
Repository
https://github.com/Dogfalo/materialize
What Will I Learn?
- You will learn how to create an
.input-field(Text Input) to create a questionnaire form. - You will learn how to use more than one function and code at the same command line.
- You will learn how to customize the checkboxes texts with
spancommand. - You will learn how to manipulate Path to create custom shapes
- You will learn about how you can use the toast function as integrated with the button command.
- You will learn how to create a simple non-annoying toast text alert.
- You will learn a special JavaScript Plug-In about form selection.
Requirements
- Materialize Full Package 1.0.0-beta version (CSS and JS [minified and unminified])
- Microsoft Visual Studio Code. (or another text editor.)
- A Standard Computer
- A Standard Browser
- XAMPP Control Panel Server.
OS Requirement for Running Materialize
- Linux (64-bit)
- Windows 7 / Windows 8 / Windows 8.1 and Windows 10.
- macOS (64-bit)
Difficulty
- Intermediate
Description
A Small Overview
In this episode of the Materialize Video Tutorial, we focused how we can create a questionnaire form with using toast, checkboxes and selection plug-in. This tutorial includes how to create a questionnaire with .input-field, a clickable button with toast function, selectable and non-selectable form options and also we used a special JavaScript Plug-In about form selection. In this video tutorial we tried to build Utopian.io score system from scratch by creating a questionnaire form. Also we have ran several commands and functions on the same line (toast function and a few commands).
Finally, I gave technical information about codes, classes, libraries, functions, plug-ins and all operations. Our Materialize education series will progress from basic - intermediate to advanced. All the programs described in the video (Materialize CSS, Visual Studio Code, XAMPP Server Control Panel Server) are open source and are all included in the links section of the GitHub repositories (Except XAMPP Control Panel Server). If you wish, you can access the web pages of these programs and download links for Windows from the All of Resources for this Project section.
Summary: Critical Points and Important Points

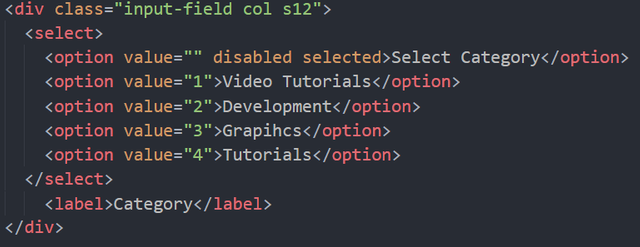
We created our first questionnaire question about selecting category.
We used option and disabled selected because select category seems like an option but it is not a answer therefore we specified the value as blank. Also we defined the selection as disabled with using disabled selected . After these commands the select category option is not selectable because it was disabled. Finally, we defined our main heading as Category, it will appear permanently above the select category option.

This critical point, about creating checkboxes. We have added two checkboxes related to rejection and approval decision as you cen see above. We defined form action as hashtag (#) because The form action command makes the checkboxes are clickable and the other reason is we wanted to make a clickable button without using any URL addresses. The reason we use span because this command provides us to change the color of the checkbox text.

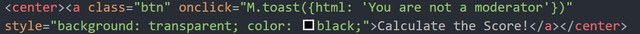
We created here a toast for taking an information (alert) message. We used the toast function as integrated with the button command. Also, In this case we defined our buttons properties with style command. We wroted center, button and toast function in the same command line. We used the center command to make the button appear in the center of the page. M.toast({html:' '}) is our constant toast function, we used HTML in the toast function because we wrote these codes in the HTML document and when we click on the button and toast will send us an alert message we have defined it as "You are not a moderator".

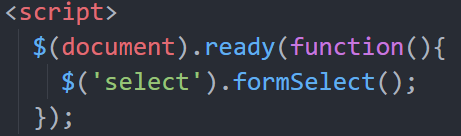
Our last critical point about special JavaScript Plug-In (script). We started with the $(document).ready(function(){ as usual. We used JavaScript Plug-In as $('select').formSelect();
This plug-in we added is, it affect our project about option selection. this plug-in will provide that the added questionnaire options, buttons, checkboxes are clickable and selectable. This plug-in will provide that the questionnaire works totally properly.
You can find the source code here.
Video Tutorial
All of Resources for this Project
- Materialize Logo
- Materialize Github Repo
- Materialize Documentation
- Visual Studio Code (VSCode) GitHub Repo
- Materialize Web Site
- Materialize Package Download for Windows
- Visual Studio Code Web Site
- Visual Studio Code Download Link for Win x64
- XAMPP Server Web Site
- XAMPP Server (For Windows) Download Link
- Materialize Minified Ajax CSS Library
- Materialize Minified Ajax JavaScript Library
- My Materialize Image Source:
Curriculum
You can follow the other parts of the materialize education series here! :)

- PART 1: Materialize Education Series Part #1: How to Create a Simple Contact Form Without Using Server and Bootstrap CDN
- PART 2: Materialize Education Series Part #2: How to Create a Full Screen Image Slider Using Carousel with XAMPP Localhost Server From Scratch
- PART 3: Materialize Education Series Part #3: How to Create Side Navigation Bar using Materialize and jQuery Libraries with XAMPP Localhost Server From Scratch
- PART 4: Materialize Education Series Part #4: How to Create Top Navigation Menu (Navbar) using Materialize CSS with XAMPP Localhost Server
- PART 5: Materialize Education Series Part #5: How to Create a Scrollspy Menu using Materialize CSS and jQuery Library with using XAMPP Localhost Server
- PART 6: Materialize Education Series Part #6: How to Create Parallax (Scrolling Image) Website using Materialize CSS and jQuery Library with using XAMPP Localhost Server
- PART 7: Materialize Education Series Part #7 - [Creating Log In Form Part #1]: How to Create a Professional Login Form with using Modal Methods and Localhost Server
Hey @sargoon
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit