What Will I Learn?
- You will learn how to use jQuery
- You will learn on beforeunload function
- You will learn how to display message before closing tab/window
Requirements
- Basic knowledge about HTML
- Basic knowledge about JavaScript
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
Difficulty
- Basic
Tutorial Contents
This alert message usually use in page that contain a form, When you try to close the page or tab/window while the form not fill completely will alert the message to confirm are you sure to close the tab. jQuery has provided on beforeload event to display the confirm message before closing the tab. For more detail lets pay attention on steps bellow :
&Creating Sample Form
- Open your Text editor
- Create new file save as
alert.html - Add the HTML element as usual.
<html>
<head>
<title>Display alert before closing page</title>
</head>
<body>
</body>
</html>
- Create a sample inpt form
<form>
<h2>Sample FORM</h2>
Name: <input type="text"><br><br>
Class: <input type="text">
</form>
&Adding jQuery CDN
- As we know, to use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
&Adding jQuery Script
- To write the jQuery Script we should open
<script>tag. You can put it in<head>or element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Select the window.
$(window)
- Then Add on beforeunload event function
$(window).on('beforeunload',function(){
});
- To display auto alert message we just need
return ''in previous function like this
$(window).on('beforeunload',function(){
return '';
});
&Testing
- Save the file try to run on your browser

- Try to write something on input form

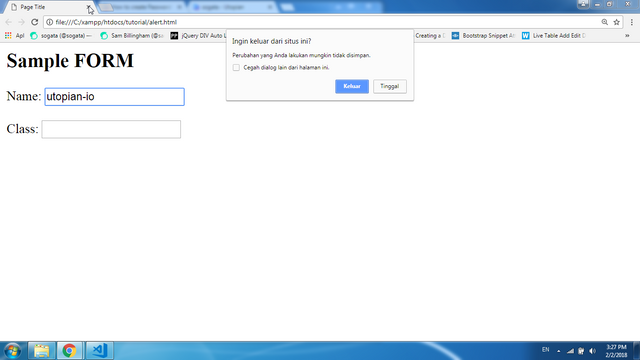
- Then try to close the tab, you will see the confirm message before closing

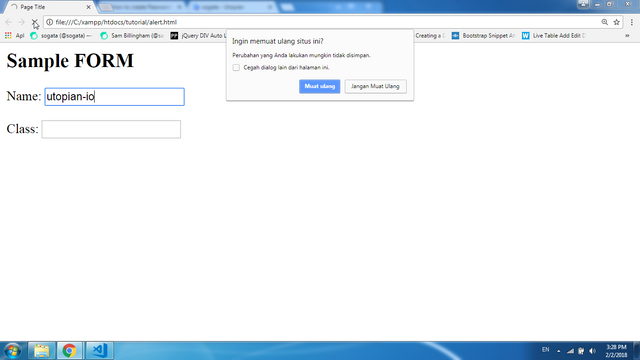
- The last try to reload the page, you will also get the confirm alert before reloading

Finish, For the full code you can copy bellow:
<html>
<head>
<title>Display alert before closing page</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function(){
$(window).on('beforeunload',function(){
return '';
});
});
</script>
</head>
<body>
<form>
<h2>Sample FORM</h2>
Name: <input type="text"><br><br>
Class: <input type="text">
</form>
</body>
</html>
LIVE DEMO
Curriculum
- How to create Password Strength Checker in Sigup form using jQuery
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Good luck
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit