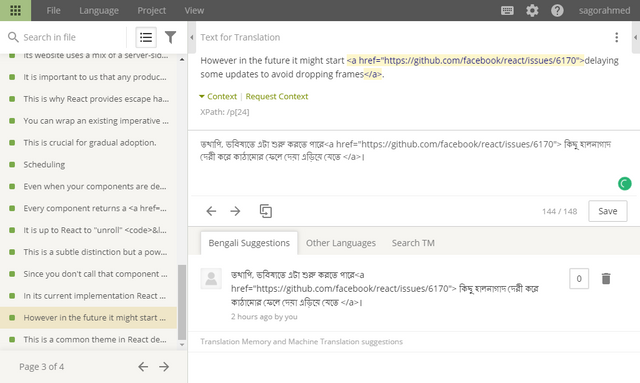
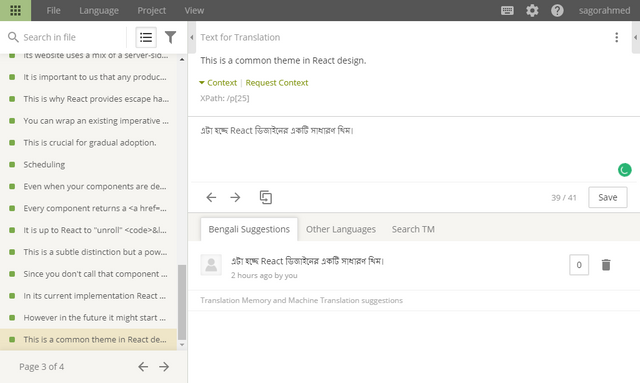
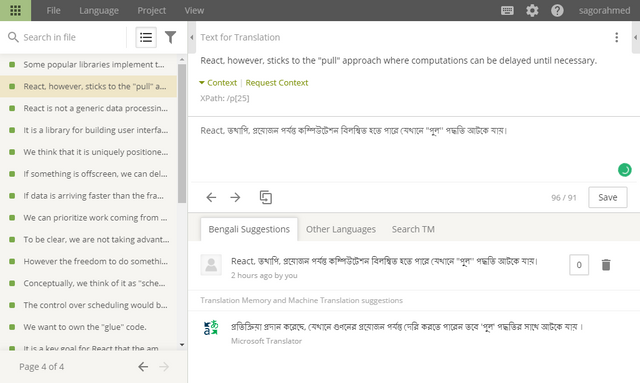
Proof of my work:

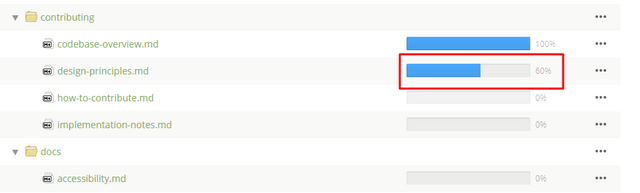
A picture before i start working.

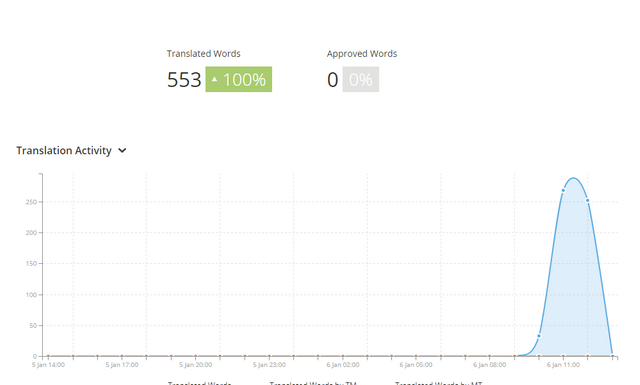
When i stop translating.

As you can see, i translated 553 words.

Thank everyone!!
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
Your translation needs some improvements before it is approved.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You can check now @sakibarifin
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://reactjs.org/contributing/design-principles.html
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Are you mad!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is a robot after all. It makes mistakes.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
😃 Yeah!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it does not follow the Utopian Rules.
You post contains 5 or more wrongly translated words.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit