What Will I Learn?
- You will learn how to make validation form
- You will learn how to make simple form
- You will learn how input valid data on your database
Requirements
- you must understand the basic of PHP programming
- you must know how to implement isset and empty function
- you must understand how to create database, tabel with MySQL.
- you must know how to connect PHP form with MySQL database.
Difficulty
- Basic
Tutorial Contents
validation on a form is required, the point is that the data entered into a valid website database, how to implement it is not difficult, you just have to be able to implement isset and empty function.
- just start our tutorial.
- the first step you should take is to create a text editor.

saya menggunakan notepad++ - next we will create a form with HTML script.
- type the script below in your text editor and save it with the name form.html
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>utopian-io tutorial</title>
</head>
<center><body>
<h2>simple form for test </h2>
<form action="warning.php" method="get">
<br>
NAME: <input type="text" name="name" />
<br/>
<br>
E-Mail: <input type="text" name="email" />
<br/>
<br>
<input type="submit" value="Submit" >
</br>
</form>
</body></center>
</html>
- okay, for the input box name we use the type of text input only let not too complicated
NAME: <input type="text" name="name" />
- then for email column we also use type text
E-Mail: <input type="text" name="email" />
- then for the submit button we use the script below.
<input type="submit" value="Submit Data" >
- then we will make a warning using PHP script.
- type the following code in your text editor and save it with the name warning.php
<?php
if (isset($_GET['name']) AND isset($_GET['email']))
{
$nama=$_GET['name'];
$email=$_GET['email'];
}
else
{
die("sorry, you must acces this page from form.html page");
}
if(empty($name))
{
die("sorry, you must enter your name before");
}
else
{
if (is_numeric($name))
{
die("sorry, you must enter correct format");
}
else
{
echo "thank's your data is correct";
}
}
?>
- we make warning using isset and empty function, and use condition
ifandelsein the above PHP script. - this is one example of application of function isset in script above.
if (isset($_GET['name']) AND isset($_GET['email']))
- now we try to run the program we have created, whether it has functioned correctly.
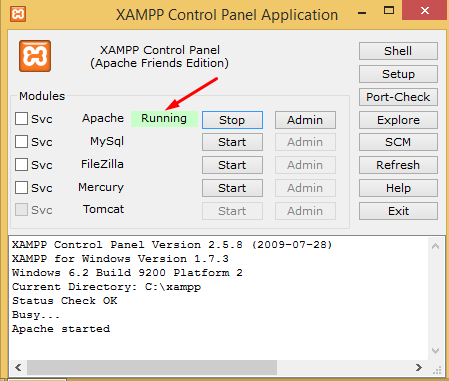
- first we have to run the APACHE server on the XAMPP control panel.

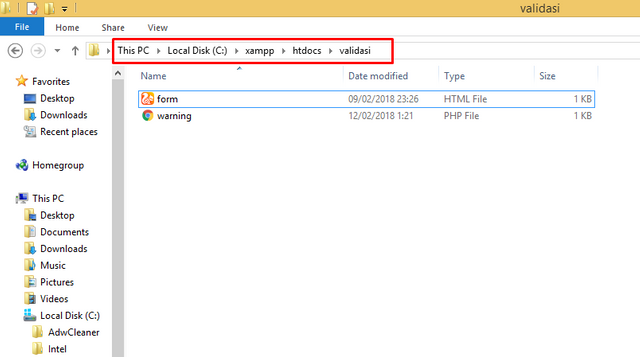
- make sure both files are stored in the same folder in the xampp / htdocs / your folder </ b> folder as shown below.

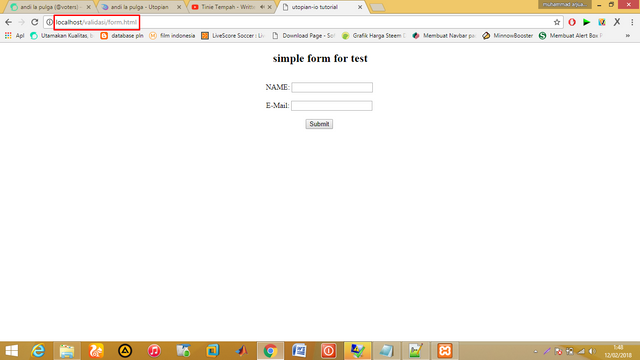
- then open your browser then write the filename in the search field of your browser.

- hit the submit button, whether it will come out error notice.

okay, empty function successfully we enable
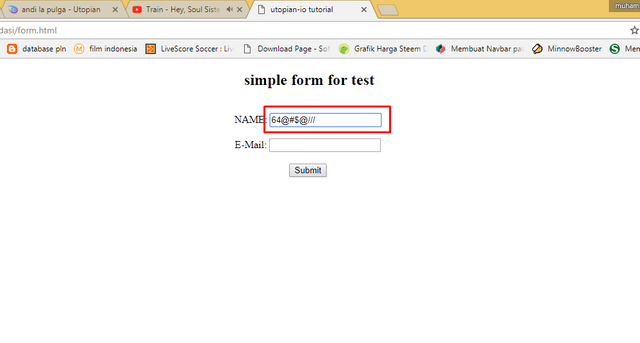
- then we will fill in the wrong format.

- then press submit button, we see what will appear.

wrong format notice
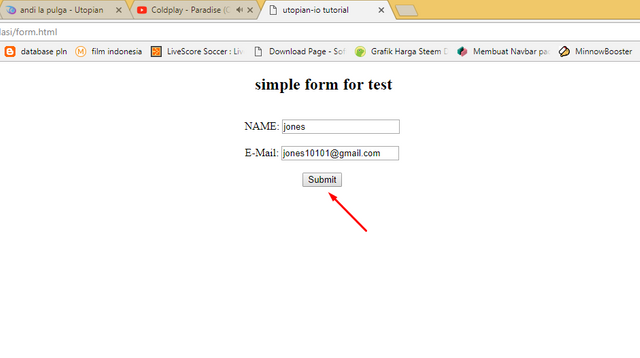
- then we try to fill the data correctly, we see what will happen.

press submit button
- it will show the following warning.

succes nottice
OKAY TUTORIAL IS COMPLETE
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @voters, your contribution was rejected by the supervisor @espoem because he found out that it did not follow the Utopian rules.
Upvote this comment to help Utopian grow its power and help other Open Source contributions like this one. Do you want to chat? Join me on Discord.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The contribution will be unvoted. The HTML code contains mistakes since the
tag is not a paired one and there are inconsistencies in writing. The text in strings looks like machine translated. The tutorial is also quite simple and not well written.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit