
Repository
https://github.com/Dogfalo/materialize
What Will I Learn?
- You will learn how to integrate
cardswith the navigation button. - You will learn how to add the
footerto the pop-up page instead of the home page. - You will learn how to create a clickable
navigation buttonthat will redirect pop-up page. - You will learn what
thead,tbody,th,tdandtrcommands (tags) are and how to use this commands. - You will learn how to use
data-fieldand what about this tag.
Requirements
- Materialize Full Package 1.0.0-beta version (CSS and JS [minified and unminified])
- Materialize Icons Family
- Microsoft Visual Studio Code. (or another text editor.)
- A Standard Computer
- A Standard Browser
- XAMPP Control Panel Server.
OS Requirement for Running Materialize
- Linux (64-bit)
- Windows 7 / Windows 8 / Windows 8.1 and Windows 10.
- macOS (64-bit)
Difficulty
- Intermediate
Description
A Small Overview
In this episode of the Materialize Video Tutorial, we focused how we can create welcome page and statistics page in one page. We added a Utopian logo to the welcome page (first page), a text about the second page and a image containing the Utopian.io categories. We created a button for reaching second page. Second page about statistics table and page footer. We created the table of approved / rejected contribution statistics at the beginning of the second page with the categories. In the footer we have added 5 Utopian.io Community Managers. We added Community Managers with their profile photos as circular.
Finally, I gave technical information about codes, classes, libraries, tags, integrations and all operations. Our Materialize education series will progress from basic - intermediate to advanced. All the programs described in the video (Materialize CSS, Visual Studio Code, XAMPP Server Control Panel Server) are open source and are all included in the links section of the GitHub repositories (Except XAMPP Control Panel Server). If you wish, you can access the web pages of these programs and download links for Windows from the All of Resources for this Project section.
Summary: Critical Points and Important Points

We started with card because the card feature will redirect us to second page with move-up effect. After that we defined our card-content color as white, it affected our pages color as white. We created our buttons properties. With this properties, the button is ready to direct us to the second page.
After these, we defined two image and one text for our home (welcome) page.

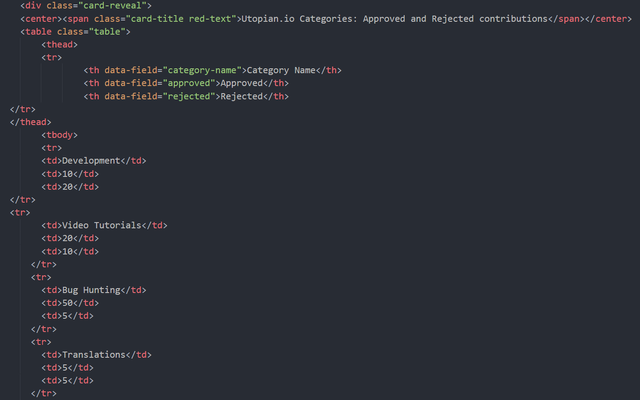
We started adding some features and commands for the statistics page in this section. We used card-reveal command because it will provide us a table section for approved and rejected contributions. The "Utopian.io Categories: Approved and Rejected contributions" text will appear at the top of the second page and also this text will appear in the center of the page.
We used thead for creating main titles. We need thead command because; thead command will allow us to classification. This command provides us automatic sorting line. We used tr, this tag will defines a row in the stats table.
We used th tags because it allows creation of a field containing the header data below the tr tag. The th tag, when we create the title content, is centered by and is shown in bold as default. We wrote our main titles between th tag. Our titles are data, so we used data-field. We created a lot categories in this step.

In this step, we created a footer for our statistic page. We defined our footer color as blue-grey darken-4 this is a color code for materialize and we added a Utopian logo in footer. After these we wrote main footer title and a paragraph for information.
All of Resources for this Project
- Materialize Main Logo: https://materializecss.com
- Materialize Github Repo: https://github.com/Dogfalo/materialize
- Materialize Documentation: https://materializecss.com/getting-started.html
- Visual Studio Code (VSCode) GitHub Repo: https://github.com/Microsoft/vscode
- Materialize Web Site: http://materializecss.com/
- Materialize Package Download for Windows:
https://github.com/Dogfalo/materialize/releases/ - Visual Studio Code Web Site: https://code.visualstudio.com/
- Visual Studio Code Download Link for Win x64: https://go.microsoft.com/fwlink/?Linkid=852157
- XAMPP Server Web Site: https://www.apachefriends.org/en/
- XAMPP Server (For Windows) Download Link: https://www.apachefriends.org/download.html
- Materialize Minified Ajax CSS Library: https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css
- Materialize Minified Ajax JavaScript Library: https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js
- Utopian.io Paragraph (About Utopian): https://join.utopian.io/
- My Materialize Image Source:
Video Tutorial
Curriculum
- Simple Contact Form Without Server and BootstrapCDN
- How to Create a Simple Contact Form Without Using Server and Bootstrap CDN
Full Screen Image Slider with Carousel- How to Create a Full Screen Image Slider Using Carousel with XAMPP Localhost Server From Scratch
Creating Side Navbar- How to Create Side Navigation Bar using Materialize and jQuery Libraries with XAMPP Localhost Server From Scratch
Creating [Navbar] Top Navigation Bar- How to Create Top Navigation Menu (Navbar) using Materialize CSS with XAMPP Localhost Server
Scrollspy Menu- How to Create a Scrollspy Menu using Materialize CSS and jQuery Library with using XAMPP Localhost Server
Parallax Website- How to Create Parallax (Scrolling Image) Website using Materialize CSS and jQuery Library with using XAMPP Localhost Server
Professional Login Form- How to Create a Professional Login Form with using Modal Methods and Localhost Server
Questionnaire Form- How to Create a Questionnaire Form With Using Input Field, Toast, Checkbox and Special Plug-In
Proof of Work Done
https://github.com/sargoon/statistic_page/blob/master/statistic_page_files
Hey @sargoon
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit