
Source Image
What Will I Learn?
Learn to CHAT with Meteor Js & MongoDB
Requirements
Meteor Js & MongoDB
Difficulty
- Intermediate
Tutorial Contents

What is a Meteor?
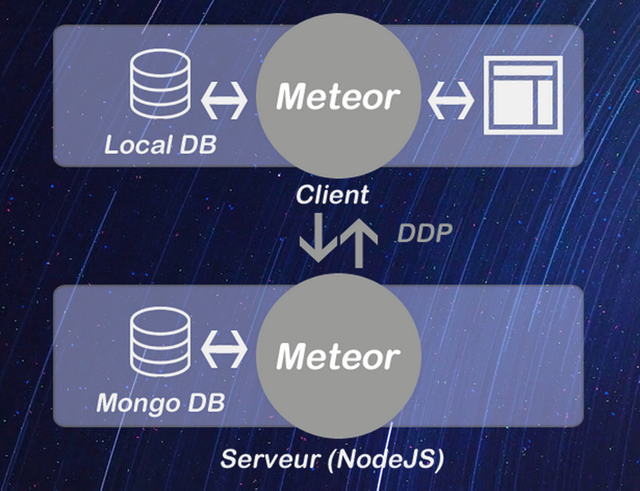
Meteor is a platform built on a Node .js to make the real-time web applications. Meteor work among the database your application and its user interface and ensure that the two are always aligned.
Because it is built on Node .js, Meteor good using JavaScript on the client side or the server. What's more, the Meteor can also download share code
airport environment.
The result of all this is a platform that is very simple but capable, which automatically handles the complexity-the complexity and difficulty of common web application development.
What is MongoDB?
MongoDB (from the word "humongous") is a document oriented database that is open source. MonggoDB is one of the noSQL database, i.e. a concept of non-relational data storage. The term noSQL was abbreviated from "Not Only SQL" database management systems that are different from relational database management systems in several ways.
Explanation:
chatroom. html: views from the chatroom page
Chatroom. js: Javascript handler to display html chatroom.
createChatRoom. html: display dialog pop up to addition of a chatroom createChatRoom .js: Javascrpit handler for html display
CreateChatRoom.
home. html: views from the home page
home.: Javascrpit js handler to display html home.
layout .html: Verify that the user is already logged in, the login if already redirects to the home display if it is not to display the sign in.
listChatrooms. html: display the dialog to pop up a list of existing chatroom
listChatrooms .js: Javascrpit handler for html display listChatrooms.
signin. html: views from the sign in page
signin .js: Javascrpit handler to display html signin.
Signup. html: views from the sign up page or register
Signup .js: Javascrpit handler to display html signups.
main.CSS: extra Css that we want to use
main. html: display or the main template from which we will chat application
create.
main. js: Javascript handler for all templates and appearance.
router. js: Javascript handles routing
collection.Js : Definsi documents existing in the database project we are in addition
In Meteor there are 3 ways to templating:
- using the Angular Js
- using the Js React
- Use blaze
Templating by using the default templating is a blaze of
Meteor Js templating. and that we use is the use the blaze. Adding package-package required:
Previously we've added package twbs: bootstrap and
accounts-password. There are still some additional packages are needed. IE:
1.Meteor add Session
On Meteor under version 1.3 package session already installed in the Meteor Js. But for version 1.3 and above you should add them. The function of the package is to create a temporary session data. Data session will be set to default if the web we reload/refresh.
2.add iron Meteor: router
Iron: the router function for handling the routing from our website.
3.add aldeed: Meteor collection2
Package serves to create schemes and arrangement of documents (table in sql) database. Because basically there is no arrangement of nosql database alias its schema. So we can add it with lightly. But with the package aldeed: collection2 we can configure the fields anything that must exist in our scheme, and any field whose value should not be null and so on.
START TO CODE
FIRST STEP: CREATE A DISPLAY SIGN IN
Write down the following kodingan into file signin.html
<template name="signin">
<div class="top-content">
<div class="inner-bg">
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2 text">
<h1><strong>Chat</strong>App</h1>
<div class="description">
<p>
Aplikasi Chatting dengan Meteor Js dan MongoDB
</p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Masuk</h3>
<p>Masukkan username dan password anda</p>
</div>
<div class="form-top-right">
<i class="fa fa-key"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="" method="post"
class="login-form">
<div class="form-group">
<label class="sr-only"
for="form-username">Username</label>
<input type="text" name="form-username"
placeholder="Username..." class="form-username form-control" id="form-username">
</div>
<div class="form-group">
<label class="sr-only"
for="form-password">Password</label>
<input type="password" name="form-password"
placeholder="Password..." class="form-password form-control" id="form-password">
</div>
<button type="submit" class="btn">Sign in!</button>
<h6>Don't have account?</h6>
<a href="{{pathFor 'signup'}}">Create account</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
And write the following code into the file signin.js
Template.signin.events({
'submit form':function (e, tmpl) {
e.preventDefault();
var usernameVar = tmpl.find('#form-username').value; var passwordVar = tmpl.find('#form-password').value; Meteor.loginWithPassword(usernameVar, passwordVar, function (e) {
if(e){
alert("Login Error \n" + e);
}else{ Router.go('/');
}
});
}
});
Next Part 2
Posted on Utopian.io - Rewarding Open Source Contributors
Do you choose the wrong repository ?
I think it should be Meteor JS instead of mongo DB.
If it is ,change the repo and i will approve it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
sorry for the new time I open again. because it has been rejected is not I can fix it again. may I continue to part 2
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it does not follow the Utopian Rules.
Explanation:
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit