Neler Öğreneceğiz?
- Giriş Formu Oluşturma.
- Butonlara görev verme
- Koşullu işlem
Gereksinimler
- Python
- Kivy
Zorluk Derecesi
- Orta Düzey
Konu Anlatımı
Kivy ile android uygulama geliştirme serisinde bu ikinci dersimiz ilk derste kısaca neler yaptık hatırlayalım. basit bir uygulama oluşturduk label + button oluşturduk bu derste bir kaç adım daha ileri gidiyoruz ve bir giriş sayfası oluşturacağız. giriş şartları sağlanırsa giriş ekranına gelsin fakat yanlış girerse hatalı girdiniz ekranına yönlendirsin. giriş sayfasında çıkış butonumuz mevcut ve TextInput bir yazı girdiğimizde direk ekrana basacak bir işlemde yaptık. Yavaştan kodlarla detaylı anlatıma geçelim. ilk olarak import dosyalarımızı projelerimizin içine dahil ediyoruz. main.py diye açtım ben.
from kivy.app import App
from kivy.properties import StringProperty
from kivy.lang import Builder
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.screenmanager import ScreenManager, Screen, SlideTransition
import os
Builder.load_file('hb.kv')
burada işimize yaracak bütün kütüphaneleri import ettik. bu kütüphaneler yapı kütüphanesi, kelime , sayfa düzeni, giriş kutusu ve ekran ayaları hakkında kütüphaneler ve en son satırda hb.kv adlı dosyayı yani düzen yaptığımız dosyayı projeye çağırıyoruz.
ilk sayfamız olarak anasayfamızı düzenleyelim ve önce main.py kodlarını inceleyim. bu satır kodlarını main.py ye ekleyiniz.
class Anasayfa(Screen):
def giris(self, kadiText, sifreText):
app = App.get_running_app()
app.kullanici = kadiText
app.sifre = sifreText
if app.kullanici == "admin" and app.sifre == "admin":
self.manager.transition = SlideTransition(direction="left")
self.manager.current = 'giris'
else:
self.manager.transition = SlideTransition(direction="right")
self.manager.current = 'hatali'
app.config.read(app.get_application_config())
app.config.write()
önce Anasayfa adında bir class oluşturduk ve ekran fonksiyonu olarak belirledik bu classı daha sonra iç fonksiyon değerlerine geçelim. İlk fonksiyonumuz giriş fonksiyonu yani gelen kullanıcı ve şifreyi alıp bir işlem yapacağız. iç parametre olarak kadiText, sifreText bunları belirledik zaten kadi nin karakterlerini ve sifrenin karakterlerini alan bir method bunlar. app değişkenine projenin çalıştırılmasını atıyoruz ve kadiText 'i kullanici ya atıyoruz sifreText i sifreye atıyoruz. if koşuluylu eğer giren kullanici adı admin ise ve şifre admin iste giriş gerçekleştirilsin ve giriş ekranına sol tarafa kayarak geçiş yapsın. eğer giriş gerçekleştirelemezse hatali ekranına sağa kayarak geçiş yapacak. Ana sayfamızın fonksiyonları ve arka plan kodları bunlardı bir görüntü kısmı olan kv uzantılı dosyamızın anasayfa kodlarını inceleyelim.
<Anasayfa>:
BoxLayout
id: kullanici_sayfasi
orientation: 'vertical'
padding: [10,50,10,50]
spacing: 50
Label:
text: 'Hoş Geldin Utopian'
font_size: 32
BoxLayout:
orientation: 'vertical'
Label:
text: 'Kullanici adi'
font_size: 18
halign: 'left'
text_size: root.width-20, 20
TextInput:
id: kadi
multiline:False
font_size: 28
BoxLayout:
orientation: 'vertical'
Label:
text: 'sifre'
halign: 'left'
font_size: 18
text_size: root.width-20, 20
TextInput:
id: sifre
multiline:False
password:True
font_size: 28
Button:
text: 'Giriş'
font_size: 24
on_press: root.giris(kadi.text, sifre.text)
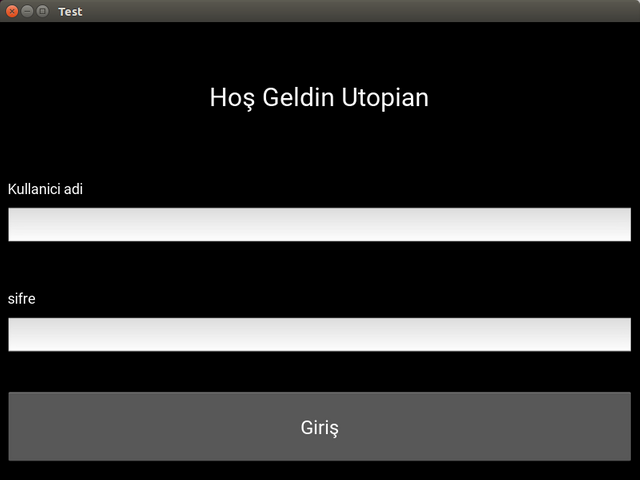
Anasayfamızdaki kodlar bunlar burada ilk olarak bir katman oluşturuyoruz id'sini yatay mı dikey olmasını ve boşlukları ayarlıyoruz. ilk label'ımızı ekliyoruz hoş geldin utopian olarak daha sonra tekrar bir katman oluşturuyoruz ve burada kullanıcı adı ve şifre inputlarını oluşturuyoruz. onlara id belirtiyoruz yazı tiplerini belirliyoruz. button u incelersek. main.py deki fonksiyonumuza kullanıcı ve şifreyi gönderiyor.
Giriş Ekranımız :

Hatali Ekran
Burada yukarıda belirttiğim gibi eğer kullanıcı adını veya şifreyi yanlış girerse bu sayfaya yönlendirelecektir. bu sayfadaki kodları incelersek.
main.py kodları
class hatali(Screen):
def disconnect(self):
self.manager.transition = SlideTransition(direction="left")
self.manager.current = 'anasayfa'
self.manager.get_screen('anasayfa').resetForm()
buradaki kod satırları şu şekilde hatali ekranı adında bir sınıf oluşturduk ve disconnet adında bir fonksiyon oluşturduk eğer bu fonksiyon çalışırsa anasayfaya gönderecek bizi ve formu sıfırlayacak.
kv dosyasında da görüntü kodları mevcut
hb.kv hatali kodları
<hatali>:
BoxLayout:
orientation: 'vertical'
Label:
text: "Hatalı Giriş Tekrar dene"
font_size: 32
Button:
text: "Tekrar Dene"
font_size: 24
on_press: root.disconnect()
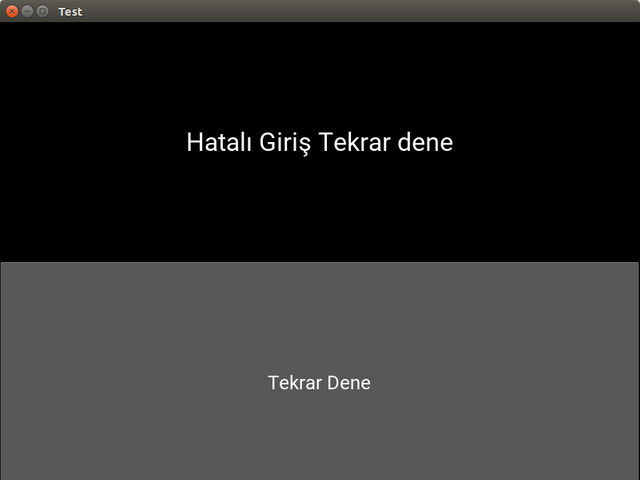
hatali adında bir sayfa oluşturduk ve hemen sonra katman oluşturduk katman şeklimiz yukarıdan aşağı olacak şekilde (vertical) ayarladık. ilk kelimemi Hatalı Giriş Tekrar Dene ekranda gözükecektir. ve button da ise daha demin bir önceki kodda belirttiğim gibi disconnect fonksiyonunu çalıştıracaktır. ve o sayede anasayfaya dönüş olacaktır.
Hatalı Ekran Görüntüsü

Giriş ekranı
Bu ekranda ise eğer kullanıcı doğru bir giriş yaptıysa bu sayfaya yönlendirecektir. Bu sayfada yeni birşeyler yaptık TextInput'a yazdığın bir yazı otomatik olarak label'a atanıyor ve yazdırılıyor. bu ekrandaki main.py ve hb.kv kodlarını incelersek ne demek istediğimi daha rahat anlayacaksınız
kodları inceleyelim
class giris(Screen):
def kelime(self, *args):
label = self.ids['degisken']
def disconnect(self):
self.manager.transition = SlideTransition(direction="right")
self.manager.current = 'anasayfa'
self.manager.get_screen('anasayfa').resetForm()
giriş adında bir sınıf oluşturduk ve daha demin bahsettiğimiz TextInput'a girdiğimiz değerin direk label'a atanmasını kelime fonksiyonu belirleyecek hb.kv deki kodlarla daha da iyi anlayacağınızı düşünüyorum. burada değişen yazının adını degisken olarak belirledik ve ids parametresiyle sözcük niteliği taşıdığı için içindeki değerleri aldık. daha sonra ise alttaki fonksiyonda hatali sayfasındaki fonksiyonla aynıdır. O fonksiyonda bizi anasayfaya yönlendiriyor. Hb.kv kodlarıda şu şekilde.
Hb.kv
<giris>:
BoxLayout:
orientation: 'vertical'
TextInput:
id: degisinput
font_size: 15
size_hint_y: None
height: 100
text: 'Utopian'
Label:
id: degisken
text: degisinput.text
font_size: 15
Label:
text: "Başarılı Giriş"
font_size: 32
Button:
text: "Çıkış"
font_size: 24
on_press: root.disconnect()
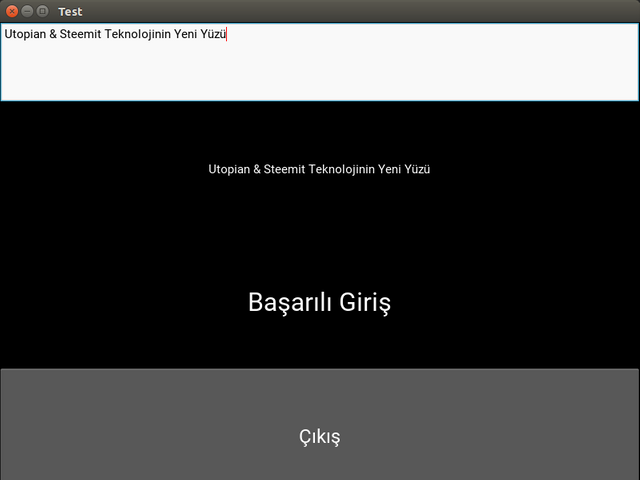
burada giriş ekranını belirledik ve katmanızımı oluşturduk ilk olarak TextInput'u girdik oradaki kodları incelersek, buna bir degiskeninput adında bir id atadık çünkü bu labelde işimize yarayacak. Textinput içinde yazılan yazının boyutunu da belirledik, açıldığında ilk olarak Utopian yazmasını istedik. daha sonra label da ise sözcük yazsının degisinput'un yazsını almasını istiyoruz ve daha sonra ekrana yazdırmasını istiyoruz. main.py ve hb.kv kodlarıyla birlikte otomatik olarak her hangi bir işleme gerek kalmadan direk ekrana yazdıracaktır.
Ekran Görüntüsü :

yukarıdaki gibi sonuç alıyorsak sorun yok demektir :)
evet arkadaşlar bugün bi giriş formu yaptık ve bu giriş formunda doğru şart olursa giriş sayfasına fakat yanlış giriş yaparsa hatali sayfasına yönlendirecektir. giriş sayfasında ki yeni özellik ise yazı yazdığımızda otomatik olarak kelimenin bastırması demektir :)
Teşekkür ederim !
Proje Github Link - https://github.com/webcodetr/kivy-ile-android-uygulama-gelistirme-2
Diğer Dersler
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @webcode I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit