Hola Steemians!
Hoy quiero compartir con ustedes un trabajo de animación 2D, que hasta ahora a pesar de su simpleza ha sido uno de mis trabajos favoritos en esta área. Cuando uno realiza este tipo de trabajos son muchos los factores que te llevarán a un buen o mal resultado, el mas importante de esos factores es tu cliente.

Resultó que mi cliente, una talentosa Youtuber Venezolana llamada Paolike, quería renovar la introducción de sus videos y tenía muy claro lo que quería para ello... Así que el factor primordial del proyecto ya estaba listo:
La Propuesta:
El estilo de mis videos es jovial dirigido a un público femenino entre 12 a 25 años de edad. La mayoría de mis tópicos son de moda, maquillaje, espiritualidad (Dios) el valor de la mujer, belleza, salud y cuidados externos. El estilo que llevaba era algo infantil, tierno y muy rosado. Motivo por el cual quiero cambiarlo: con este nuevo logo; quiero que vean mi lado profesional en el área del marketing digital y la publicidad pero sin dejar atrás los tópicos mencionados, solo que con una imagen más seria pero sin perder un poco la línea gráfica, es decir, puede haber objetos de color rosa pero quizás algo más moderado y simple, elementos gráficos que representen lo que es la moda, el estilo, el maquillaje, la espiritualidad y esos temas.
La duración deseada también estaba definida, eran 7 segundos.. Entonces pasaríamos al siguiente punto mas importante:
La paleta de colores:
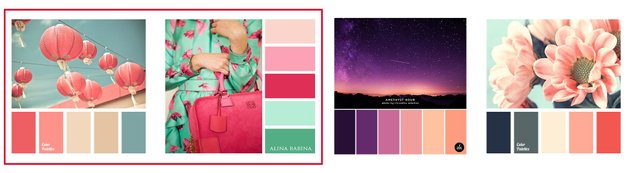
A la hora de realizar un proyecto audiovisual, es de vital importancia definir los colores deseados, ya que visualmente cada color representa un significado, sea referente a una emoción o una tendencia. En este caso los colores debían ir de la mano de tópicos que manejaba mi cliente, por ejemplo la feminidad que se relaciona con los tonos rosas, la salud verde o turquesa, y quería darle un toque mas serio a su nuevo intro, así que como un color solido que prestara seriedad al asunto, elegí incluir el marrón, y en base a eso comencé a buscar paletas de colores que le pudiese mostrar a ella para que se sintiera cómoda con lo que ella misma iba eligiendo. Elegí las siguientes paletas de colores, y ella se decidió por un mix de las dos primeras, sin embargo, me pidió que yo le diera mi toque personal si lo requería.

Los recursos gráficos:
Una vez tuve todo eso claro, comencé a maquinar en mi cabeza como quería que se viera la animación, y me lancé a buscar elementos gráficos que me ayudaran a llevarla acabo. En este punto, uno como productor audiovisual tiene 2 opciones, si el proyecto tiene un presupuesto amplio la mejor opción es contratar a un ilustrador para conservar la originalidad del producto. Si no tiene un alto presupuesto, como era el de éste caso, hay muchas paginas web con ilustraciones gratis para diseñadores, la que yo decidí usar fue freepik.com y conseguí estos elementos, que aunque no eran gratis, decidí adquirirlos ya es posible que me sirvieran para proyectos futuros:

con todo esto listo, nos fuimos al siguiente paso:
La musicalización:
Sobre éste tema, ella incluía en su propuesta:
En cuanto al audio, me gustaría que le agregaras una cortina musical suave, llamativa y algo divertida pero no tan infantil, que vaya acorde a la animación de la intro.
Tras horas de escuchar fragmentos musicales sin copyright en Youtube, me decidí por uno... Como siempre estaba en contacto con ella, se lo mostré y le gustó, así que ya teniendo la temática, los colores, las ilustraciones y el audio, comenzamos a animar.
La Animación:
El Sofwtare que utilicé para animar este intro fue Adobe After Effects CC, tardé un par de días porque luego de que tuve todo elaborado quise naturalizar mas los movimientos en las animaciones y el resultado final fue este:
Espero les haya gustado y les sea útil en el futuro a los Vloggers que se encuentren leyendo y necesiten realizar una animación para sus intros y a los productores que les designen un trabajo cono éste.

Si te gustó no olvides el UPVOTE y un RESTEEM no estaría nada mal, y si te gustaría recibir asesoría personal sobre éste tema, no dudes en buscarmer en los chat de Discord.
¡Un abrazo!
@alt-diego
¡Un abrazo!
Es un gran trabajo. Me gusta mucho la forma en la que lograste combinar tantos elementos sin hacer que se viera sobrecargado. Tienes buen ojo para esto.
Sigue así! Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me gustó tu explicación y la animación quedó genial.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Es admirable lo que haces, espero lleves tu trabajo al infinito. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Genial tu trabajo, me encanto la animación quedo exactamente bajo el concepto que te pidieron. felicidades
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente gracias por la información es muy productiva ya la estaremos utilizando.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit