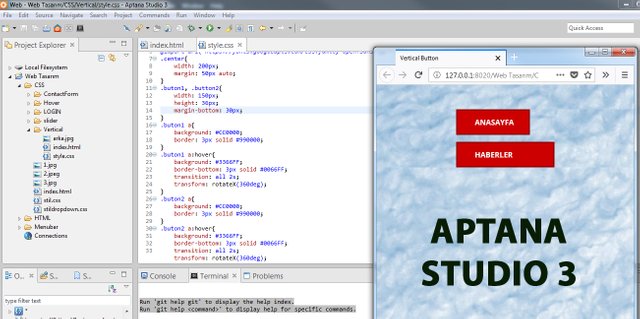
In this Aptana Studio 3 Turkish Tutorial, I will show you make a vertical rotating button animation with CSS. I will add to the use of new codes and button animations are often used in the internet world.
Aptana Studio 3 programın da üzerine geldiğimizde dikey olarak dönen güzel bir buton animasyonu yapmayı CSS kodları ile göstereceğim. Bu sayede sizlerde bu kodlar ile blog yada sitelerinize aynı animasyonları uygulayabileceksiniz.

Yine farklı bir yöntemle CSS’deki kodların ve ücretsiz dış ortamdan font sitillerinin kodlarını eklemenin kolay yönteminide öğretmiş olacağım. Hadi videomuza geçelim.
Kaynak index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vertical Button</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="center">
<div class="buton1">
<a href="#">ANASAYFA</a>
</div>
<div class="buton2">
<a href="#">HABERLER</a>
</div>
</div>
</body>
</html>
Kaynak style.css
*{
margin: 0;
padding: 0;
background: url(arka.jpg);
}
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
.center{
width: 200px;
margin: 50px auto;
}
.buton1, .button2{
width: 150px;
height: 36px;
margin-bottom: 30px;
}
.buton1 a{
background: #CC0000;
border: 3px solid #990000;
}
.buton1 a:hover{
background: #3366FF;
border-bottom: 3px solid #0066FF;
transition: all 2s;
transform: rotateX(360deg);
}
.buton2 a{
background: #CC0000;
border: 3px solid #990000;
}
.buton2 a:hover{
background: #3366FF;
border-bottom: 3px solid #0066FF;
transition: all 2s;
transform: rotateX(360deg);
}
a{
font: 15px Open Sans,Arial;
display: block;
padding: 12px 35px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
Bir sonraki aşamada görüşmek üzere…
Githup link: Aptana Studio 3
İndirme Link Sitesi: Aptana Studio 3
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for return...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @tarikhakan55 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit