Neler Öğreneceğiz?
- Dosya Yükleme
- Dosya Türüne Göre Yükleme
- Çoklu Dosya Yükleme
Gereksinimler
- PHP
Zorluk Derecesi
- Orta Düzey
Detaylı Anlatım
Teknolojinin gelişimiyle birlikte gelen bir çok yenilik ve farklılıklar var bu farklılıklardan bitanesi kullanıcıların kendi bilgisayarlarındaki bir veriyi internet teknolojisini kullanarak yükleme gerçekleştirmesi orada kişi veya kişilerle paylaşmasını sağlayacak yenilikler gelmişti peki bu yüklemeler nasıl yapılıyor onlardan detaylı şekilde bahsedeceğim. ilk olarak yüklememize yardımcı olacak bir temel görüntü kodlarına ihtiyacımız var.
HTML
Bu başlıktaki kodlar bizim nasıl yükleme yapacağımızı ve taşınmasını nasıl sağlayacağını anlaya biliriz. Burada html yapısında ki form methodunu kullanarak gönderme ve yönlendirme yapabileceğiz. aşağıdaki kod satırlarını bir php dosyasına eklemeyi unutmayın. ilk olarak index.php dosyasını oluşturaşım daha sonra kod satırları ekleyin.
<html>
<head> <title> Utopian - Steemit </title> </head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="upload">
<input type="submit" value="Upload">
</body> </html>
Ekran Görüntüsü :

Yukarıdaki kod satırlarını incelediğimiz de bir adet form oluşturuyoruz, bu form daki action yani bilgilerin gönderileceği, fonksiyonların olduğu dosyayı yazıyoruz. Ben Upload.php adında bir dosyaya yönlendirdim ve gönderme methodum ise post olarak seçtim. Post güvenli bir bilgi gönderimidir. Son olarak enctpye="multipart/form" eklememizin sebebi yüklediğimiz dosyalar hakkında detaylı bilgi almaktır. Daha sonra ise inputlarımızı oluşuturuyoruz ilk olarak yükleme inputunu oluşturuyoruz type="file" olması gerekiyor bu yükleme methodur. inputun adını da upload koydum. Gönderimi yapmamız için bir adet butona ihtiyacımız var onunda inputtaki type'nı submit olarak ayarlıyoruz (type="submit") gönderme butonumuzu bu şekilde ayarlıyoruz. HTML yapısı bu şekilde bitiyor bundan sonraki işlemlerimizin çoğu işlevsel olacaktır, zaten not olarak düşerim aynı zamanda.
Bilgileri kontrol etme
Bu kısımda yukarıda da belirtiğim enctpye="multipart/form" methodunun faydalarını göreceğiz. Bu methodun bize ne kadar faydalı olacağından biraz bahsedeyim. Öncelikle bize dosyamızın adını,tpini, bulunduğu konumu, var ise hatayı ve boyutunu belirtiyor. aşağıda da kodları incelerseniz fark edeceksiniz $_FILES parametresini kullanarak bu bilgilerin yazdırılmasına yardımcı olacaktır.
Kodlar:
<?php
echo "<pre>";
print_r($_FILES);
echo "</pre>";
?>
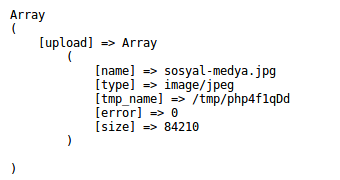
Ekran Görüntüsü:

Name : Dosya adı
Type : Dosya tipi
tmp_name : Dosyanın bulunduğu geçici konum
error : Alınan hata. 0 ise hata yoktur.
Size : Dosyanın bayt türünden boyutu.
Dosya Yükleme
Bu kısıma kadar dosya bilgilerini göndermeyi dosya bilgilerini öğrendik. Bu kadar bilgi bizim yükleme işlemi yapmamıza yetecektir. Bundan sonra ki işlemimiz ise dosya yükleme olacak. Yükleyeceğimiz dosyaları upload diye bir klasör oluşturup onun içine yükleyelim. Yapılacak işlemleri her zaman ki gibi kodlarımızın altında yer alacaktır. öncelikle kodlarımızı upload.php dosyasındaki kodlarla değiştirelim. Kodları inceleyelim.
<?php
$uploadfile = $_FILES["upload"]["tmp_name"];
$uploadname = $_FILES["upload"]["name"];
if(move_uploaded_file($uploadfile, "upload/".$uploadname))
{echo "Başarılı Yükleme";}
else {echo "Yükleme Gerçekleştirilmedi";}
?>
Eğer index.php dosyasını tekrar çalıştırıp bir dosya yüklersek. Başarılı yükleme ekranını alacağız.
kodları incelersek $_FILES["upload"] koduyla bilgileri okuya biliriz. Çünkü html kodlarında file methodunun name'i upload. ilk olarak tmp_name dosyanın geçici yerini $uploadfile değişkenine atıyoruz. ["name"] ile de adına erişiceğiz onuda $uploadname e atıyoruz. daha sonra if şartlı döngüsünün içinde move_uploaded_file dosya yükleme işlemini kullanıyoruz. 2 adet parametre beliryoruz ilk olarak bulunduğu yer ikinci yere ise yüklenmesini istediğimiz yer olarak seçeceğiz biz upload klasörüne yükleyeceğiz eğer işlemler gerçekleşirse Başarılı Yükleme çıktısı alacağız. Eğer olmaz ise Yükleme Gerçekleştirilmedi çıktısı alacağız.
Dosya Türlerine Göre Yükleme
Buraya kadar her şey çok güzel bir şekilde ilerledi kendi formumuzu oluşturuyoruz upload yapıyoruz ama sadece resimlerin yüklenmesi istediğiniz bir form oluşturmak istiyorsunuz, ama kullanıcı docx uzantılı dosya yüklüyor tabiki bu istenmedik tatsız durumları ortaya koya bilir. Sınırlı bir alanınız mevcut onun için belli boyutların üstünde resimlerin yüklenmesini istemiyorsunuz bunu yapmazsanız alanınız bir anda dolabilir dikkat edin :) bunların hepsini yapabileceğimiz bir örnek anlatacağım aşağıdaki kodları inceleyelim daha sonra detaylı anlatıma geçelim :) upload.php kodlarını bu kodlarla güncelleye bilirsiniz.
<?php
$uploadfile = $_FILES["upload"];
$leave = array("image/png","image/jpg","image/jpeg","image/gif");
$max_size = 2048*1024;
if(in_array($uploadfile["type"],$leave)){
if($uploadfile["size"] < $max_size){
if(move_uploaded_file($uploadfile, "upload/".$uploadname))
{echo "Başarılı Yükleme";}
else {echo "Yükleme Gerçekleştirilmedi";} }
else {echo "Boyutu yüksek";}}
else {echo "PNG, JPG, JPEG, GİF formatında olmalıdır";}
?>
yukarıdan aşağı kod yapısına baktığımız zaman $_FILES["upload"] methodunu $uploadfile değişkenine atadık. daha sonra izinli olan dosya uzantılarını belirledik bunlar png,jpg,jpeg ve tif olarak düzenledik ve image türünün uzantıları olarak. $max_size değişkenine de dosyamızın maksimum boyutunu belirliyoruz. Sırada döngüler var in_array methodunu kullanarak dosyamızın type ile belirlediğimiz uzantılar eşleşiyorsa gerçekleşsin eğer eşleşmiyorsa PNG, JPG, JPEG, GİF formatında olmalıdır bilgisini yazdırsın. ikinci döngümüz olan ise boyut bilgisi $uploadfile["size"] ile dosyamızın boyutunu çağırıyoruz, eğer dosyamızın boyutu belirlenen boyuttan küçük ise devam etsin eğer değil ise Boyut yüksek yazısını yazdırsın. Son aşama dosyamızı yüklemeye geldi bunu bir önceki örnekte detaylı şekilde anlatmıştık. Evet bu kodlar ile dosyamızın Boyutunu ve typena göre işlem yapabiliriz.
Birden Fazla Dosya Yükleme
Önemli bir işlev olan çoklu dosya yüklemede işimize çok yarayan özelliklerden bi tanesi bir proje düşünün ve o projede birden fazla görsel yüklenilmesi gerekiyor onun için böyle bir yöntem kullana bilirsiniz. Bu sefer html yapımız değişecek sadece istediğimiz kadar file input u ekleyecez aşağıda ki kod satırlarını inceleyelim.
<html>
<head> <title> Utopian - Steemit </title> </head>
<body>
<form action="multi-upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="fileup[]"> <br>
<input type="file" name="fileup[]"> <br>
<input type="file" name="fileup[]"> <br>
<input type="submit" value="Upload"> </form>
</body> </html>
Ekran Görüntüsü

yukarıda name kısımında dikkatinizi çektiyse fileup[] şeklinde [] olmasının sebebi değişken olduğunu belirtiyor. bu forumda aynı anda maksimum 3 adet yükleme yapabiliriz. şimdi aynı anda birden fazla yükleme yapabilecek kodlarımızı inceleyelim. multi-upload.php adında bir dosya açalım çünkü action multi-upload.php olarak değiştirdim. Aşağıda ki satır kodlarını inceleyin ve eklemeyi yapınız
<?php
$counter = 0;
if($_FILES){
foreach($_FILES["upload"]["name"] as $j => $name){
if(move_uploaded_file($_FILES["upload"]["tmp_name"][$j], $name){
echo "Yüklenen Dosya :".$_FILES["upload"]["name"][$j]."<br>";
$counter++; }
else{echo "Hatalı Dosya :".$_FILES["upload"]["name"][$j]."<br>" }
}
echo "Yüklenen Toplam Dosya sayısı: ".$j; }
?>
Evet kodlarımız bu kadardı. Peki bu kodlarda ne yaptık en başta $counter adında bir int değişkeni tanıttık ve 0 değerini atadık. if döngüsü ile $_FILES ifadesini sorguluyoruz eğer TREU ise işleme devam edecek. Foreach ile de gelen $_FILES bilgilerini tek tek değer verme işlemini yapıyoruz yani parçalıyoruz bir nevi. sonraki döngüde ise daha önceki örneklerdeki gib atama yapıyoruz eğer var ise devam ediyor ve counter değişkenini bir attırıyor. En son bittikten sonra ise kaç adet yükleme yapmışız onu yazdırıyor ekrana.
Teşekkür ederim.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @webcode! You received a personal award!
Happy Birthday! - You are on the Steem blockchain for 1 year!
Click here to view your Board
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @webcode! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit