What Will I Learn?
- You will learn how to use jQuery UI fucntion
- You will learn about datepicker() function
- You will learn how to add some effect on datepicker
- You will learn how to modify the datepicker
Requirements
- Basic knowledges about HTML
- Basic Knowledges about JavaScript
- Basic Knowledges about jQuery
- You need to install or host jQuery and jQuery UI. You can also add CDN of jquery and jQuery UI if you dont want to install or host it.
Difficulty
- Basic
Tutorial Contents
Datepicker is a date input method through a dialog that is specially designed to input the date. By using the datepicker, the user does not need to input date manually.
Many ways you can create a datepicker function on the input element. one of them by using jQuery UI. jQuery UI has provided a special function to display datepicker.For more details, let's look at the following steps.
$Creating Input Element using HTML
Open your Text editor and create new file.
Save as
date.html. recomended to save and run it on Webserver such as XAMPP, Apache etc. Because this function sometime can't run except in webserver.Add the HTML element as usual.
<html>
<head>
<title>DatePicker</title>
</head>
<body>
</body>
</html>
- Create an input text for inputing date.
Date: <input type="text" id="date">
$Adding jQuery and jQuery UI CDN
Becouse we don't want to install or host the jQuery and jQuery UI file, we should add The CDN as replacement.
- jQuery UI is a part of jQuery, so to use jQuery UI we need to add jQuery CDN first. we have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. Add the CDN in
<head>element.
<script src="http://code.jquery.com/jquery-3.3.1.js"></script>
- Add the jQuery UI CDN. To get it more you can visit here
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
- Add jQuery UI theme CDN
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
$Starting to code jQury UI script.
- To write the jQuery UI Script we should open
<script>tag. You can put it in element or in<body>or in<head>element.
<script></script>
- Before add more jQuery UI function you need open
$(function()for starting jQuery UI other function
$(function(){
});
- To add the datepicker function on input, just select the input by id then add
datepicker()function
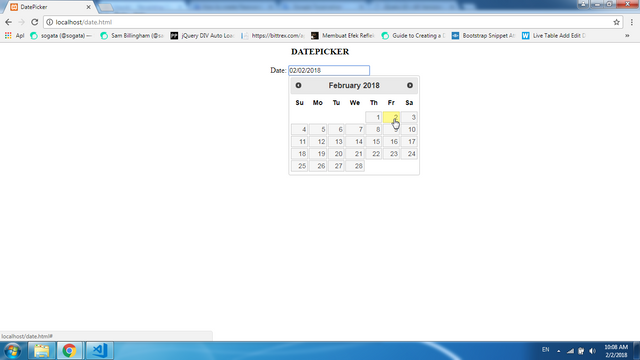
$("#date").datepicker();
- Save the file and try to run

$Adding Animations.
- There are many kind animation that was provided by jQuery UI for Datepicker such as
show,slideDown,fadeIn,blind,bounce,clip,drop,fold, andslide. To add the animations on datepicker, select the input on more time and add thedatepicker()function. then add the following parameter todatepicker().
$("#date").datepicker( "option", "showAnim", "animationname");
So, the script become like this.
$("#date").datepicker();
$("#date").datepicker( "option", "showAnim", "slideDown");
Save the file and try to run. See the animation effect on your datepicker.
Change the animations as you want to make you more unserstand about this
$Modifying the DatePicker.
- To display the date of other month just add
showOtherMonths: trueandselectOtherMonths: trueto datepicker() parameter mehtod.
$("#date").datepicker({
showOtherMonths: true,
selectOtherMonths: true
});

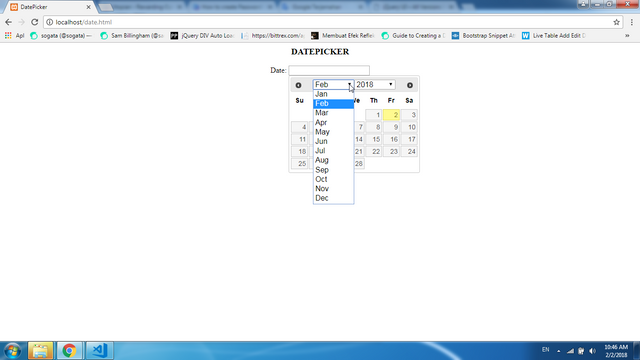
- To display mont and year select, add
changeMonth: true, changeYear: trueto datepicker parameter function.
$("#date").datepicker({
changeMonth: true,
changeYear: true
});

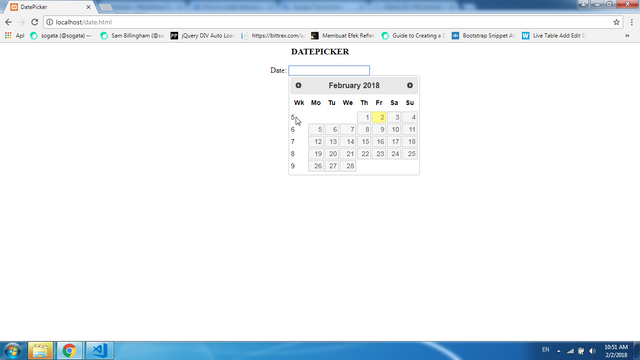
- to show number week of year, add
showWeek: true, firstDay: 1to datepicker parameter.
$("#date").datepicker({
showWeek: true,
firstDay: 1
});

- That's all some example how to create and modify the datepicker using jQuery UI. you can get more in the next tutorial. For the full code of this tutorial you can copy bellow :
<html>
<head>
<title>DatePicker</title>
<script src="http://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
</head>
<body>
<center>
<h3>DATEPICKER</h3>
Date: <input type="text" id="date">
<h3>DATEPICKER ANIMATION</h3>
Date: <input type="text" id="animation">
<h3>DATEPICKER Show other Mont Date</h3>
Date: <input type="text" id="othermonth">
<h3>DATEPICKER Show month and years select</h3>
Date: <input type="text" id="monthandyear">
<h3>DATEPICKER Show week number</h3>
Date: <input type="text" id="showweek">
</center>
<script>
$(function(){
$("#date").datepicker();
$("#animation").datepicker();
$("#animation").datepicker( "option", "showAnim", "slideDown");
$("#othermonth").datepicker({
showOtherMonths: true,
selectOtherMonths: true
});
$("#monthandyear").datepicker({
changeMonth: true,
changeYear: true
});
$("#showweek").datepicker({
showWeek: true,
firstDay: 1
});
});
</script>
</body>
</html>
LIVE DEMO
Curriculum
This is first Tutorial Contribution about jQuery UI
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
There are new set of rules try to read them carefully for your future contributions.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit