
tl;dr I have been recently working on integrating SteemConnect V2 via the JS SDK into an app I am developing and had a very difficult time of it. I also encountered a few others having similar issues so I thought I would submit a pull request with updated documentation.
Here are links to the pull request, the current documentation, and my updated documentation.
My Journey with SC2 Integration
Since it's also important that I write a narrative and include a lot of pictures (I'm looking at you utopian bot!) I will share my journey trying to integrate SteemConnect V2 into my application with you so you can better understand why I feel that good documentation is so important.
First I went to steemconnect.com and it had a link to setup my app and download the JavaScript SDK - great, this will be easy! Or so I thought...

I setup my app just fine, and then I clicked on the "Download" button to get the JS SDK and...

#fail...so I do some google searching and realize that steemconnect.com is for V1 of the SDK, not V2. For that you need to go to https://v2.steemconnect.com. Ok we're making progress...slowly.

There's a very nice-looking button to start building - great, this will be easy! I didn't learn my lesson the first time. That button takes you to a page to sign up for their email list, and provides no information about actually building with SC2!

So far I've basically gotten nowhere. Back to Google and I find the GitHub repo for the SC2-SDK. I take a look at the documentation with still a glimmer of hope that it will be helpful and informative but (you guessed it) it was not.
It only listed 5 of the available methods in the SDK and there was no information on how to set up an app or explain how it works. At this point I started asking around in the steemconnect channel in steem.chat and in the Busy Discord and was pointed to the (seemingly unpublished) link to set up an app in SteemConnect V2: https://v2.steemconnect.com/dashboard
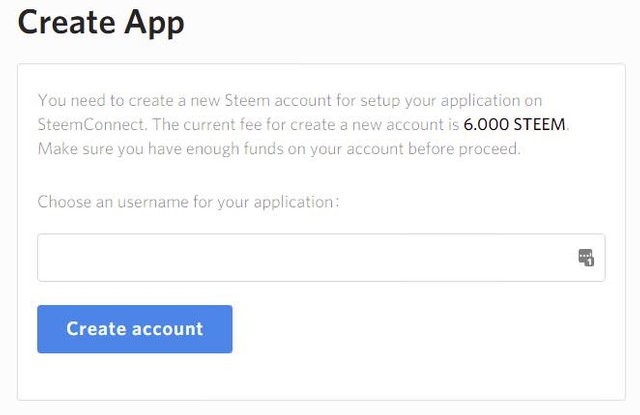
So I started the process of adding a new app and found out that it needs to create a new Steem account for your app and that costs 6 STEEM.

I wasn't quite ready to spend 6 STEEM at this point since I still had no idea how this works and whether it would work for what I was trying to do. So I went back to the chat channels and was pointed to this demo project (https://steemit.github.io/sc2-angular) that I could use to test SC2 and learn how to use it before spending the 6 STEEM to make my own app.
Are we there yet?
Now I FINALLY had what I needed to get started integrating the SteemConnect V2 JS SDK into my app and I had to spend a lot of additional time looking at the source and experimenting with it to figure out what methods were available and what the proper parameters were to pass in. All things that really should be included in the documentation - in my opinion.
So rather than just complain (which I saw others doing about this same thing in the chat rooms) I figured I should spend some time and update the documentation so that others may have an easier time than I did with this process.
A Big Thank You
I've said many times in the past that I believe third party sites and services are the future of the Steem platform. SteemConnect is a really great tool and it is vital to the development of those third party sites and services. Despite the difficulties I experienced I want to say how appreciative I am of all the work that has been put in to the SteemConnect project and of the help I was given in the chat rooms. A special thank you goes to @fabien and @netuoso for their help in particular.
We are all invested in the future of Steem and these are the people who are making it happen. Whether or not my pull request is accepted I hope to continue to help make the Steem platform a great place for developers in the future.
Open Source Contribution posted via https://utopian.io
After making some requested changes this pull request was approved and merged into the repo!
If anyone else has difficulty understanding or integrating SteemConnect V2 into their application let me know and I'll try to help and continue to update the documentation to make it more clear.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
haha - great job! I would have needed that 1-2 weeks ago though, but still nice to have additional info :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot for your contribution to this documentation, it was indeed much needed as the original documentation wasn't really helpful. I actually started focusing on steem-js related stuff for that exact reason. The documentation you wrote is wonderful, I'm just stuck at the most important part of my website though. I'm trying to find out how to post. I thought of using the comment method and leaving the parent stuff blank but it doesn't seem to work, or maybe I am doing it wrong. Commenting works, I just can't figure out how to publish a "true" post.
If you could help me on this one, it would be awesome !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Definitely! Contact me on steemit.com.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You must be voted as a steemit witness (if only you are in the list). You know a lot about steemit tools, services, and much more (i guess). :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! I am not currently running a witness server but I have thought about setting one up at some point. Your comment might give me the push I need to get started on that!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Fighting!
See you again in your next post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much for providing this article, it really helped me out a lot. I've been actively searching for a boilerplate for Node and Expressjs that uses the steemconnect v2 API and I just wanted to share a few github repos that were extremely helpful to me.
https://github.com/code-with-sam/steemconnect-node-js-boilerplate
https://github.com/wehmoen/sc2-sdk-expressjs-example
Both of these repos enabled me to get a head start at creating my own application that uses sc2. If you're interested in finding more information about creating Expressjs apps that use sc2 then definitely check out the post that I just made a few minutes ago.
Thanks again for this post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for posting these resources. I'm just getting started and these will help me immensely.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Approved. [utopian-moderator]
Much needed contribution, SteemConnect has an important role to play for the integration of 3rd parties and it s important to have a clear doc. Thank you for your work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks@stoodkev, I agree it has an important role to play and I hope I can continue to help it fill that role!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @yabapmatt I am @utopian-io. I have just super-voted you at 81% Power!
Achievements
-Good amount of information. Thank you!
-A very informative contribution. Good job!
-Seems like you contribute quite often. AMAZING!
-You have a good amount of votes on your contributions. Good job!
-In total you have more votes than average for this category. Bravo!
-You have just unlocked 5 achievements. Yeah!
Up-vote this comment to grow my power and help Open Source contributions like this one.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @utopian-io! @elear what are these achievements it’s referring to?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It prints that message when you get 5 or more achievements in total. You got 5 as you read from the bot message. So it gave you a higher vote. @yabapmatt
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Right I get that, but what are the actual achievements I got? Is there any way to see those?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Achievements are actually the ones you see before the text "You got X achievements" . Maybe not the most understandable format I agree @yabapmatt :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah, I get it now! I think if you change the text to say:
And move it right above the "Achievements" heading it would be more clear.
Anyway i'm sure there are much more important things for you to work on. I'm working on more contributions as we speak which are all motivated by Utopian! Keep up the great work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @yabapmatt! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well post.
if you don't mind plz check & upvote my post plz
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit