Repository
https://github.com/sogatanco/nebeng
About NEBENG
NEBENG (Nemu-Bengkel) is an application to find the nearest car workshop and motorcycle workshop. When your vehicle is damaged in transit, you don't know where it is closest to repairing it. Nebeng is the solution.
What feature(s) did you add?
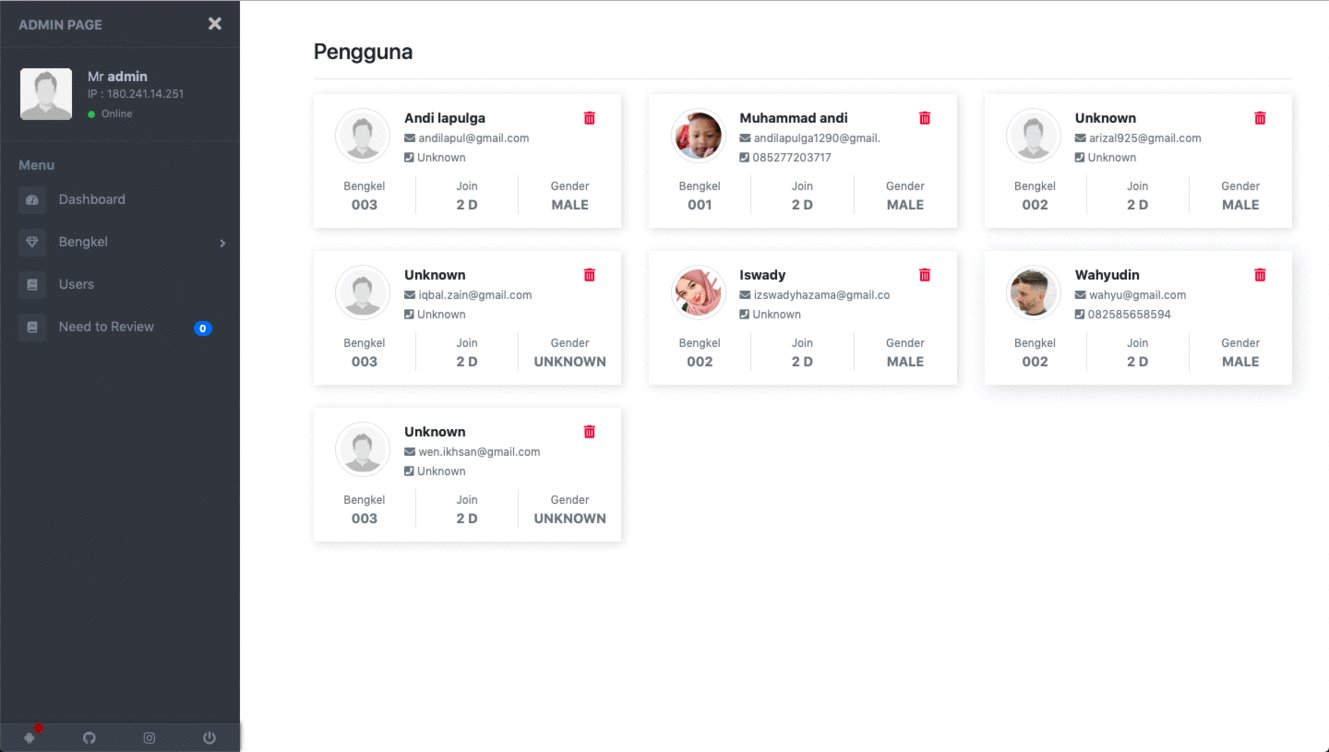
Users Page
It is a page to display all registered users on Nebeng Aplication. Each users consists of user full name, email, cellphone number, gender and number of locations entered by the user.Function to Delete User
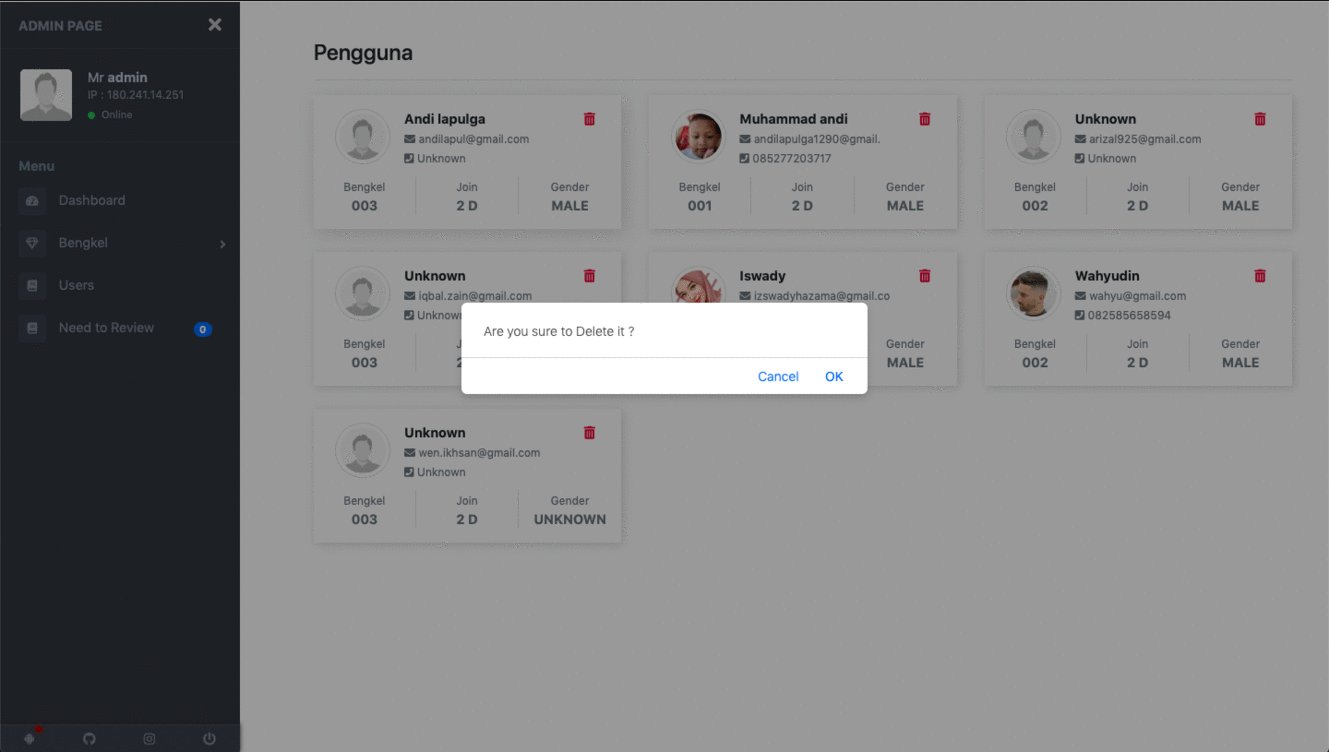
It is a function to remove users who violates the rules. This function accessed by pressing trash button on right-top of user card view.Count number of location inserted by user
Then Number of location that inputed by user not available when request USER API. So here we need to request another API to get the location number. There is an API to get the Location with parameter is user

How did you implement it/them?
All processes in this added features are made using the PHP (Codeigniter), Bootstrap and jQuery programming languages. data and action requested from the Rest API that we made yesterday. Here's a little code snippet:
- Users Page
function getUser(){
$("#content").html("")
$.ajax({
type:'get',
url:'../../api/general/user?token=1234567',
success:function(response){
console.log(response)
$.each(response.data, function(i,user){
var profil=user.us_profil;
if(profil==null||profil==""){
profil="profil_null.png"
}
var nama=ifUnknown(user.us_nama);
var email=user.us_email;
var hp=ifUnknown(user.us_nomorhp);
var sex=ifUnknown(user.us_jk);
var join=user.us_gabung;
$("#content").append(`
<div class="col-sm-4">
<div class="card-view">
<div class="row">
<div class="col-3 ">
</div>
<div class="col-7">
<strong>`+capitalFirst(nama)+`</strong><br>
<small class="text-muted"><i class="fas fa-envelope"></i> `+email.substring(0,22)+`<br><i class='fas fa-phone-square'></i> `+hp+`</small>
</div>
<div class="col-1" id="hapus" data-email="`+email+`"><i class="fas fa-trash-alt text-danger"></i></div>
</div>
<div class="row detail">
<div class="col-4 text-center text-muted pd">
<small >Bengkel</small><br>
<strong id="count`+i+`">000</strong>
</div>
<div class="col-4 text-center text-muted pd">
<small >Join</small><br>
<strong >`+prettyDate(join)+`</strong>
</div>
<div class="col-4 text-center text-muted">
<small >Gender</small><br>
<strong>`+sex.toUpperCase()+`</strong>
</div>
</div>
</div>
</div>
`)
}
- Function to Delete Users
$("#content").on("click","#hapus", function(){
var conf=confirm("Are you sure to Delete it ?");
if(conf==true){
console.log($(this).data("email"))
$.ajax({
type:"DELETE",
url:"../../api/admin/deleteuser",
data:{
token:Cookies.get('token'),
username:$(this).data("email")
},
success:function(res){
alert("Deleted")
getUser()
},
error:function(err){
alert("failed to delete")
}
})
}
})
- function to count number of location inserted by user
this function added ingetUser()function
$.ajax({
type:'get',
url:'../../nebeng/api/general/bengkel?token=1234567&pemilik='+email,
success:function(response){
jbengkel=response.data.length
$("#count"+i).html(addZero(jbengkel,3))
},
error:function(err){
jbengkel=0
$("#count"+i).html(addZero(jbengkel,3))
}
})
To Convert date to pretty word like 1 MIN, 3 DAYS, 1 WEEKS, 2 MONTHS, etc I used this following function :
function prettyDate(time){
var date = new Date((time || "").replace(/-/g,"/").replace(/[TZ]/g," ")),
diff = (((new Date()).getTime() - date.getTime()) / 1000),
day_diff = Math.floor(diff / 86400);
if ( isNaN(day_diff) || day_diff < 0 || day_diff >= 31 )
return;
return day_diff == 0 && (
diff < 60 && "NOW" ||
diff < 3600 && Math.floor( diff / 60 ) + " MIN" ||
diff < 7200 && "1 hour ago" ||
diff < 86400 && Math.floor( diff / 3600 ) + " H") ||
day_diff < 7 && day_diff + " D" ||
day_diff < 31 && Math.ceil( day_diff / 7 ) + " W";
}
// funtion add leading zero
function addZero(num, size) {
var s = num+"";
while (s.length < size) s = "0" + s;
return s;
}
Commits on Github
https://github.com/sogatanco/nebeng/compare/master@%7B06-20-19%7D...master
Thank you for your contribution. A nice update to the project. Few thoughts about the contribution:
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank for reviewed. That is a public token so I directly put it on code. btw thank for your advice, I will try to make the code shorter
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @codingdefined! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Enjoy the vote and some free shit!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @sogata!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @sogata!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit