
Center Tag with Blank Line Misinterpreted
When entering an empty HTML <center> tag, the subsequent text is erroneously centered.
Testing Environment
- OS X
- Firefox 57.0
Steps to Reproduce
- Log into steemit.com
- Click Post
- Enter an HTML
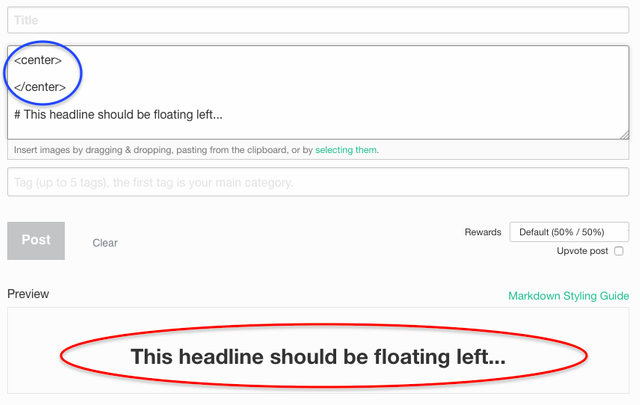
<center>element with a blank line between opening and closing tags - Enter subsequent text
- Review result
Proposed Behavior
Subsequent text should be left aligned.
Actual Behavior
Subsequent text is right aligned.
Attachments

Blank line in center makes subsequent content centered

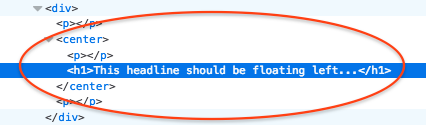
HTML output
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @snug I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit