Accusta - this is a service with Statistic of Steem Accounts.
In 1.1.1 release of  :
:
- Add information about Curator rewards To Steem and Golos Blockchains.
- Add Benefactor rewards to Golos Blockchain
- Change layout:
- Menu pinned to the left side
- Highlighting an active page
- Bugfix for footer
- Bugfix for GolosApi (inner class for getting data from Golos blockchain)
Accusta for Steem link: https://steemit.accusta.tk/
More details.
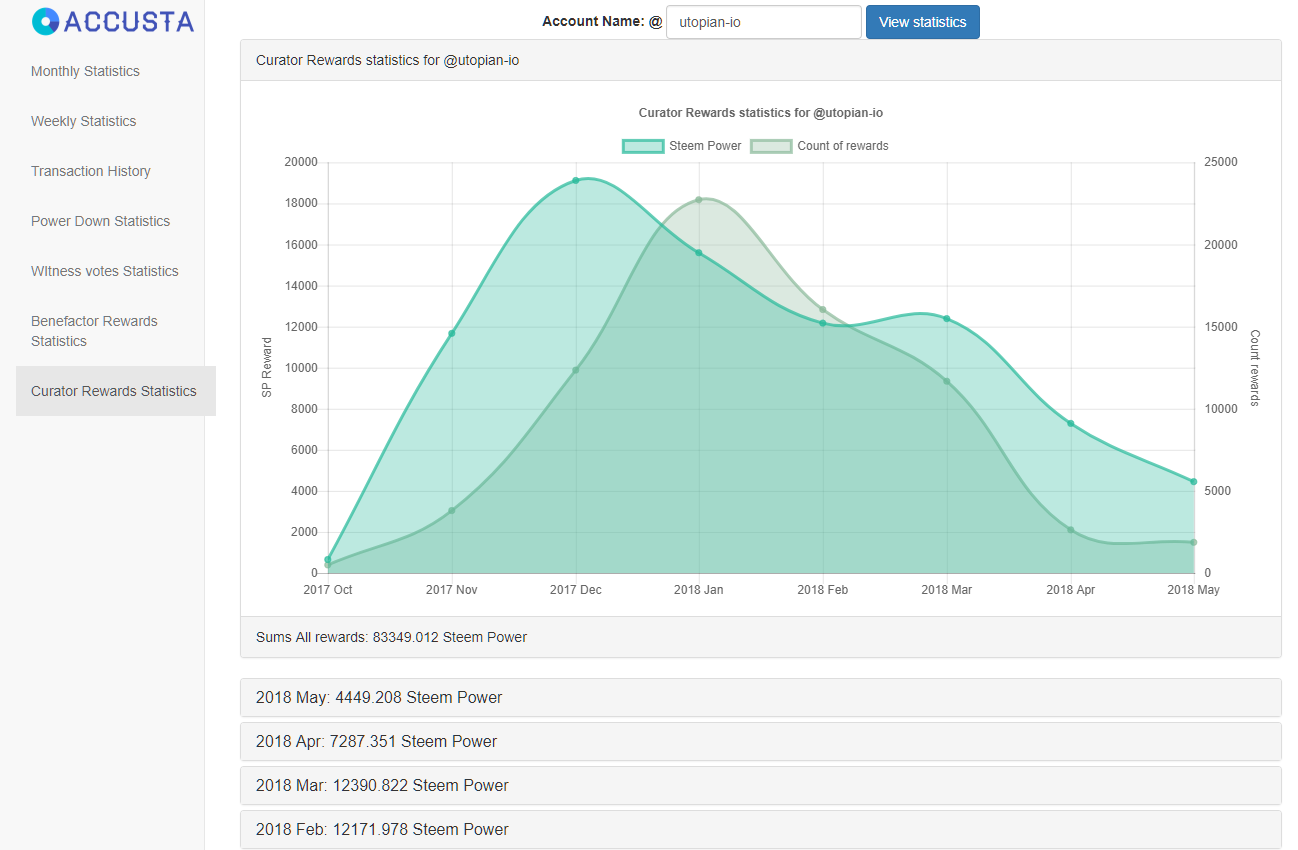
I'm working on the statistics display. In this release, a separate section with information on curator rewards has been added.
As I wrote in the last post, now each section with the rewards information will contain charts of rewards by months for all period of the account existence. And as an opportunity to see detailed information about each reward.

The curatorial data are chosen in a similar way as the rest of the rewards. In the account history, there are operations with the type curation_reward
These operations groups by months:
$data_by_monthes = $collection->aggregate([
[
'$match' => [
'type' => ['$eq' => 'curation_reward'],
'op.curator' => ['$eq' => $acc]
]
],
['$unwind' => '$op'],
[
'$group' => [
'_id' => ['date' => ['M' => ['$month' => '$date'], 'Y' => ['$year' => '$date'],]],
'total' => ['$sum' => '$op.VESTS'],
'count' => ['$sum' => 1]
]
],
]);
And then output to the chart total and count variables. More details in file: app/Http/Controllers/CuratorRewardsController.php
Changing layout:
I use Bootstrap 3. Now all containers are fluid: <div class="container-fluid"></div>
Menu from the top I decided to move to the left side and to pin it.
<style>
.navbar-fixed-left {
width: 220px;
position: fixed;
border-radius: 0;
height: 100%;
}
.navbar-brand {
float: none;
}
.navbar-fixed-left .navbar-nav > li {
float: none; /* Cancel default li float: left */
width: auto;
}
.navbar-fixed-left + .container-fluid {
padding-left: 240px;
}
/* On using dropdown menu (To right shift popuped) */
.navbar-fixed-left .navbar-nav > li > .dropdown-menu {
margin-top: -50px;
margin-left: 220px;
}
.navbar>.container-fluid .navbar-brand {
margin-left: 0px;
}
</style>
I try to screencast a part of my work. In screencast recorded:
- Applying layout changes for Steem part
- Porting code of showing Curator rewards from Golos to Steem parts
Link to post with screencast: https://steemit.com/dlive/@semasping/7b6d48da-5dd0-11e8-b4e1-0242ac110002
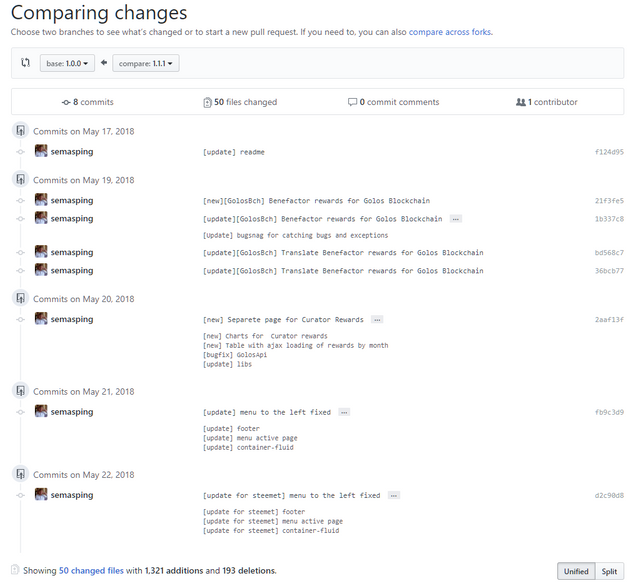
Commits in this release:

Link to Comparing changes for this releases: https://github.com/semasping/Accusta/compare/1.0.0...1.1.1
Plans for next releases:
- Show separated lists of Posts and Comments
- Add rewards for Post and Comments.
- Add separated Charts for rewards by months for Post and Comment
Hey @semasping
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the contribution!
First of all, thanks for including a link to a comparison! It looks a lot nicer than before, so keep up the good work. Maybe adding some margins to some places could improve the look of everything even more. It would also be great if you could add some more comments to your code to make it a bit more readable.
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
[Accusta for Steem] Curation rewards and update layout (v1.1.1)
has been resteemed by @resteemmuse
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit