Welcome to the fifth Video Tutorial of the Materialize! This tutorial video about "Creating ScrollSpy Menu using Materialize CSS Library and jQuery JS Library with XAMPP Localhost Server From Scratch" I hope you enjoy this tutorial video!

What Will I Learn?
- You will learn how to create a ScrollSpy menu with using Materialize CSS Library and jQuery Minified Ajax JS Library.
- You will learn how to run the ScrollSpy Menu manually.
- You will learn how to perform these operation with using XAMPP Control Panel Localhost Server.
- You will learn a few special codes and division classes about creating ScrollSpy Menu.
- You will learn how to use jQuery and Materialize Libraries in the same project.
Requirements
- Materialize Full Package 1.0.0-beta version [minified and unminified].
- Materialize CSS Ajax Library (1.0.0-beta version).
- Materialize JS Ajax Library (1.0.0-beta version).
- jQuery 3.3.1 (Minified version).
- Microsoft Visual Studio Code. (or another text editor).
- XAMPP Control Panel Server.
- A Standard Computer.
- A few paragraphs.
- A Standard Browser.
Difficulty
- Intermediate
Description
Hello everyone, welcome to the fifth episode of the Materialize CSS Education Series. In this tutorial video I showed you how to create ScrollSpy Menu with using Materialize CSS Full Package, jQuery JS Library and Materialize Minified CSS Library. Also I used XAMPP Control Panel Server in this video for work with a localhost server. I showed and I explained you how to define table-of-contents sectionin unordered list (ul) command. And also I explained you how to use a href, li, ul, Materialize Ajax CSS (full package), jQuery 3.3.1 Minified Library, Materialize Minified CSS and Materialize JS Ajax Library for example; "row class", col m2 class, "col m9 class", "home class",section scrollspy and more for creating ScrollSpy Menu with using script (jQuery). Also I explained in detail all the commands used when creating ScrollSpy Menu. In this tutorial video, we used Materialize package instead of CDN Bootstrap.
Also I gave technical information about codes, classes,script, about materialize, libraries and all operations. Our Materialize education series will progress from basic - intermediate to advanced. All the programs described in the video Materialize Full CSS Package (1.0.0-beta version), Visual Studio Code, Materialize Minified CSS Library, jQuery 3.3.1 Minified Library XAMPP Control Panel Server) are open source and are all included in the links section of the GitHub repositories (Except XAMPP Control Panel Server). If you wish, you can access the web pages of these programs and download links for Windows from the links section.
Some Additional Steps About Scrollspy Tutorial
STEP 1:

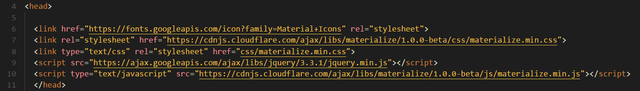
Firstly we entered the addresses of the libraries we need between theheadcommands. Materialize Full Package CSS, Materialize Minified CSS, jQuery JS Ajax libraries and Materialize Icons Family (via Google Fonts) used in this video.
STEP 2:

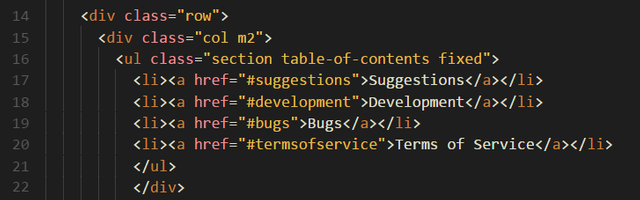
In second step, we defined division classes for defining ScrollSpy Menu options and we set an area for ScrollSpy Menu with <div class="row">. because row command gives us a line for coding.. And then we defined one more divison class for page layout. We defined second division class as col m2 this means, col m2 class allows us to see the paragraphs in the center of the page. Also col mX class has 3 types; we can give value as 1 to sticking on the left side, and we can give value as 3 to sticking on the right side. We have defined ul class as section table-of-contents to create our ScrollSpy Menu options. We also added
fixedin section table-of-contents to prevent the disappearance of ScrollSpy Menu.
Lastly in this step, Suggestions, Development, Bugs and Terms of Service we defined ScrollSpy Menu options with using li and a hrefcommands in unordered list [ul].
STEP 3:

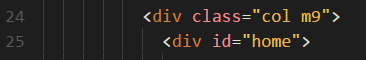
In this step, we defined another div class as col m9, we used this class to define the width of paragraphs, we wrote the maximum value of "9" to provide the widest appearance.
On the bottom line, we defined div id as home to prevent confusion the paragraphs. In this way, the paragraphs will looks better and will looks smooth.
STEP 4:



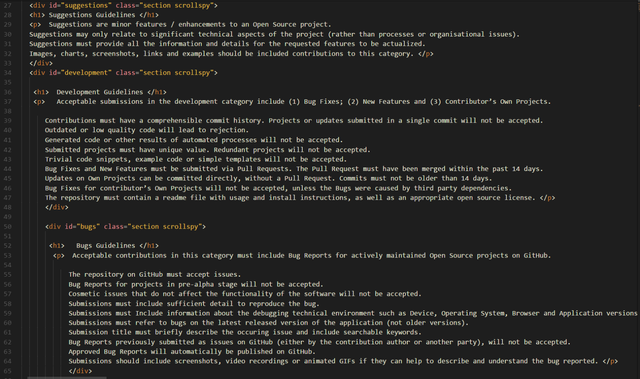
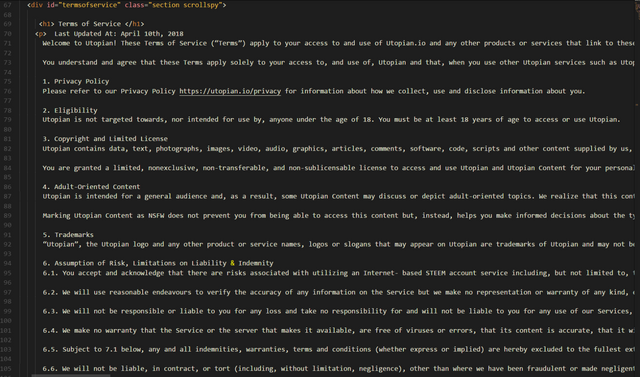
In these steps, we defined headings of the contents with li and a hrefcommands in the second step, taken advantage of headings of the contents we defined in the second step we defined the menu options with div idand we created the header and paragraph of texts. Also we defined class as section scrollspy for all titles. We also took advantage the utopian.io "Rules" and "Terms of Service" sections when creating paragraphs and headings.
STEP 5:

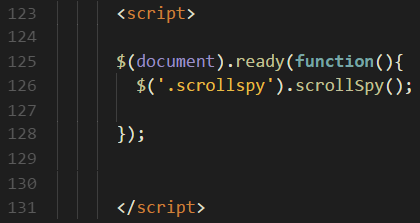
In this section, we used $('.scrollspy').scrollSpy(); script to make ScrollSpy functions work better and make it look better. By the way, we used the jQuery library for write this script. Also we defined this script to provide a fluent work to the ScrollSpy and we defined this script to direct us automatically to the direct the "title" when clicked.
Codes Used in This Video
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
<link type="text/css" rel="stylesheet" href="css/materialize.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js"></script>
</head>
<body>
<div class="row">
<div class="col m2">
<ul class="section table-of-contents fixed">
<li><a href="#suggestions">Suggestions</a></li>
<li><a href="#development">Development</a></li>
<li><a href="#bugs">Bugs</a></li>
<li><a href="#termsofservice">Terms of Service</a></li>
</ul>
</div>
<div class="col m9">
<div id="home">
<div id="suggestions" class="section scrollspy">
<h1> Suggestions Guidelines </h1>
<p> Suggestions are minor features / enhancements to an Open Source project.
Suggestions may only relate to significant technical aspects of the project (rather than processes or organisational issues).
Suggestions must provide all the information and details for the requested features to be actualized.
Images, charts, screenshots, links and examples should be included contributions to this category. </p>
</div>
<div id="development" class="section scrollspy">
<h1> Development Guidelines </h1>
<p> Acceptable submissions in the development category include (1) Bug Fixes; (2) New Features and (3) Contributor’s Own Projects.
Contributions must have a comprehensible commit history. Projects or updates submitted in a single commit will not be accepted.
Outdated or low quality code will lead to rejection.
Generated code or other results of automated processes will not be accepted.
Submitted projects must have unique value. Redundant projects will not be accepted.
Trivial code snippets, example code or simple templates will not be accepted.
Bug Fixes and New Features must be submitted via Pull Requests. The Pull Request must have been merged within the past 14 days.
Updates on Own Projects can be committed directly, without a Pull Request. Commits must not be older than 14 days.
Bug Fixes for contributor’s Own Projects will not be accepted, unless the Bugs were caused by third party dependencies.
The repository must contain a readme file with usage and install instructions, as well as an appropriate open source license. </p>
</div>
<div id="bugs" class="section scrollspy">
<h1> Bugs Guidelines </h1>
<p> Acceptable contributions in this category must include Bug Reports for actively maintained Open Source projects on GitHub.
The repository on GitHub must accept issues.
Bug Reports for projects in pre-alpha stage will not be accepted.
Cosmetic issues that do not affect the functionality of the software will not be accepted.
Submissions must include sufficient detail to reproduce the bug.
Submissions must Include information about the debugging technical environment such as Device, Operating System, Browser and Application versions used.
Submissions must refer to bugs on the latest released version of the application (not older versions).
Submission title must briefly describe the occuring issue and include searchable keywords.
Bug Reports previously submitted as issues on GitHub (either by the contribution author or another party), will not be accepted.
Approved Bug Reports will automatically be published on GitHub.
Submissions should include screenshots, video recordings or animated GIFs if they can help to describe and understand the bug reported. </p>
</div>
<div id="termsofservice" class="section scrollspy">
<h1> Terms of Service </h1>
<p> Last Updated At: April 10th, 2018
Welcome to Utopian! These Terms of Service (“Terms”) apply to your access to and use of Utopian.io and any other products or services that link to these Terms (“Utopian”). Utopian is provided by Utopian Company SRLs, registered in Italy, with head office in Via A. Manzoni 50, Rieti (RI), 02100, VAT #: IT01174530574 (“Utopian”, “we” or “us”). By accessing or using Utopian, you agree to be bound by these Terms. If you do not agree to these Terms, do not access or use Utopian. If we make changes to these Terms, we will provide notice of those changes by updating the “Last Updated” date above or posting notice on Utopian. Your continued use of Utopian will confirm your acceptance of the changes.
You understand and agree that these Terms apply solely to your access to, and use of, Utopian and that, when you use other Utopian services such as Utopian.io, the terms and policies particular to those services apply.
1. Privacy Policy
Please refer to our Privacy Policy https://utopian.io/privacy for information about how we collect, use and disclose information about you.
2. Eligibility
Utopian is not targeted towards, nor intended for use by, anyone under the age of 18. You must be at least 18 years of age to access or use Utopian.
3. Copyright and Limited License
Utopian contains data, text, photographs, images, video, audio, graphics, articles, comments, software, code, scripts and other content supplied by us, the Steem blockchain or our licensors, which we call “Utopian Content.” Utopian Content is protected by intellectual property laws, including copyright and other proprietary rights of Italy and foreign countries. Except as explicitly stated in these Terms, Utopian does not grant any express or implied rights to use Utopian Content.
You are granted a limited, nonexclusive, non-transferable, and non-sublicensable license to access and use Utopian and Utopian Content for your personal, non-commercial use. This license is subject to these Terms and does not include any right to: (a) distribute, publicly perform or publicly display any Utopian Content; (b) modify or otherwise make any derivative uses of Utopian or Utopian Content, or any portion thereof; (c) use any data mining, robots or similar data gathering or extraction methods; and (d) use Utopian or Utopian Content other than for their intended purposes. Any use of Utopian or Utopian Content other than as authorized in these Terms is strictly prohibited and will terminate the license granted herein. This license is revocable at any time.
4. Adult-Oriented Content
Utopian is intended for a general audience and, as a result, some Utopian Content may discuss or depict adult-oriented topics. We realize that this content may not be appropriate or desirable for some of our readers depending on their current location, age, background or personal views. As a result, we mark this content as Not Safe For Work (“NSFW”).
Marking Utopian Content as NSFW does not prevent you from being able to access this content but, instead, helps you make informed decisions about the type of content you view on Utopian. You understand and agree that you access content marked as NSFW at your own risk.
5. Trademarks
“Utopian”, the Utopian logo and any other product or service names, logos or slogans that may appear on Utopian are trademarks of Utopian and may not be copied, imitated or used, in whole or in part, without our prior written permission. You may not use any metatags or other “ hidden text” utilizing “Utopian” or any other name, trademark or product or service name of Utopian without our prior written permission. In addition, the look and feel of Utopian, including, without limitation, all page headers, custom graphics, button icons and scripts, constitute the service mark, trademark or trade dress of Utopian and may not be copied, imitated or used, in whole or in part, without our prior written permission. All other trademarks, registered trademarks, product names and company names or logos mentioned or used on Utopian are the property of their respective owners and may not be copied, imitated or used, in whole or in part, without the permission of the applicable trademark holder. Reference to any products, services, processes or other information by name, trademark, manufacturer, supplier or otherwise does not constitute or imply endorsement, sponsorship or recommendation by Utopian.
6. Assumption of Risk, Limitations on Liability & Indemnity
6.1. You accept and acknowledge that there are risks associated with utilizing an Internet- based STEEM account service including, but not limited to, the risk of failure of hardware, software and Internet connections, the risk of malicious software introduction, and the risk that third parties may obtain unauthorized access to information stored within your Account, including, but not limited to your Private Key (as defined below at 10.2.). You accept and acknowledge that Utopian will not be responsible for any communication failures, disruptions, errors, distortions or delays you may experience when using the Services, however caused.
6.2. We will use reasonable endeavours to verify the accuracy of any information on the Service but we make no representation or warranty of any kind, express or implied, statutory or otherwise, regarding the contents of the Service, information and functions made accessible through the Service, any hyperlinks to third party websites, nor for any breach of security associated with the transmission of information through the Service or any website linked to by the Service.
6.3. We will not be responsible or liable to you for any loss and take no responsibility for and will not be liable to you for any use of our Services, including but not limited to any losses, damages or claims arising from: (a) User error such as forgotten passwords, incorrectly constructed transactions, or mistyped STEEM addresses; (b) Server failure or data loss; (c) Corrupted Account files; (d) Unauthorized access to applications; (e) Any unauthorized third party activities, including without limitation the use of viruses, phishing, bruteforcing or other means of attack against the Service or Services.
6.4. We make no warranty that the Service or the server that makes it available, are free of viruses or errors, that its content is accurate, that it will be uninterrupted, or that defects will be corrected. We will not be responsible or liable to you for any loss of any kind, from action taken, or taken in reliance on material, or information, contained on the Service.
6.5. Subject to 7.1 below, any and all indemnities, warranties, terms and conditions (whether express or implied) are hereby excluded to the fullest extent permitted under Luxembourg law.
6.6. We will not be liable, in contract, or tort (including, without limitation, negligence), other than where we have been fraudulent or made negligent misrepresentations.
6.7. Nothing in these Terms excludes or limits liability for death or personal injury caused by negligence, fraudulent misrepresentation, or any other liability which may not otherwise be limited or excluded under Italy law.
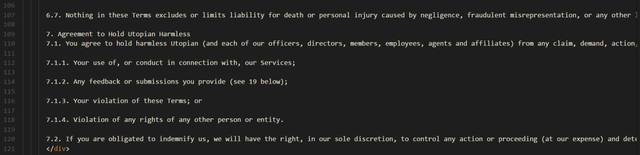
7. Agreement to Hold Utopian Harmless
7.1. You agree to hold harmless Utopian (and each of our officers, directors, members, employees, agents and affiliates) from any claim, demand, action, damage, loss, cost or expense, including without limitation reasonable legal fees, arising out or relating to:
7.1.1. Your use of, or conduct in connection with, our Services;
7.1.2. Any feedback or submissions you provide (see 19 below);
7.1.3. Your violation of these Terms; or
7.1.4. Violation of any rights of any other person or entity.
7.2. If you are obligated to indemnify us, we will have the right, in our sole discretion, to control any action or proceeding (at our expense) and determine whether we wish to settle it. </p>
</div>
<script>
$(document).ready(function(){
$('.scrollspy').scrollSpy();
});
</script>
</body>
</html>
My Operating System
Video Tutorial
Links
- Materialize Github Repo
- Materialize Web Site
- Materialize Package Download for Windows
- Materialize Minified Ajax CSS Library
- Materialize Minified Ajax JavaScript Library
- jQuery GitHub Repo
- jQuery Minified Ajax Library
- Visual Studio Code (VSCode) GitHub Repo
- Visual Studio Code Web Site
- Visual Studio Code Download Link for Win x64
- XAMPP Server Web Site
- XAMPP Server(For Windows) Download Link
- Utopian.io Rules Link
- Utopian.io Terms of Service Link
Curriculum
You can follow the other parts of the materialize education series here! :)
- PART 1: Materialize Education Series Part #1: How to Create a Simple Contact Form Without Using Server and Bootstrap CDN
- PART 2: Materialize Education Series Part #2: How to Create a Full Screen Image Slider Using Carousel with XAMPP Localhost Server From Scratch
- PART 3: Materialize Education Series Part #3: How to Create Side Navigation Bar using Materialize and jQuery Libraries with XAMPP Localhost Server From Scratch
- PART 4: Materialize Education Series Part #4: How to Create Top Navigation Menu (Navbar) using Materialize CSS with XAMPP Localhost Server
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for your contribution. It has been reviewed and scored.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for moderating my contribution.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sargoon! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit