
It takes between 50 to 500 milliseconds for the eye and the brain to process an image
Pre-Attentive Processing
Preattentive processing plays a significant role in human vision. Pre-attentive processing is the subconscious accumulation of information from the environment. All available information is pre-attentively processed. The experience is automated and it takes between 50 to 500 milliseconds for the eye and the brain to process a pre-attentive property of any image.
Then, the brain filters and processes what is important. Information that has the highest salience (a stimulus that stands out the most) or relevance to what a person is thinking about is selected for further and more complete analysis by conscious (attentive) processing. Understanding how pre-attentive processing works is useful in designing, advertising, marketing, education, and prediction of cognitive ability.
“The greatest value of a picture is when it forces us to notice what we never expected to see.” John Tukey, the American mathematician, and statistician
Back in the 70s, it was reported that the average person saw between 500 to 1600 ads per day. Most ads could be found on billboards, in newspapers, and on TV promoting the latest products.
A few decades later, In 2007, the market research firm Yankelovich estimated that the average person saw up to 5,000 ads per day,
Fast forward to 2020, and although there are no official figures, the average person is now estimated to encounter between 6,000 to 10,000 ads every single day.
In the current Attention Economy, as users are being bombarded with an average of 8000 marketing messages/ads a day it’s difficult for any brand to stand out and grab user’s attention first.
Why does it matter?
As a designer, marketer, and product owner, having knowledge about pre-attentive processing of human vision can help to design and deliver more user-friendly and visually salient designs and products. What we see and how we process plays a vital role in human vision and attention attributes of any image or design.
As designers, you can harness the fundamentals of preattentive processing to make information easier to understand. We can use them to help organize information and create designs that work with the human mind and not against it. This information can be placed in a way where we can garner the user's attention without conscious thought or with very little effort.
Does it vary for different gender, age groups, cultures, and ethnicities?
As humans, irrespective of our cultures, genders, and age groups, our visual system is wired to look at very much the same aspect of any design/image in the first few seconds of viewing. Visual tasks include reading this sentence, viewing a webpage, ads, packaging looking for an exit sign in a public space, a company logo on a piece of direct mail, or an employee at a retail store. But, for our vision system, these tasks translate into looking for colors, shapes, etc.
What Are Preattentive Visual Properties?
Colin Ware, in his book “Information Visualization: Perception for Design,” defines the four preattentive visual properties as follows
There are four basic visual properties (color, form, movement, and spatial position) that can be defined as pre-attentive (e.g. they are processed in our sensory memory without our conscious thought). Information visualization designers can take advantage of these properties in their designs to help users better understand the information they are being presented with.
The Four Pre-attentive Visual Properties
- Color

Color is one of the most common properties used to call attention. Color can be expressed in many different ways. From the RGB (Red, Green, Blue) scale to the CMYK (Cyan, Magenta, Yellow, and Key) scale to the HSL (Hue, Saturation, and Lightness) scale
in terms of pre-attentiveness, the HSL scale is useful to us when we examine color. The reason being is that intensities and hues are subjected to preattentive processing. Hue is a measure of the color that we normally give a name to such as “Red”. Hue is the correct word to use to refer to just the pure spectrum colors. Any given color can be described in terms of its value and hue. Saturation and lightness are a measure of the intensity of colors.
Hues and intensities are pre-attentively processed and can be used to separate visual elements from their surroundings. Leveraging colors and drawing the eyes can save time and reduce the need to sift through the information.
- Form

The form applies to various attributes listed below. In design, the form can be used either to increase attention to specific elements or to reduce attention to it. For example, if you would like to show an important text with an authoritative statement of want users to read that text first then using the width and size of the text by increasing as a proportion to other text in design or webpage, an emphasis is put on that element. Using size to indicate its importance in a design by making it larger. Conversely, you could make it smaller and reduce its importance.
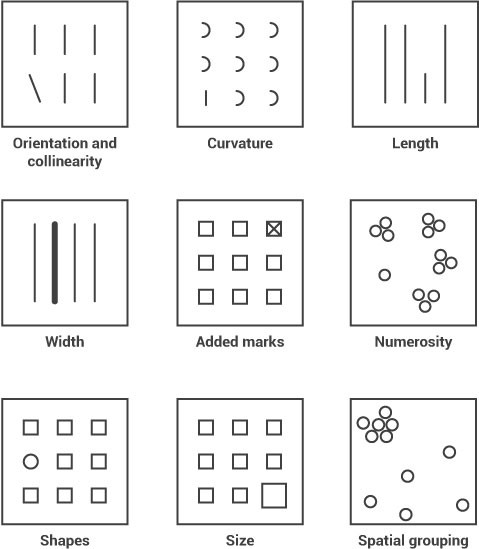
Form attributes include:
· Collinearity
· Curvature
· length, breadth, and width
· Marks added to objects
· Numerosity
· Shape
· Size
· Spatial grouping
· Spatial orientation
You might not realize it but you didn’t even have to think to see these differences — it was all done in your sensory memory without conscious effort.
- Movement
Movement can be used very effectively to call someone’s attention to a design or image. There are 2 attributes to movement 1. Flicker and 2. Motion. While these attributes are most attention-grabbing, they have some negative effects too. Motion or flicker elements in design sometimes become annoying and distracting for users from the information presented. Digital banner ads have been using these attributes over the years but It has given rise to ad blocking software too. A designer should carefully use these elements in design or image.
- Spatial Position
Is the ability of the human visual system to perceive two or more object’s position in space relative to oneself and in relation to each other. The gestalt principle that applies most to space is that of figure-ground. Everything in a design of yours will be seen as one or the other, and the relationship between them is mutually exclusive. Neither can be perceived except in relation to the other and changing one is impossible without changing the other as well. It sets a context for how your design communicates and how it will be interpreted.
The figure to ground/Gestalt psychology provides categories such as proximity, closure, continuity, connectedness, and similarity.
Example — Closer — This makes use of space as gaps between elements. Viewers fill in the gaps with their own information to complete a whole from the parts. Too much space and no closure occurs. Too little space and no closure is needed. Only the correct balance between space and filled-in space will activate the space and lead to closure.

“White space is to be regarded as an active element, not a passive background.” — Jan Tschichold
Conclusion
Using Preattentive Properties in Information Visualization Design, when you develop information visualization you must decide which properties will be used to deliver each attribute of the data set. This process is known as visual mapping.
Colin Ware indicates that the choice of these four preattentive attributes is the most significant thing that can be done to utilize the science of vision to improve information visualization.
The Take-Away
Preattentive processing is an important aspect of the human visual system and takes place in sensory memory. It is automatic and requires no conscious effort from the viewer to do this processing and takes only 50 to 500 milliseconds to complete. It allows our eyes to get information just by glancing at the visual environment. This knowledge can be very useful for designers and product creators in information visualization designs to combine the features to create an organized and meaningful visual area to capture conscious attention. By doing so we are optimizing the visual design to the way the humans visual system naturally works.
Predictive Neuro Tools
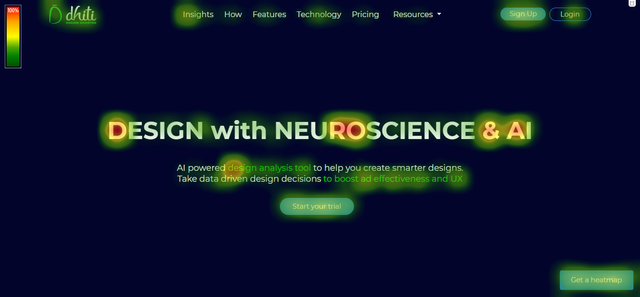
Predictive eye-tracking backed by neuroscience and AI helps designers, marketers, and brands to create smarter designs. Dhiti simulates human vision and predicts what people will automatically see or miss in the first few seconds. It predicts where users will focus their attention on your design. Try your own designs and get insights to make data-driven design decisions

Attention Heatmap created with predictive eye-tracking by Dhiti
Sources :
https://uxplanet.org/preattentive-processing-and-design-e59eba74373e
https://en.wikipedia.org/wiki/Pre-attentive_processing
https://www.interaction-design.org/literature/article/preattentive-visual-properties-and-how-to-use-them-in-information-visualization
https://www.interaction-design.org/literature/topics/preattentive-visual-properties
https://www.smashingmagazine.com/2014/05/design-principles-space-figure-ground-relationship/#the-figure-ground-relationship