Components
This proposal involves the Service Worker part of the application (that needs to be implemented).
Proposal
I propose adding a Service Worker to the portfolio application. Among other things, it will allow us to add caching feature in the application. In that way, it will drastically reduce page load times for users that visit the website for the second time or later. Also, now users will actually be able to use the application when offline.
Mockups / Examples
To implement this, we will need to add an sw.js file at the root of the website folder. Implementation of sw.js will mostly follow the tutorial given in this Google Lab - Caching Files with Service Worker.
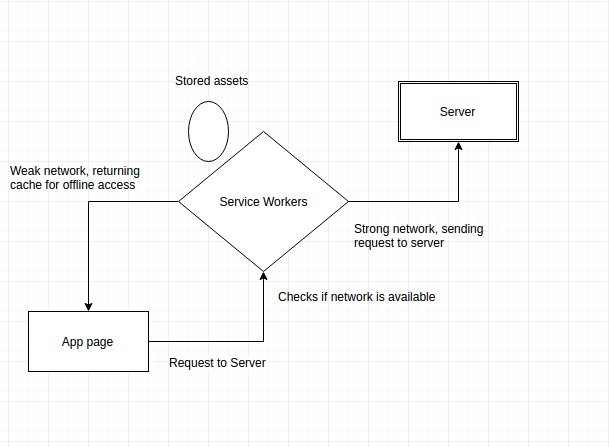
The resource serving flow of the application would then look as follows -

Benefits
Once implemented, this will make the portfolio app load quicker. Also, the app would work even in conditions with weak or no network connection. This will also be a step in the direction of implementing the Progressive Web App standard that is a necessity in modern web development.
Your contribution has been rejected because you can not suggest features to your own projects.
You can instead create a Task Request.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Are you the developer of this app?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, it's my open source project. Is it against the rules?
Pardon me if it is.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit