
How-to Speed-Code HTML using Emmet - The Scipio Files #4
In my LICEcap animated Gif screen recorder tutorial I published 4 days ago, I embedded an animated gif visualizing me typing in HTML code. However, I didn't "just" code barebones HTML there, but instead, I typed in CSS-like expressions that expanded into valid HTML code. Not only does that work way faster, it's also cleaner and less error-prone to bugs (for example forgetting to properly indent and / or writing mal-formed HTML because of missing closing tags).
The tool I used to "Speed-Code HTML" is called Emmet. Emmet is a very cool open source extension for your code editor and it can really improve HTML workflow. (Although Emmet can also be used with other programming languages as well, in this tutorial I only show how to use Emmet for dynamically parsing CSS-like expressions into valid HTML code).
Installation of Emmet
- First, remember Emmet is an extension for your code editor. So to install it, you first need to start your favorite code editor. My favorite one is Atom, so I will be using that in the remainder of this article.
- within Atom, go to the menu bar and click
Atom>Preferences(or use the shortcut keysCMD ,on Mac andCtrl ,on Windows / Linux), to enter theSettingstab, - then from the
Settingsmenu click+ Install, in the search bar typeEmmetand then pressEnterof click onPackages. Depending on your current internet speed it may take a second to a couple of seconds to retrieve all packages matching your search, - click the top result of Emmet called "Emmet - the essential tool for web developers" which has over 1.5 million downloads currently,
- then click 'Install' (which again depends on your internet connection speed, but it's a pretty small package so it will probably just take a couple of seconds).
If everything went just as I've described, you are good to go!
How to use Emmet
- to test things out, first create / open a new blank file called
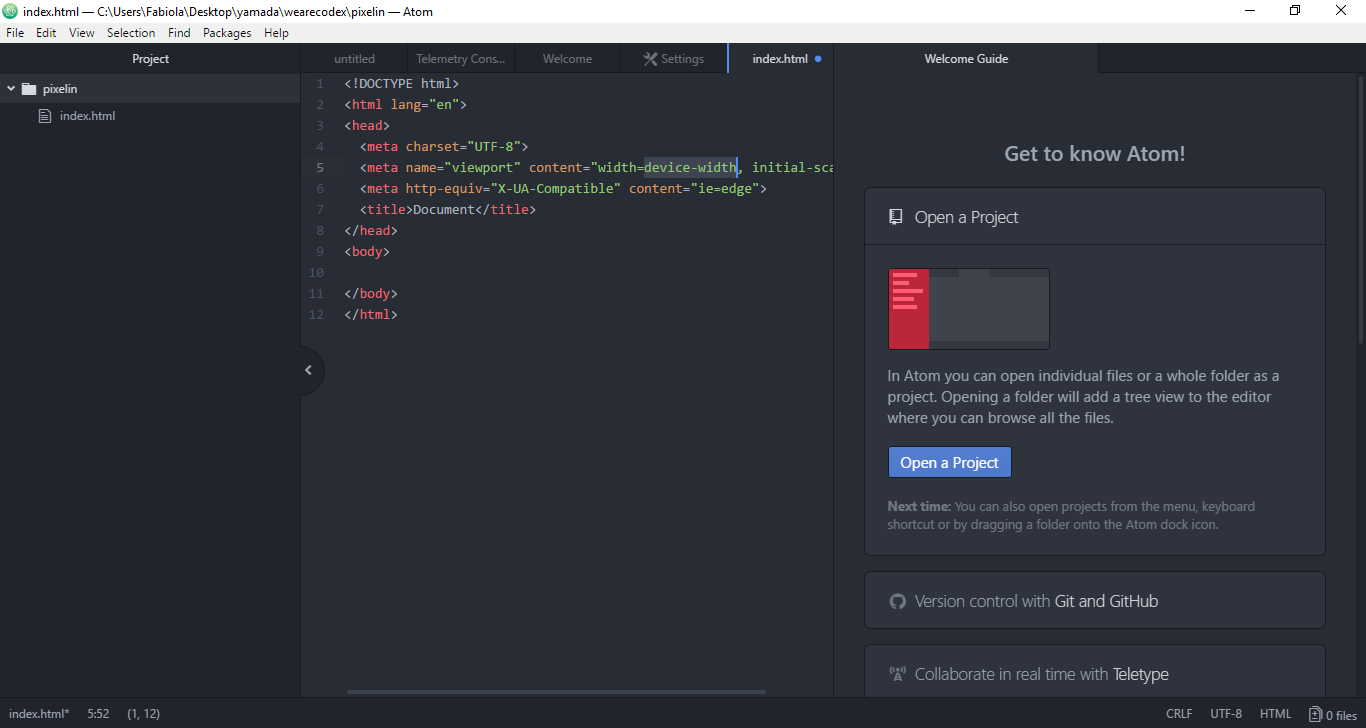
index.html. This way your code editor is told you are editing an HTML file and the Emmet extension "knows" that it should interpret your CSS-style expressions and expand those to valid HTML, - suppose that in HTML you have this:
<div class="active"></div>. Then in CSS you can assign a blue background color to it viadiv.active { background-color: blue; }. Emmet works exactly the other way around using the same CSS-syntax: you create that HTML exact code via Emmet by typing, inside yourindex.htmlfile, this:
div.active
- after every CSS-like expression, Emmet expands that expression to HTML by pressing the
TABkey on your keyboard.
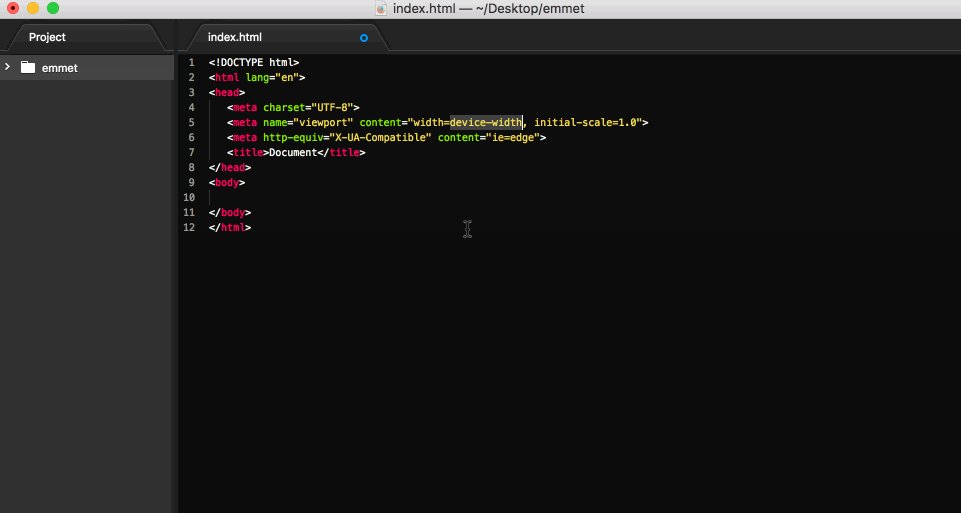
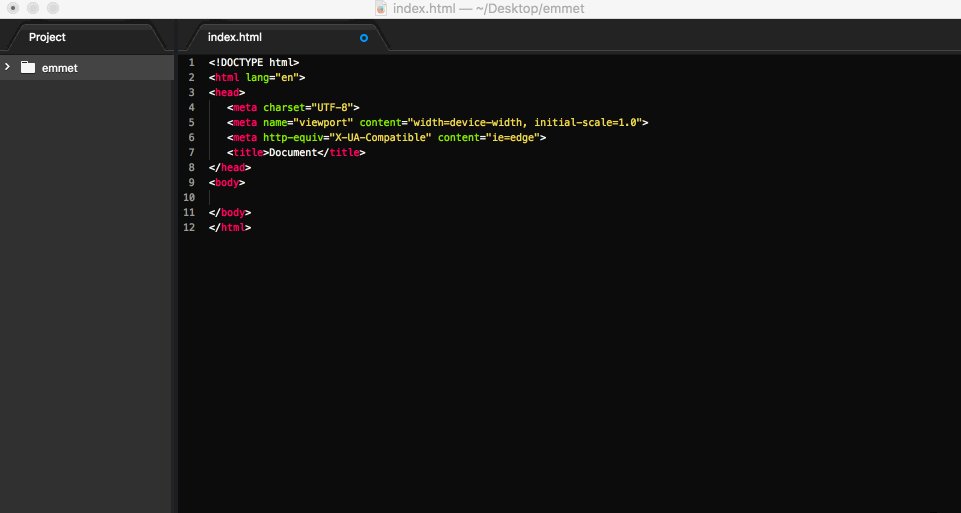
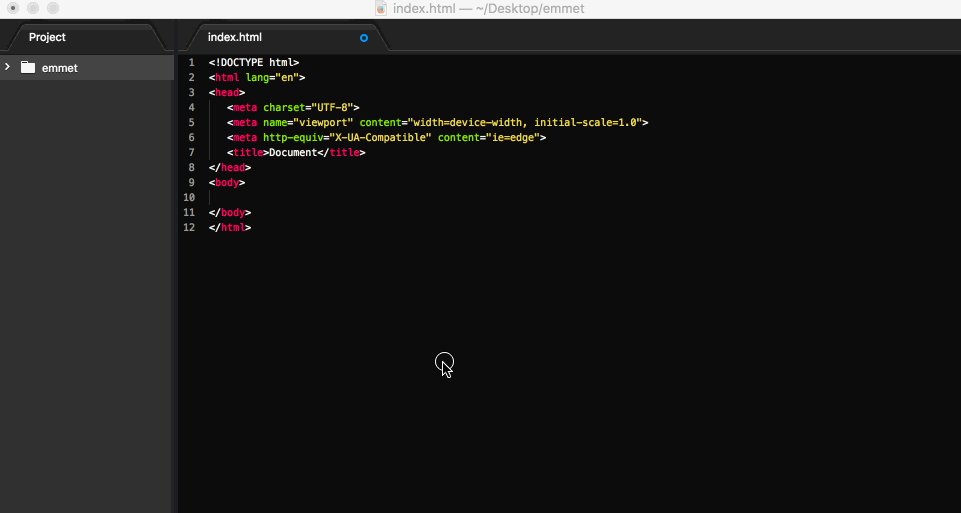
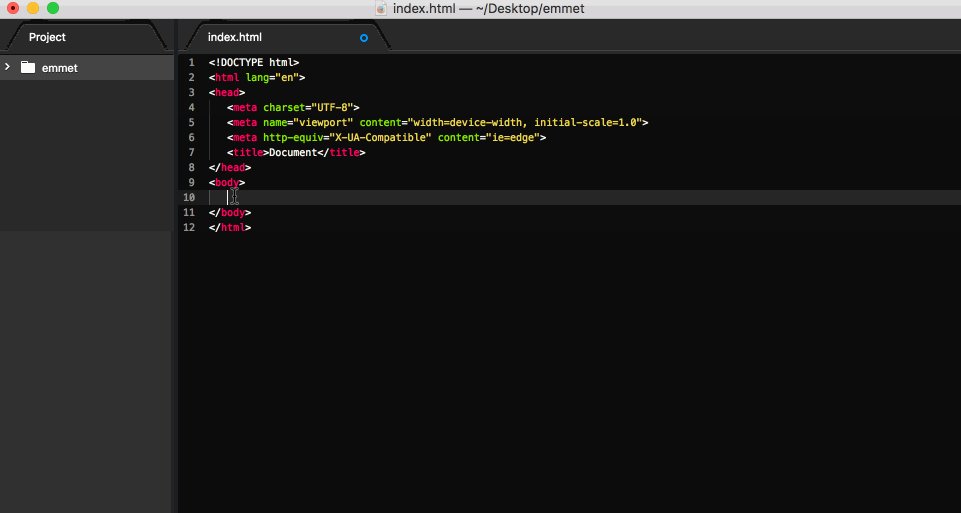
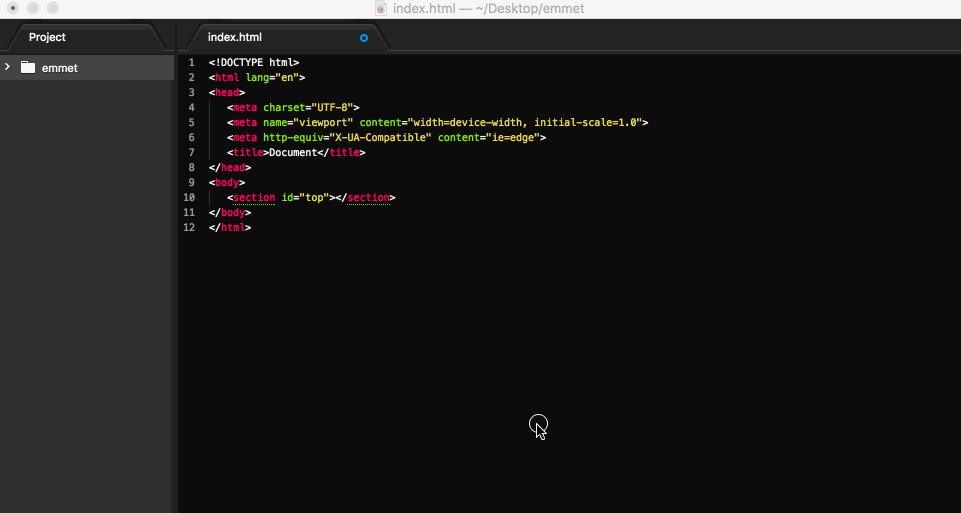
-1 In this first example, we are filling the index.html file with a barebones bootstrap including the HTML5 doctype declaration, an <html>, <head> and <body> statement, and some HTML meta-data, by just typing in an exclamation mark ! and hitting the TAB key, like so:

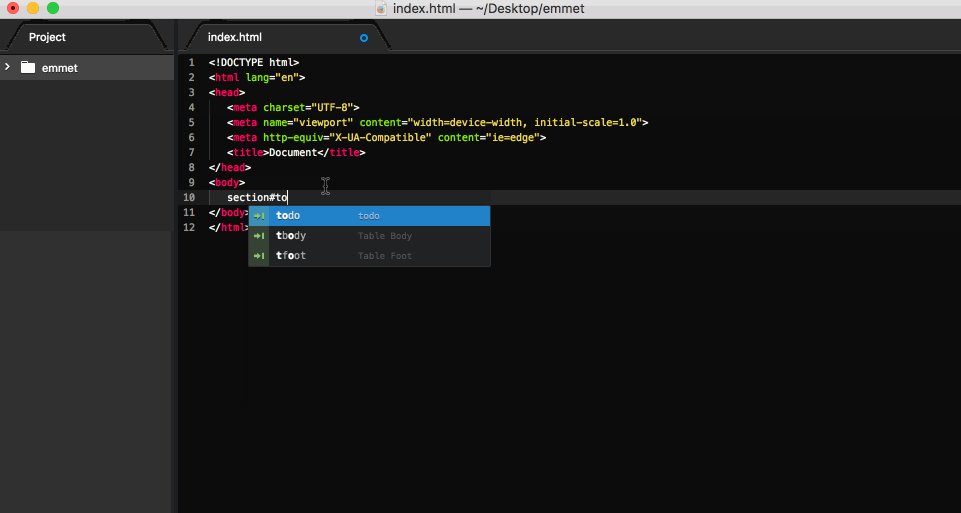
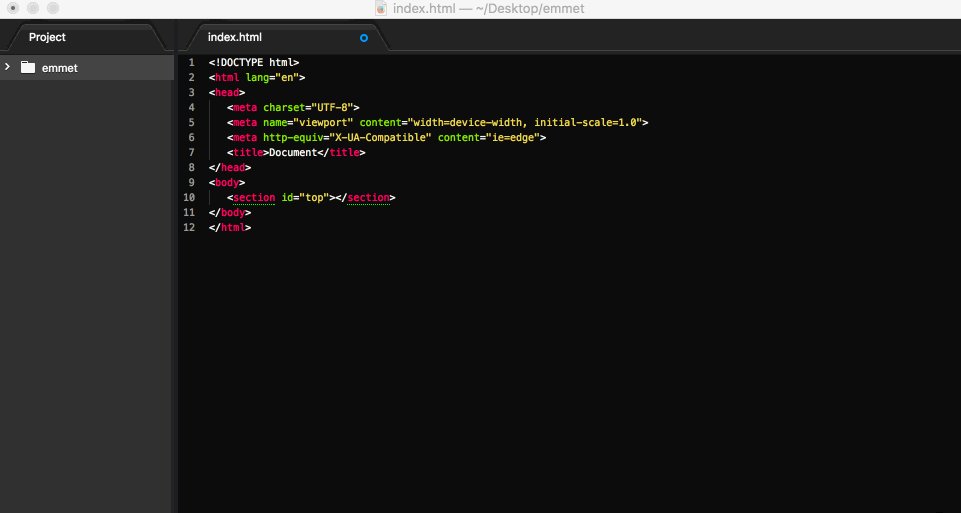
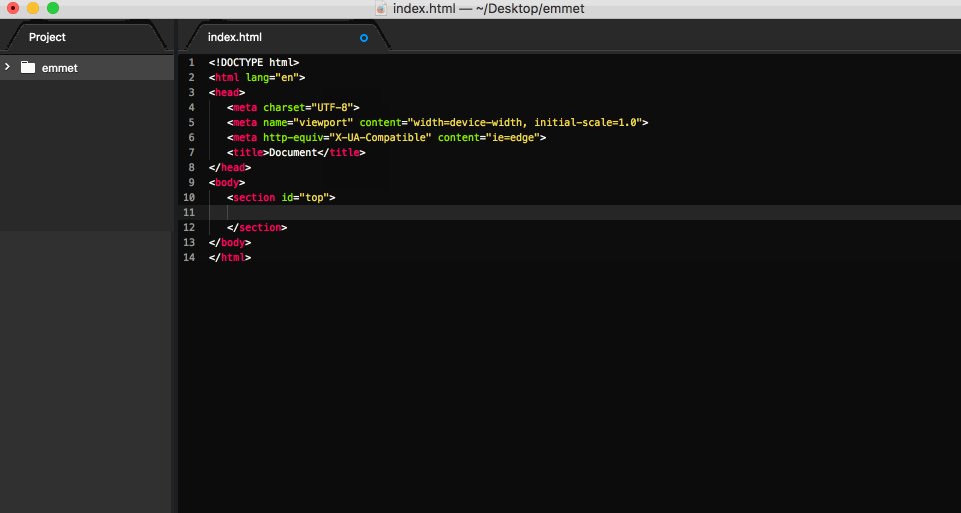
-2- Next, go inside the <body> element and type section#top follow by a TAB key press, to create <section id=top></section>. Remember: in CSS selectors, section is the referred element and # refers to an id HTML attribute, with - in this case top as the id name:

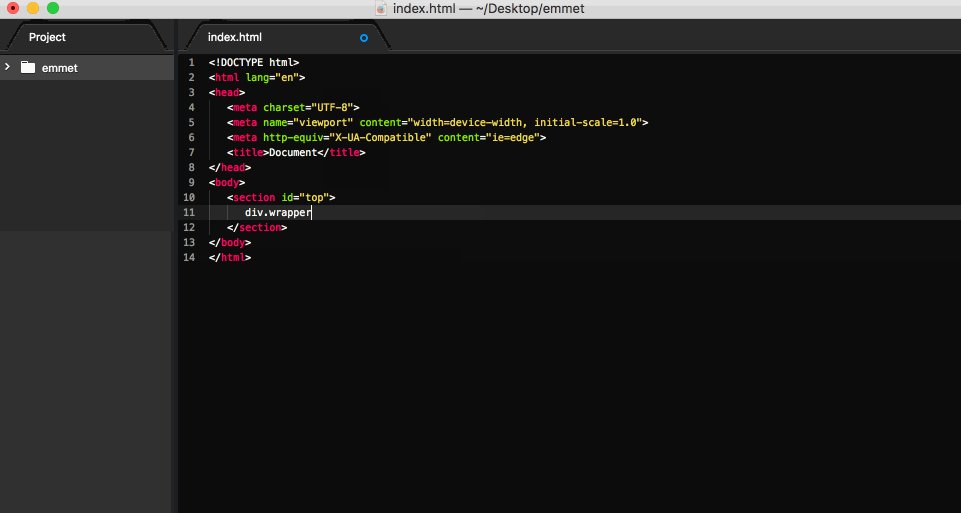
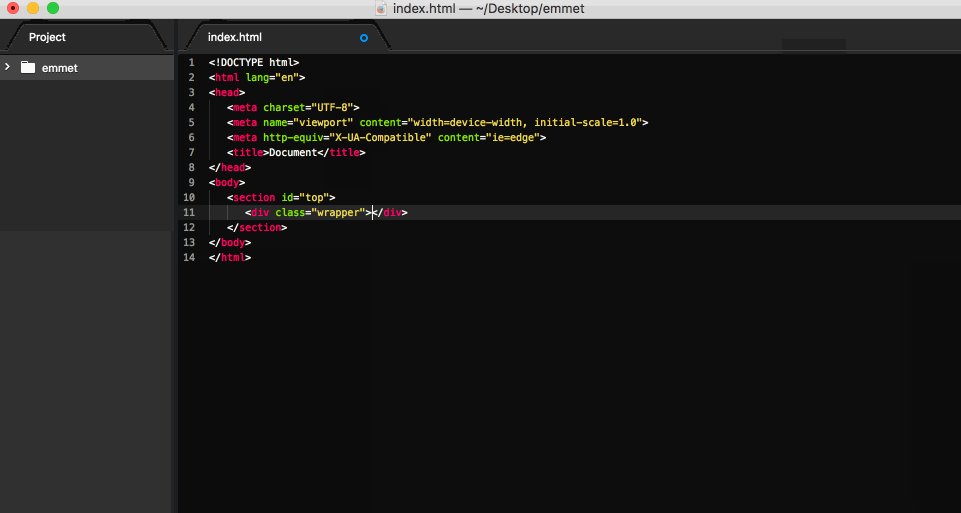
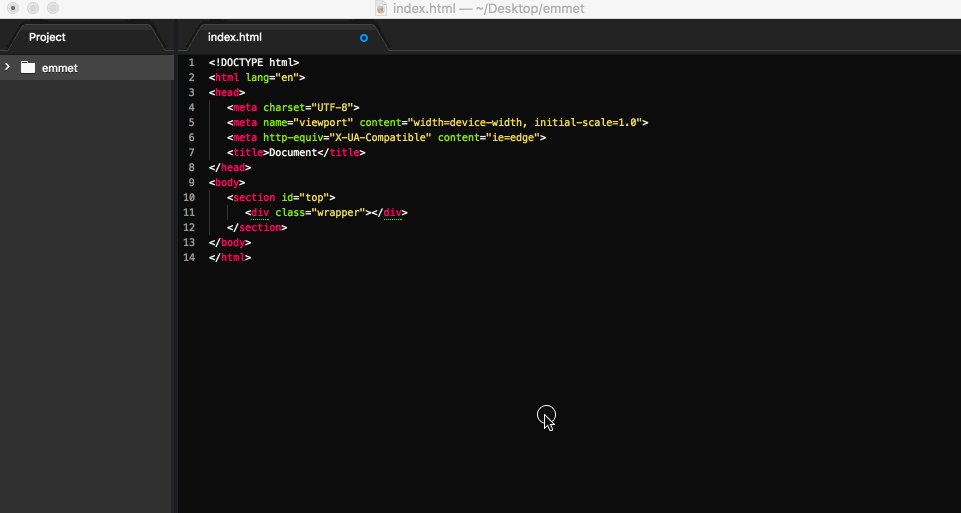
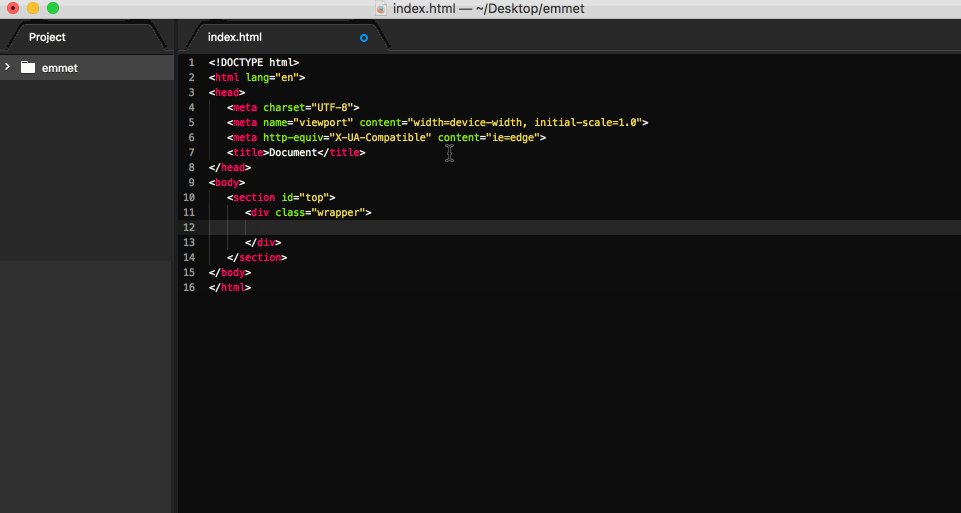
-3- Inside <section id=top></section> we want to insert a <div> with class="wrapper">, so we just type div.wrapper and then hit the TAB key again:

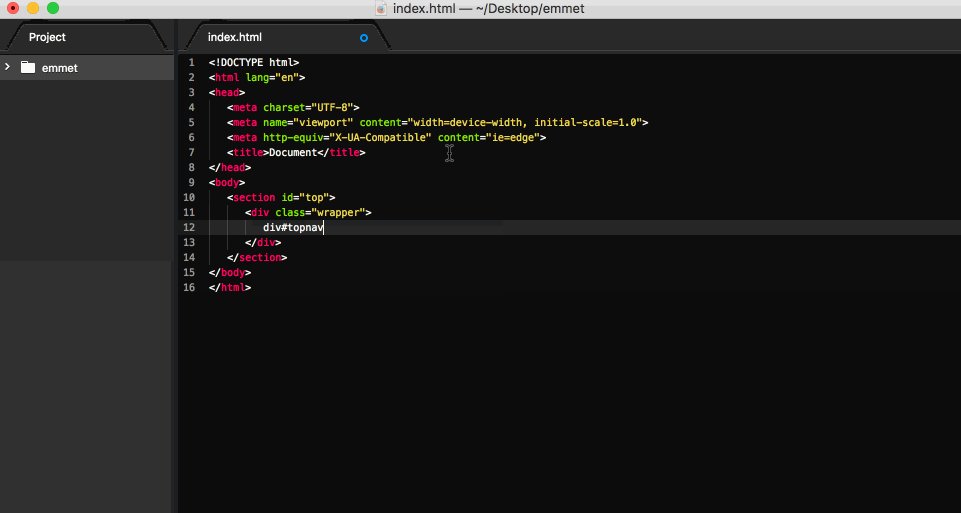
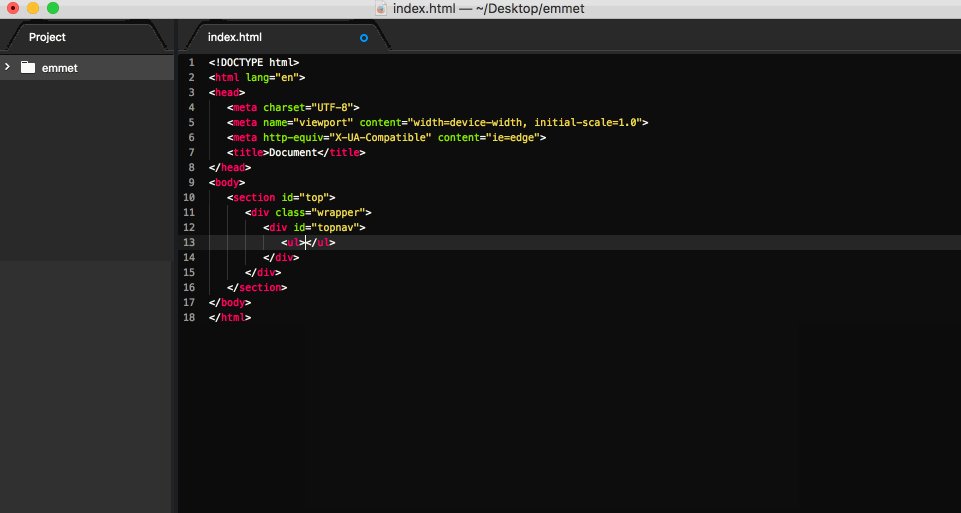
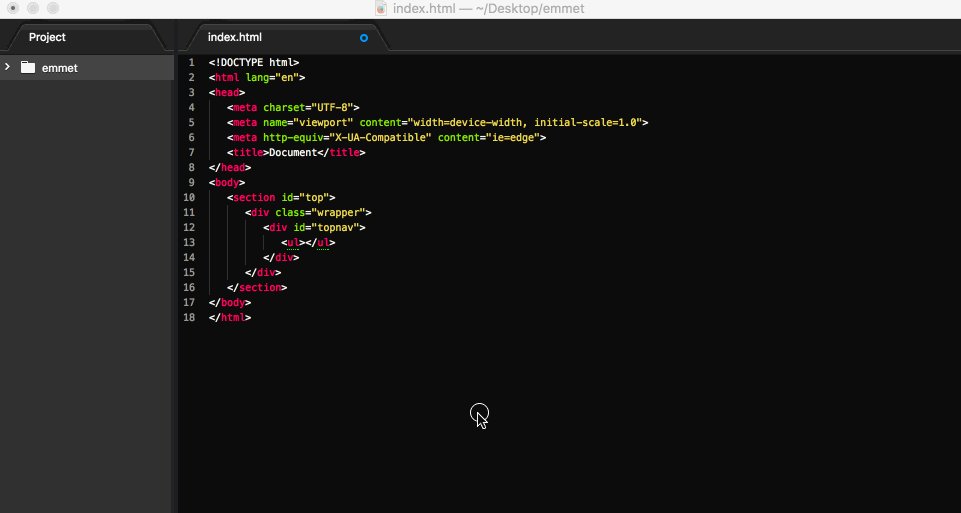
-4- Emmet also allows for "nesting" operators to position abbreviated elements inside generated DOM (Document Object Model) elements. So inside <div class="wrapper"> we now want to place another <div> with id="topnav" and inside that we want to place an unordered list element <ul>, via the Emmet syntax: div#topnav>ul, where in this case ul is a child element of div#topnav. The most important take-away here is that you should use the > (greater than) sign to insert child elements:

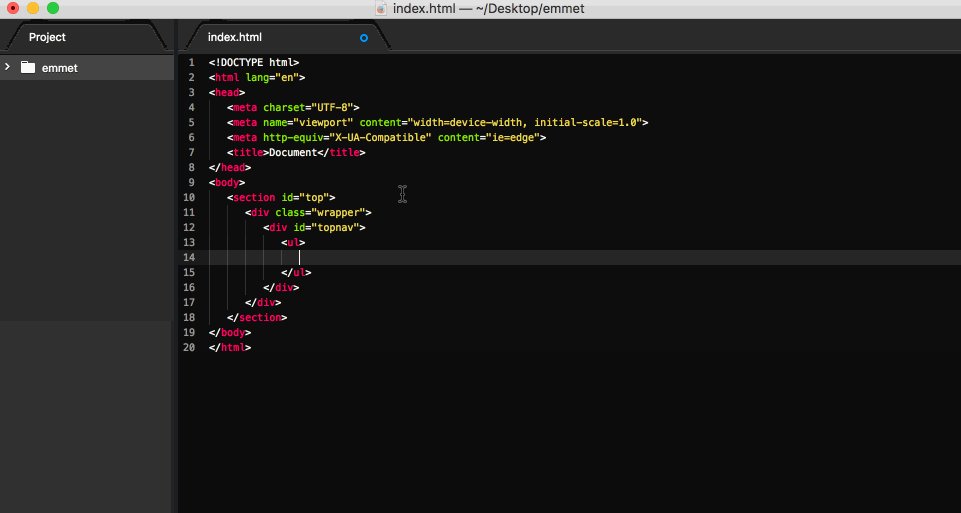
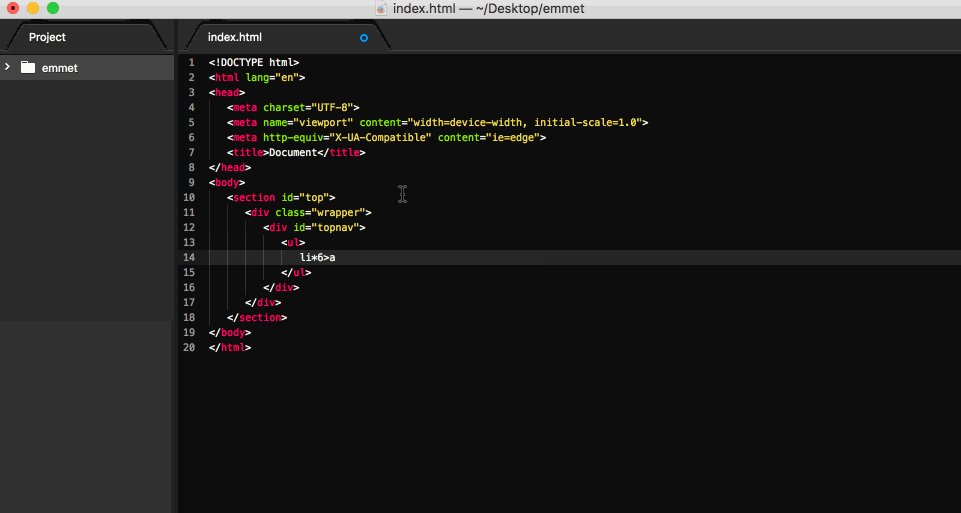
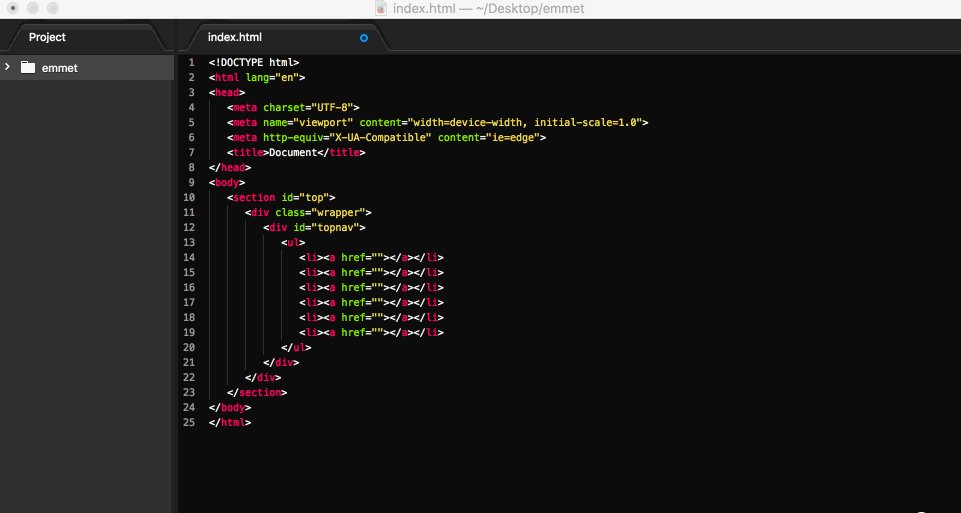
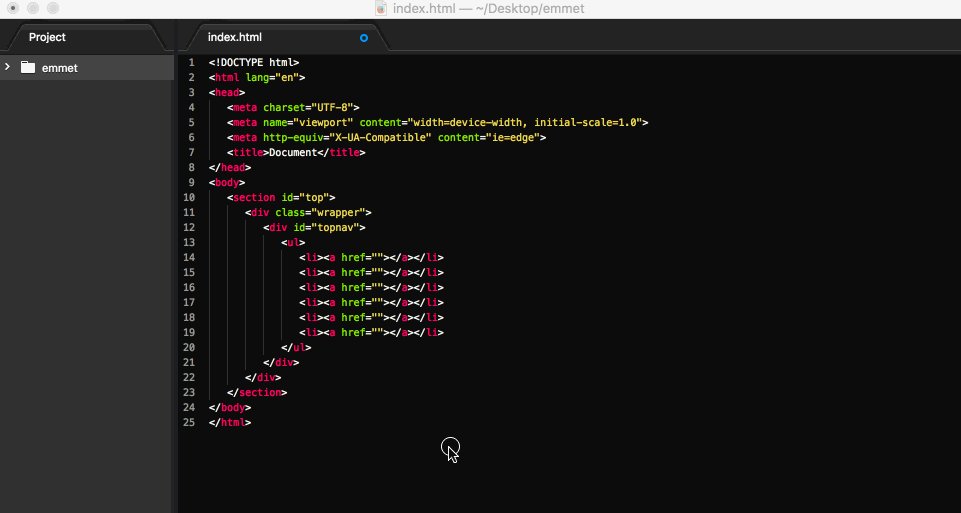
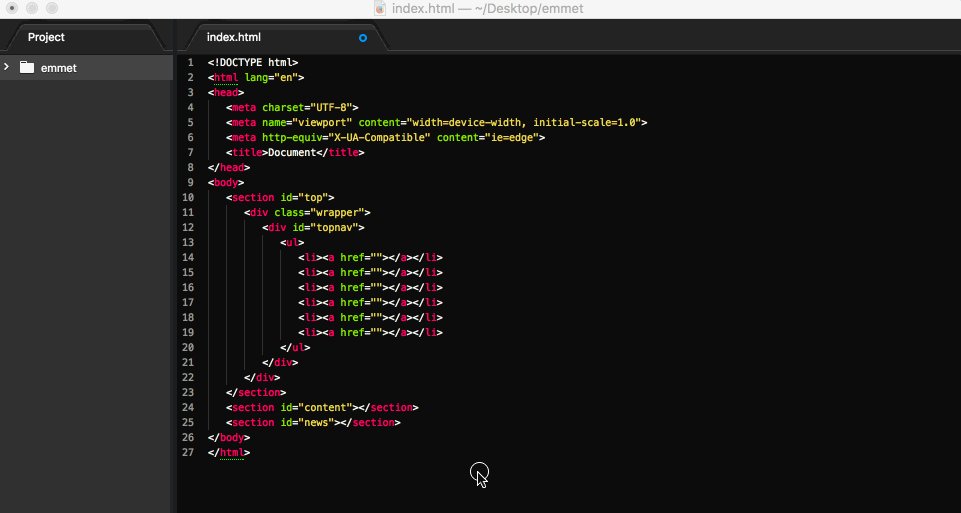
-5- Using the * multiplication operator you can define the frequency of an inserted element. If we want to now insert 6 <li> elements inside the <ul>, and let each <li> contain one <a> then we type: li*6>a and hit the TAB key, like so:

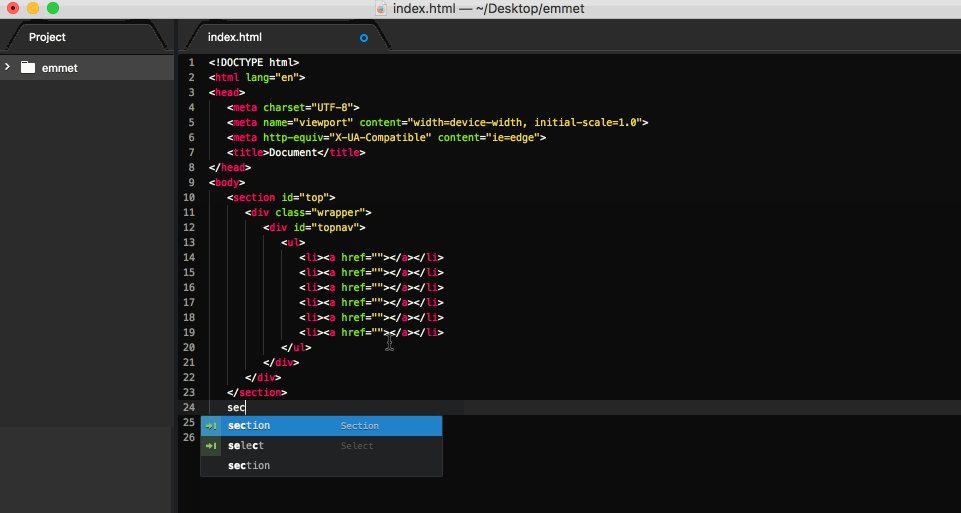
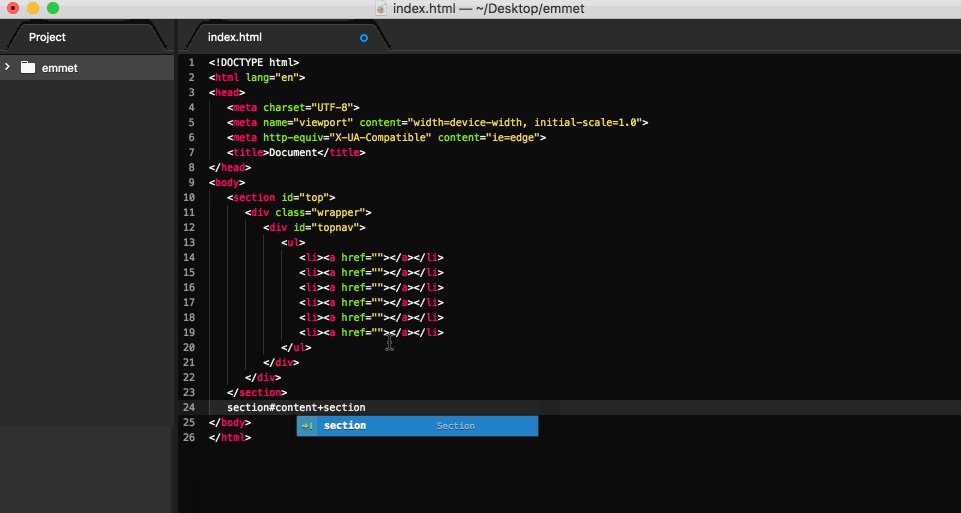
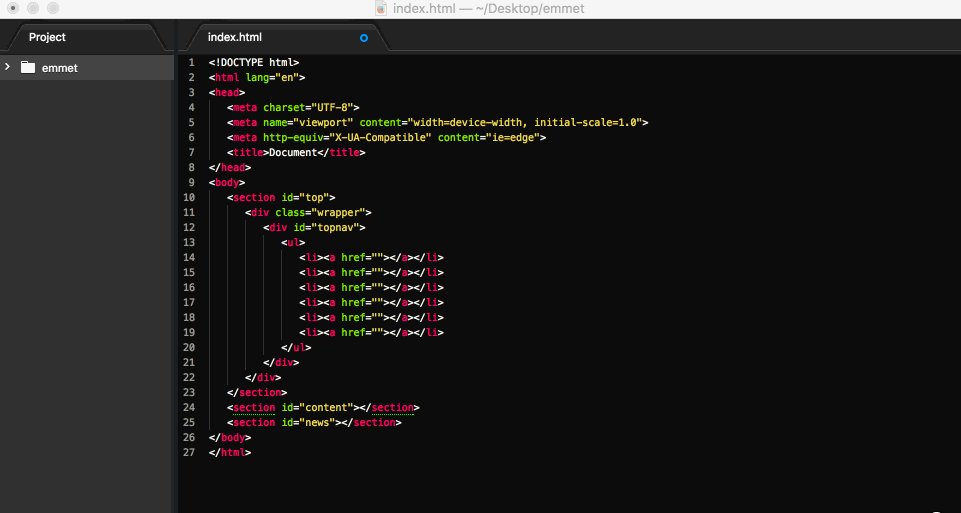
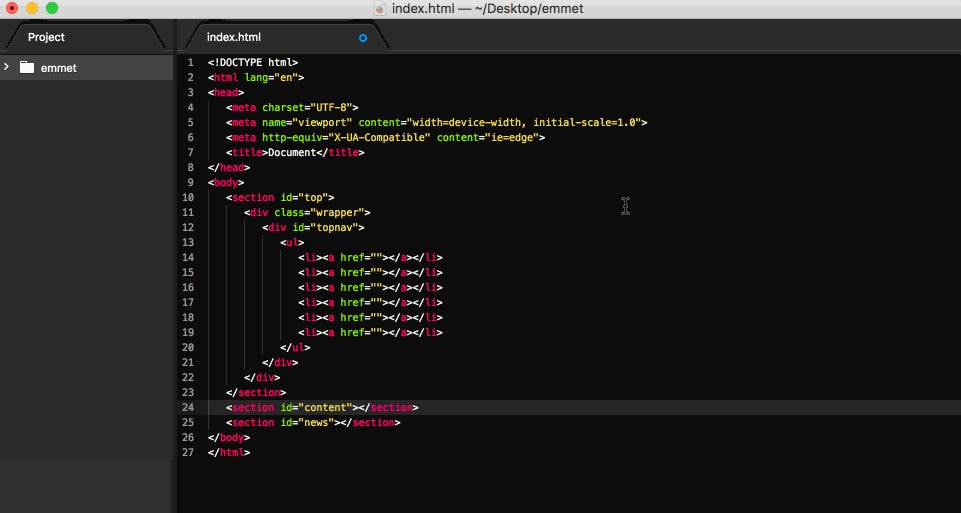
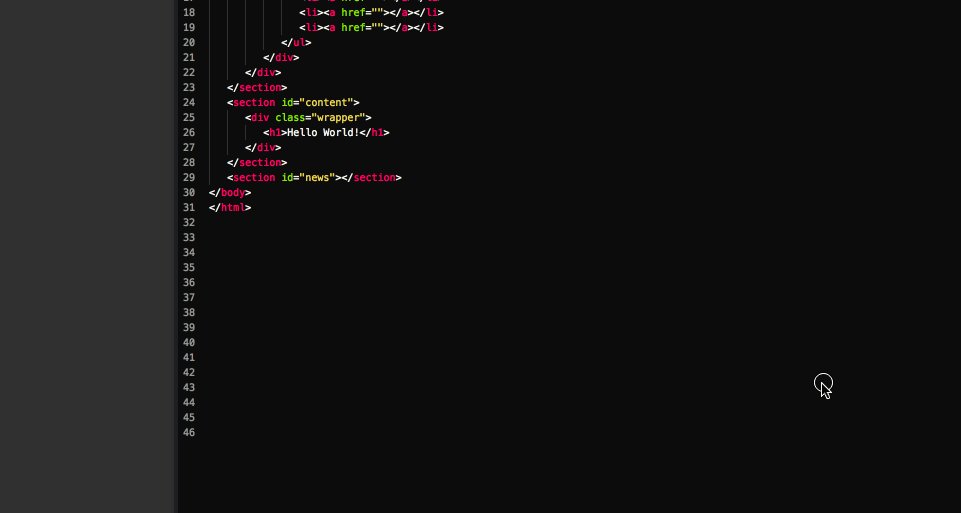
-6- You can also insert "sibling" elements via the + (plus) sign, for example let's add two more sections below <section id="top>"> via section#content+section#news:

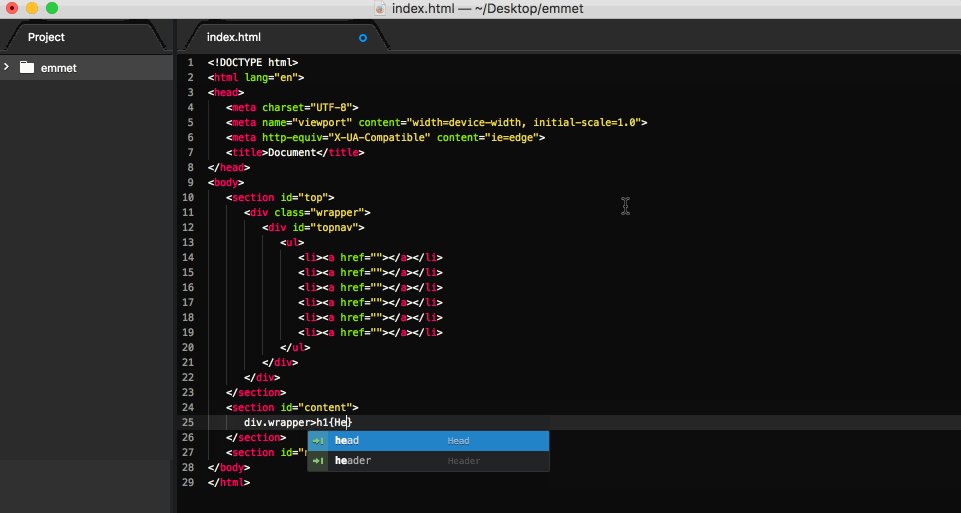
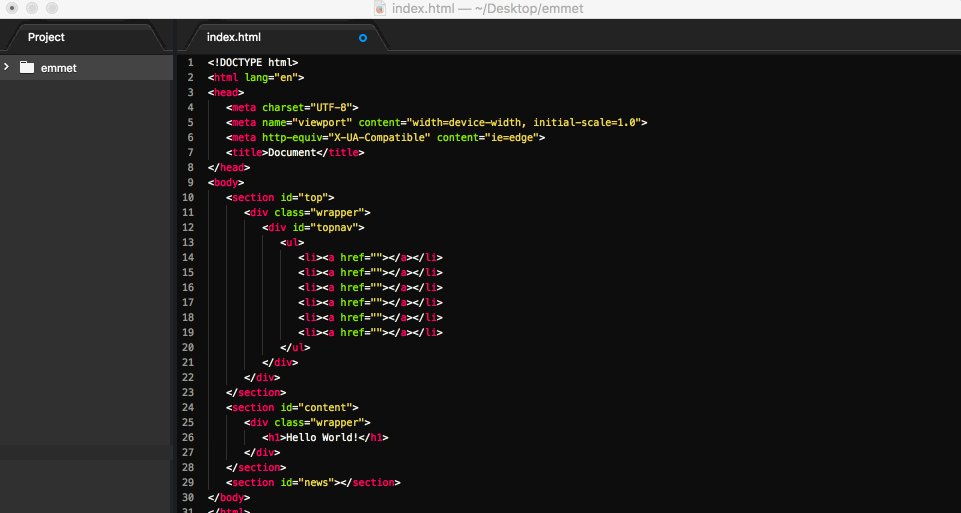
-7- We can also add text inside an element using {} Curly Braces, for example to add the text "Hello World!" inside an <h1> element inside a <div class="wrapper"> inside <section id="content"> we type:
div.wrapper>h1{Hello World!}and hit the TAB key again:

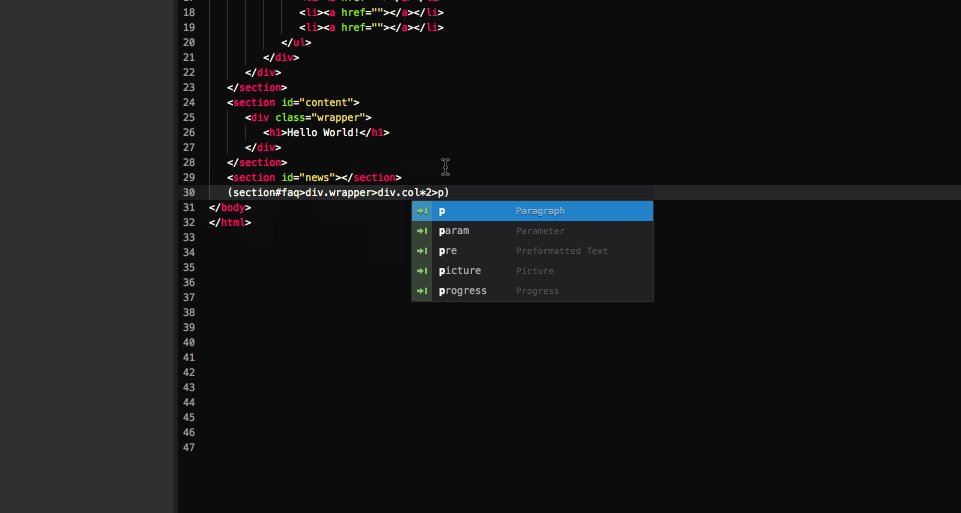
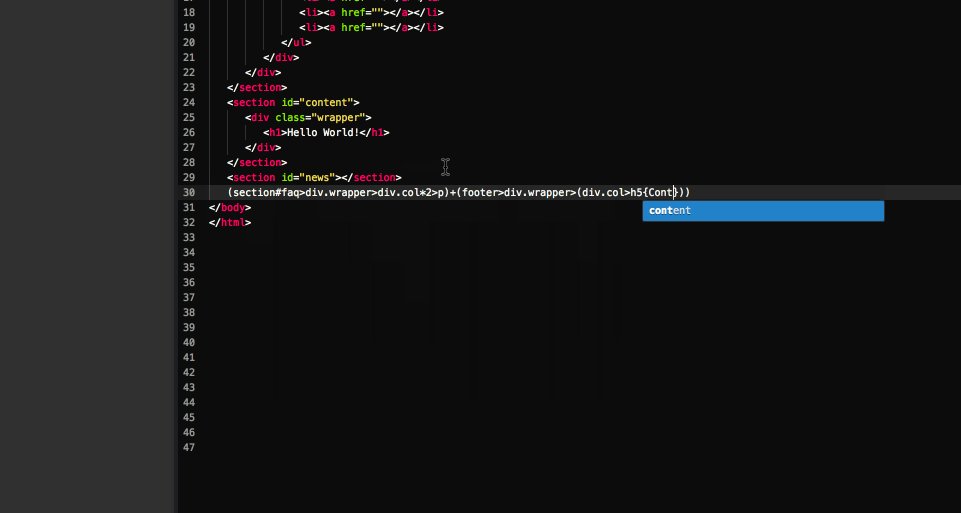
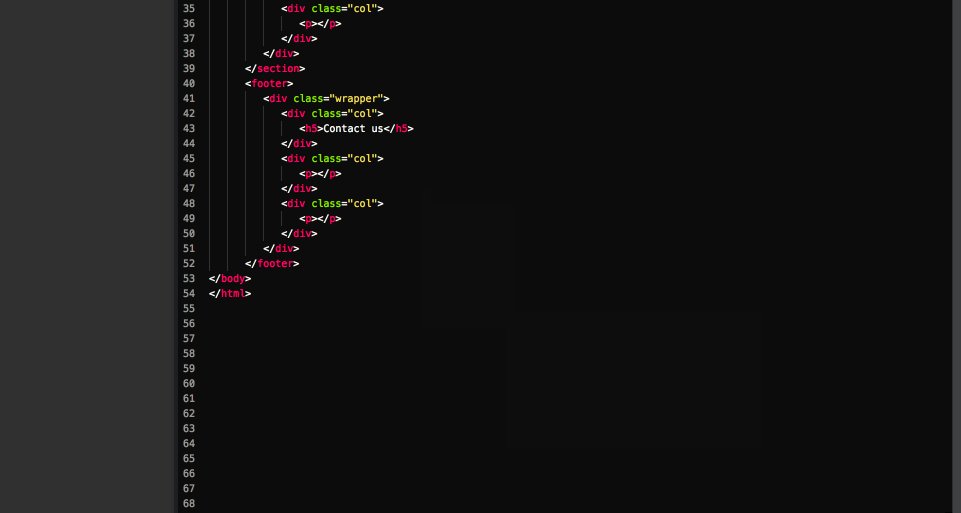
-8- We can create complex expressions by grouping them inside ( ) Parentheses, for example, to top it all of, let's add a complete FAQ and Footer section including HTML structure and content, in one big Emmet expression, like so:
(section#faq>div.wrapper>div.col*2>p)+(footer>div.wrapper>(div.col>h5{Contact us})+(div.col*2>p))

Concluding on Emmet
I just love it! Emmet can really speed up your HTML development and personally, I use it all the time. I hope this tutorial inspired you to start using Emmet as well! Have fun with it!
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @manishmike10 [mod]! Bleep! Bleep!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
There goes my first $1 vote!xD i will use this fooor sure!!! Thanks!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thx!!!!!! I really use it all the time, Emmet is AWESOME!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thx @scipio excellent post again
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I just had to cover Emmet in "The Scipio Files": it really is awesome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hey Sensei!

i am on my way to code something with this ;D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice! Keep on
TAB'ing that exclamation mark! ;-)Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That is actually one of the nicest things! I don't have to open an old file and copy the head from it xD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You've got a
1UPfrom the @utopian-1up curation trail. 31 Utopians have upvoted your quality contribution to the open source community.Join 1UP for better posts and high curation rewards.1UP is neither organized nor endorsed by Utopian.io!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice. This could definitely help with productivity.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for the information about HTML using Emme. @scipio
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanx you so much dear @scipio for sharing this hlepful post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing my for your valuable content..I appreciate to your content..I think that you are a great on steemit..Carry on your activity..I will wait for your new content..Best of luck..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for this helpful guide on HTML!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very useful post . Thanks for sharing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
beautiful tool indeed ! Thanks for sharing ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post @scipio, good knowledge for coder who likes to code in html!!
Looking forward for more post like this :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I really love Emmet and use it quite often in my day job. Great summary.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is a very difficult task but it is really easy to show up very well. I like the method of teaching. I would be benefited by posting more such things.@scipio
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing this vital Information.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome post about Emmet, but this very cool open source extension is not recommended for beginners who just learned to code.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @scipio I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @scipio I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very very informative post regarding HTML. A great guideline for programmers. Must be rewarded $100 on this post as its deserve. Keep sharing your input to the community dear @scipio and Stay Blessed!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit