What Will I Learn?
- You will learn how to create validation styles for error message
- You will learn how to create validation styles for success message
- You will learn how add success message when true and error message when false
Requirements
- Basic knowledges about HTML
- Basic knowledges about CSS
- Basic knowledges about JavaScript
Difficulty
- Basic
Tutorial Contents
Bootstrap includes validation styles for error and success messages. This is commonly used on an input element, when the user inputs correctly then the element input will change the style into a succes and when it is wrong then the input style will change to error. We need to use jQuery Script to validate the input and display the style according the input. For more detail, Let's pay attention on followin steps :
Open your text editor, Create new file save as
validation.htmlAs we know for using bootstrap we should use HTML5 Doctype. Add the HTML5 element on your file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Validation Style</title>
</head>
<body>
</body>
</html>
- or using bootstrap framework we should install or host bootstrap file first. If we don't want to do that, you can also add Bootstrap CDN as a replacement. You can visit bootstrap official website to get it. add and put it in
<head>element.
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- To use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
[Creating Input Element Using Bootstrap]
- Open the form element.
<form class="form-horizontal">
</form>
- Open a div element in form with
.has-feedbackclass. this class to accommodate the icon in input element
<div id="ctrl" class="has-feedback">
</div>
- Create an input element in previous div
<input id="input" type="text" class="form-control">
- Open the span element to accomdate the true and false icon validation. Add
.glyphiconclass for bootstrap icon and.form-control-feedbackclass for adding icon in input
<span id="icon" class="glyphicon form-control-feedback"></span>
[Adding jQuery]
- To write the jQuery Script we should open
<script>tag. You can put it in<head>element or in<body>element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Add a variable for the true data. For the sample in this tutorial I just add a data. You can add more data and get it from your database if your system connect to database
var right="utopian";
- Select th input element and add on input evet function
$("#input").on("input", function(){
});
- Get data from input
var data=$(this).val();
- Create a conditon for true and false input
if(data==right){
}
else{
}
- Remove the error class in
#ctrlid and add the succes class
$("#ctrl").removeClass("has-error");
$("#ctrl").addClass("has-success");
- Remove the error icon and add success icon
$("#icon").removeClass("glyphicon-remove")
$("#icon").addClass("glyphicon-ok");
- Add the statement in else condition
$("#ctrl").removeClass("has-success");
$("#ctrl").addClass("has-error");
$("#icon").removeClass("glyphicon-ok")
$("#icon").addClass("glyphicon-remove");
[Testing]
Save the file and run it on your browser

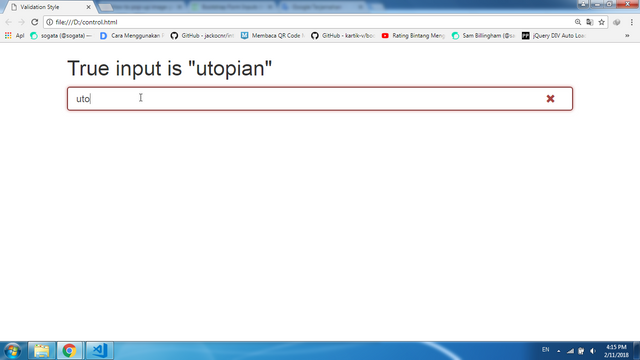
Because the valid or true data we set in this tutorial is "utopian" . Now try to input except "utopian" you will see the error validation style :

Now try to input true data :

Curriculum
- How to create International Phone Input using intl-tel-input jQuery Plugin
- How to pop-up image galery on modal using bootstrap and jQuery
- How to check already exist username when user input on Sig Up Form
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
sobat neufot long at..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I need answer why u r giving flags to me @sogata
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice your post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Tgk. Neu Vote lon ile bacut.. Hana sagai nyoe that leumohh teuh hehe
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ahhahah, bereh nyan gure.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Pajan jeut neupeureunoe lon
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
bereh gampang nyan tgk
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
trimakasih that sobat(sogata) yg kleh vote long.,.oya pken topian droneuh hana ek uronyo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Tengoh hana pah cuaca nyo rakan.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i need your vote , ka vote at
that weuh kuh hana soe ote
hahahaa
pajan ta duek2 lom?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Uro uro rabu entek kbn???
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Biar pun long mumang tentang nyan bang, sebab long hana meuphom
Tapi long tetap dukung droeneuh bang @sogata
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That is a very good explanation of how to change input elements with validation style when user input using jQuery, I like your posts @sogata
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@sogata i need answer bro why becaus my reputation was going down bro plz remove flags
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
why you use #aceh tag and your post not relevant for Aceh. Never use aceh tag. All your post not for ACEH.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok remove flag bro I am also removing tag
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
maybe you need more flag
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bro that tag us not removing bro after remove i massaged you but it's not removeing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit