
What Will I Learn?
- You will learn IPC
- You will learn ipcMain and ipcRenderer modules
- You will learn how to socket programing in electron
Requirements
- Atom Editor:https://atom.io/
- Electron: https://electronjs.org/
- Npm: https://www.npmjs.com/
Difficulty
- Intermediate
Description
In this video will examine the IPC modules in the electron
First I will tell what the IPC then I will show the IPC modules of the electron
Then I’ll show you how to use these modules on the application
What is IPC
• IPC is an abbreviation of Inter Process Communication acronyms
• IPC is a technology that allows multiple processes running on a computer to communicate with each other
• When it comes to speed, the fastest way to communicate is data sharing on RAM.
• Generally, applications that we can classify as server and client use IPC. Where the client requests data and responds to requests from the server client
so that the information that a process writes to memory is read by a transaction to provide this communication.
Electron offers 2 IPC modules called ipcMain and ipcRenderer:
• The ipcMain module is used to communicate asynchronously to asynchronous operations from the main process.
• When used in the main process, the module processes asynchronous and synchronous messages sent from a render process. Messages sent from a processor will be sent in this mode.
• The ipcRenderer module is used to communicate asynchronously from a render process to the actual process.
• From the renderer process, we can send synchronized and asynchronous messages to the main process
Now let me demonstrate what I’m describing on the application
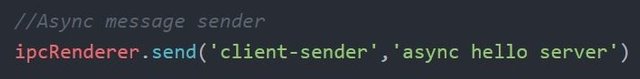
Now send and asynchronous message from client to server
We must create a sender on the client side

The first parameter of the send function is the name to be recognized on the connection established with the server
The second parameter is the message sent
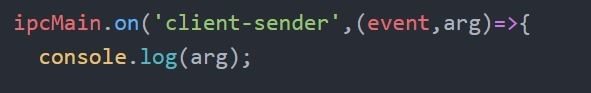
The server should catch this message
Fort his reason we create an event handler for asynchronous incoming messages in server

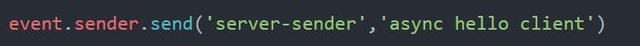
Now send the message to the client asyncronously from the server

The send message of the sender in the event was triggered
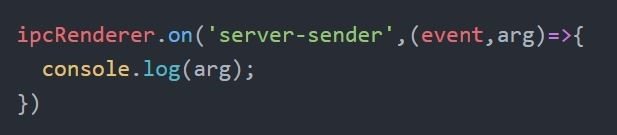
We also need to catch this message on the client side
We use ipcRenderer on method fort his

arg represent the incoming message
Now let’s go to the example of synchronous messaging
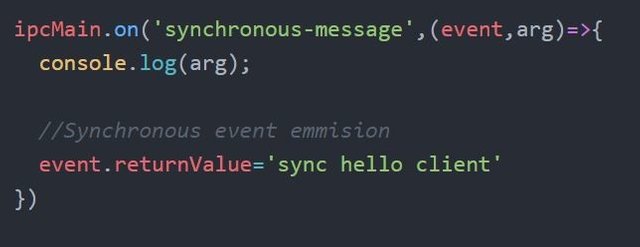
Synchronous methods both send and capture messages
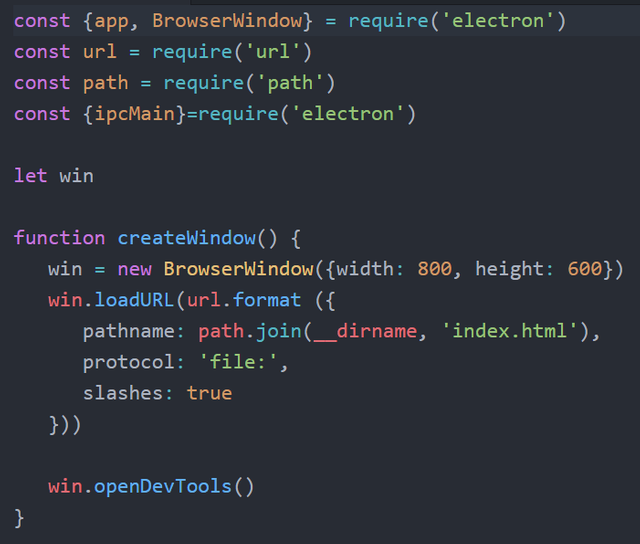
İn main.js

I will communicate between the server and the client
The index.html of the pathname property will be our client
We must first define the ipcMain and the ipcRenderer modules to use in electron
Since the main.js file is the server we need to define ipcMain here

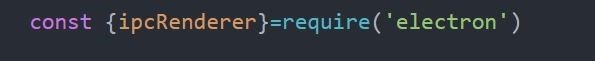
Since the index.html file is the client we need to define ipcRenderer here

Let’s create a method for server-synchronous messages

Create a synchronous message method fort he client

This tutorial alse showed asynchronous and synchronous messaging in electron
Hey @sanalrakam
We're already looking forward to your next contribution!
Decentralised Rewards
Share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @sanalrakam,
You have made improvement in your video tutorial teaching and had spent time to work on presenting the concepts in a more structural manner.
If you have further questions, please contact us at Discord.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you
your recommendations were very useful to me
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit