
Project Details
Kolibri - the offline app for universal education. It's an open-source platform that is built to enable seamless authoring and peer-to-peer sharing, and engage users with educational content without the need for Internet. Their goal is to provide low-resource and low-connectivity communities with a complete primary and secondary offline digital curriculum, in every language of the world, aligned to every national and state curricular standard.(source: Kolibri details in Crowdin)
Website: https://learningequality.org/kolibri
Developer's Guide: http://kolibri-dev.readthedocs.io/en/develop
Links related to the translation
- Kolibri - User Documentation in Crowdin
- Kolibri in Crowdin
- Project Activity
- Project Reports
- My Account Activity
- Project Repository - GitHub
Source Language
English
Translated Language
I have translated this project to Filipino language.
- Translatable: 28,425 words
- Progress: at 51%
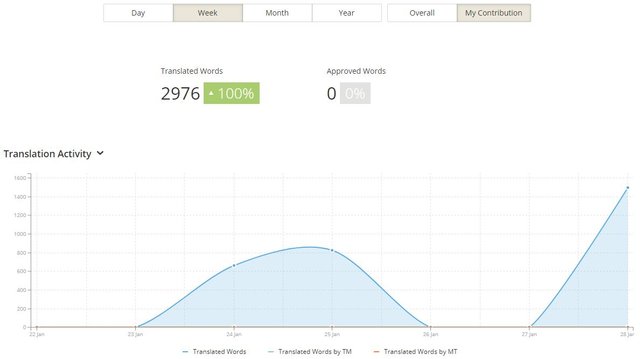
Number Of Words
I have translated a total number of 2,976 words for this project.
Number of words translated on this contribution: 1,493
Translation Reports
Translation Progress
Before

After

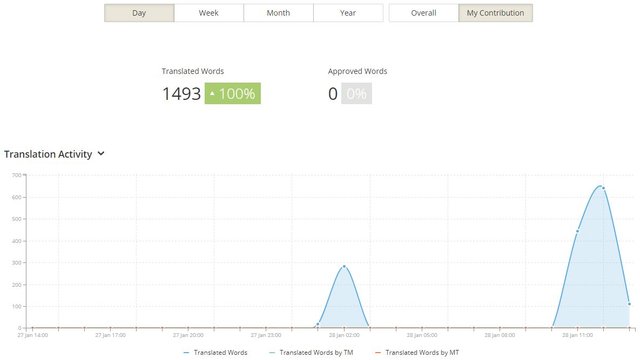
Translation Activity

Reports showing the # of translated words


Sample Translation
- In order to log data about users viewing content, the component should emit
startTracking,updateProgress, andstopTrackingevents, using the Vue$emitmethod.startTrackingandstopTrackingare emitted without any arguments, whereasupdateProgressshould be emitted with a single value between 0 and 1 representing the current proportion of progress on the content.
Nang sa gayon maitala ang data tungkol sa mga gumagamit na tumitingin sa nilalaman, ang bahagi ay dapat magpalabas sa mga kaganapan na
startTracking,updateProgress, andstopTracking, gamit ang Vue$emitna paraan.startTrackingatstopTrackingay inilabas ng walang anumang argumento, samantalang angupdateProgressay dapat na ipalabas na may isang solong halaga sa pagitan ng 0 at 1 na kumakatawan sa kasalukuyang proporsyon ng progreso sa nilalaman.
- The
readymethod will be automatically executed once the Module is loaded and registered with the Kolibri Core App. By convention, JavaScript is injected into the served HTML after the<rootvue>tag, meaning that this tag should be available when thereadymethod is called, and the root component (conventionally in vue/index.vue) can be mounted here.
Ang
handana paraan ay awtomatikong naisakatuparan sa sandaling na-load ang Module at narehistro sa Kolibri Core App. Bilang kombensyon, ang JavaScript ay naka-inject sa loob ng naka-serve na HTML pagkatapos ng tag na<rootvue>, ibig sabihin na ang tag na ito ay dapat magagamit kapag anghandana paraan ay tinatawag, at ang bahaging root (conventionally sa vue/index.vue) ay maaaring ma-mount dito.
- A Kolibri Module is initially defined in Python by sub-classing the
WebpackBundleHookclass (inkolibri.core.webpack.hooks). The hook defines the JS entry point (conventionally called app.js) where theKolibriModulesubclass is instantiated, and where events and callbacks on the module are registered. These are defined in theeventsandonceproperties. Each defines key-value pairs of the name of an event, and the name of the method on theKolibriModuleobject. When these events are triggered on the Kolibri core JavaScript app, these callbacks will be called. (If theKolibriModuleis registered for asynchronous loading, the Kolibri Module will first be loaded, and then the callbacks called when it is ready. See :doc:asset_loadingfor more information.)
Ang Kolibri Module ay unang inilarawan sa Python sa pamamagitan ng sub-classing sa klase na
WebpackBundleHook(sakolibri.core.webpack.hooks). Ang hook ay naglalarawan sa entry point ng JS (conventionally na tinatawag na app.js) kung saan binigyang halimbawa ang subclass naKolibriModule, at kung saan ang mga kaganapan at callbacks sa module ay nakarehistro. Ang mga ito ay inilarawan sakagananapanatisang besesna mga katangian. Bawat isa ay naglalarawan ng pares na key-value ng pangalan ng kaganapan, at ang pangalan ng paraan sa object naKolibriModule. Kapag ang mga kaganapang ito ay nakalabit sa Kolibri core JavaScript app, ang mga callback na ito ay matatawag. (Kung angKolibriModuleay nakarehistro para sa isang asynchronous na paglo-load, ang Kolibri Module ay unang malo-load, at pagkatapos ang mga callback ay tinawag kapag ito ay handa na. Tingnan ang :doc:asset_loadingpara sa karagdagang impormasyon.)
Proofread Words
I don't have any proofread words yet.
Previous translation on the same project
Posted on Utopian.io - Rewarding Open Source Contributors
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://github.com/learningequality/kolibri/pull/136/commits/511d7077884c07fb4e8774ee8d13e6a06fa4d38b
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@wens, Like your contribution, upvote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you for the approval @toffer!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @wens I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit