Repository
https://github.com/snackaholic/steemfortune/
New Features
There will be the possibility to sort the participants.
There will be a winner tab instead of the current notificationmessage with some additional data showing, maybe winrates and so on.
There will be the possibility to export the outcome of the lottery.
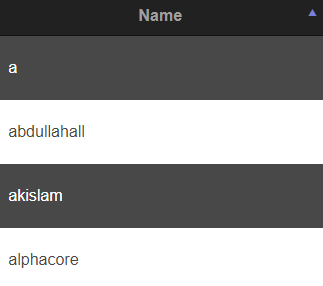
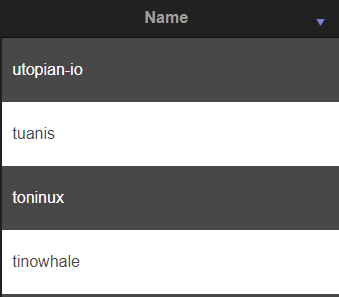
#1 Sorting the datalists
From now on it is possible to sort the datasets by the specific datafields:
- Name
- Upvote
- Comment
- Resteem
To sort the list, the user has to click the specific heading of the tablecolumn.


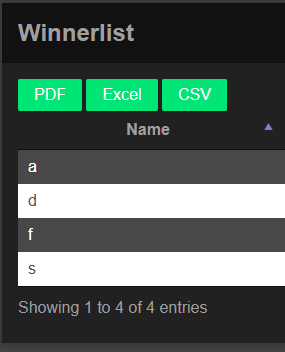
#2 Winnertab & Winnerlist
From now on the winnertab will contain a winnerlist.

This list contains the same information as the participants list and also provides the same functionality apart from deleting entrys.
#3 Export of the data
From now on it will be possible to export the list of participants and winners in the following formats:
- excel
- csv
Therefore the user has to click the button above the table.

By doing so the download of the resource starts.
All these features got implemented with the help of the jquery framework jquery table.
To enable the features I first had to change the HTML to fit the frameworks need.
<section>
<h2>Teilnehmerliste</h2>
<div class="sectionInnerWrapper">
- <ul id="teilnehmerliste"></ul>
+ <table class="table" id="teilnehmerliste"></table>
<button id="loeschen">Liste leeren</button>
</div>
</section>
Also I had to remove the way the list got generated before the update. It was not possible to remain on the ul li construct which was used before.
After that I had to fill the framework with the expected data. The following code sequence was neccessary to do so:
+ if ($.fn.DataTable.isDataTable("#teilnehmerliste")) {
+ $('#teilnehmerliste').DataTable().clear().destroy();
+ }
+ $('#teilnehmerliste').DataTable({
+ data: participants,
+ columns: [
+ { data: 'name', title : 'Name' },
+ { data: 'didvote', title: 'Upvote' + upvotesvg + '' },
+ { data: 'didcomment', title : 'Comment' + commentsvg + '' },
+ { data: 'didresteem', title: 'Resteem' + resteemsvg + '' }
+ ],
+ dom: 'Bfrtip',
+ buttons: [{
+ extend: 'pdf',
+ title: 'Steemfortune Export',
+ filename: 'steemfortune_export'
+ }, {
+ extend: 'excel',
+ title: 'Steemfortune Export',
+ filename: 'steemfortune_export'
+ }, {
+ extend: 'csv',
+ title: 'Steemfortune Export',
+ filename: 'steemfortune_export'
+ }]
+ });
+
+ $("#teilnehmerliste").width("100%");
The same procedure was neccessary for the winnerlist.
To enable deleting entrys again, I needed to add a custom button to the table and a global event listener to reinitialize the table by clicking on it.
// the custom button implementation
columns: [
{ data: 'name', title : 'Name' },
{ data: 'didvote', title: 'Upvote' + upvotesvg + '' },
{ data: 'didcomment', title : 'Comment' + commentsvg + '' },
{ data: 'didresteem', title: 'Resteem' + resteemsvg + '' },
{ data: null, defaultContent: '<button class="deleteButton">delete</button>' }
],
// the eventlistener
/* add delete logic to custom button within datatable */
$('body').on('click', '.deleteButton', function () {
var participantToDelete = this.parentElement.parentElement.firstChild.textContent;
participants = deleteByName(participantToDelete, participants);
stelleListedar();
});
Roadmap
There will be the possibility to weight each user action within the winnerdetermination tab.
For this change, I want to rework the form within the winnerdetermination tab and add the weightings in the form of input fields. These weightings will influence the way the pot of the winners gets generated in favor of the user.
There will be additional data showing, maybe winrates and so on.
For the additional data, im going to use the google data visualization api called google charts.
Info an @snackaholic:
'-> Funktioniert aktuell leider nicht.
Update: Läuft!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey schlees! Gab es vllt. eine Fehlermeldung die du mir zukommen lassen könntest? Viele grüße
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sry, jetzt aber xD.
Nein, eine Fehlermeldung hab ich dir leider keine, wollte eigentlich schauen was der Browser spricht, aber bis ich wieder dazu kam, lief die Geschichte wieder -.-".^^
Letztlich gings ab dem Fenster, wo der Link eingegeben und die Kriterien festgelegt, bzw. die Teilnehmer in den Pool kommen, nicht weiter und er hat schlicht die Page neu geladen.
Ka was das genau war, aber lag wohl nicht an mir (von 3 Rechnern getestet (geh gern auf Nr. Sicher :D), sonst hätte ich mich nicht gemeldet xDD)). Hoffe das hilft, auch wenns sicherlich nicht die hilfreichste Fehlerbeschreibung ist :D.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Okay, danke dir für die Beschreibung. Ich vermute mal dass die blockchain nicht erreichbar war, bzw. der Node mit der das Steemitjs zusammenarbeitet oder aber das content delivery network down war... Wenn die Seite an sich da war ist alles gut, sprich github war nicht down :D ich denke mal da sollte sich eine Fehlermeldung einbauen lassen, sobald ich keine response bekomme bzw. die scripte sich nicht reinladen lassen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Jetzt steh ich wieder vor dem gleichen Problem, wobei es dieses Mal nur im Firefox nicht funktioniert, Opera spuckt mir direkt "die Liste" aus xDD?^^
Chace leeren usw. hat beim FF leider wieder nichts geholfen, direkt nach dem klicken auf "daten erfassen" resetet sich die Page wieder auf "blank" :D
Teilnehmen händisch hinzufügen ist möglich, das ausloßen damit dann auch, lediglich die "Datenerfassung" hat wohl ein Problem.
Die Konsole sagt dazu folgendes:
ReferenceError: event is not defined[Weitere Informationen] script.js:360:5Debugger dazu:
event.preventDefault();// get option config
var getUpvoters = document.getElementById("upvoterCheckbox").checked;
var getCommentators = document.getElementById("commentorCheckbox").checked;
var getResteemer = document.getElementById("reestemerCheckbox").checked;
// get post data
Source-Map-Fehler: request failed with status 404Ressourcen-Adresse: https://cdn.steemjs.com/lib/latest/steem.min.js
Source-Map-Adresse: steem.min.js.map[Weitere Informationen]
Hoffe du kannst mit den Infos was anfangen, wenn du weitere brauchst, einfach melden, aber kann dir nicht versprechen, dass der Fehler bis dahin noch besteht, hat sich ja das letzte Mal auch von selbst geklärt :D^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have a minor misspelling in the following sentence:
It should be necessary instead of neccessary.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the contribution!
For future contributions I would recommend adding more features in one contribution, because the ones you added in this contribution are relatively trivial and not that much work. It would also be nice, as I mentioned before, if you keep all the variables names English, as I saw some German variable names in there still.
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @snackaholic
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit