
Yeah, you read the title of this blog post very correctly. I promise you after reading this article, you will be knowing a clear path of where to begin your journey in Web Development if you have been struggling to find the correct path to learn it. If you were passionate and dedicated to learn Web Development but find yourself struggling because you do not know the right path, you came at the right place. The web is one of the most commonly used platforms by the people. So needless to say, Web Development skills are in very high demand now and if you decided to learn Web Development, congratulations you made a nice choice. Becoming a Full Stack Developer requires you to know a lot of stuff and there's so much to learn out there. Trust me there is a lot to explore. So without further ado, let's hope into the meat of this article.
NOTE: This is going to be a long blog post but I promise if you stick till the end, you will definitely overcome the learning obstacle you might be facing and gain something out of this.
1. HTML and CSS - The foundation and the Core Building Blocks

Regardless of whatever path you choose, you need to be very comfortable working with HTML and CSS because no matter whatever project you are working on, you need to learn how to build a UI and how to render content on the screen. They are really essential for any website you are working on. They define the presentation of your entire content and are really important to master. Regardless of any other technology, you need to be very clear with the basics of these two. Some resources which I think are worth checking out :
- FreeCodeCamp
- Codeacademy
- The Web Developer Bootcamp
- Build Responsive Real World Websites with HTML5 and CSS3
- CSS Casts
2. Deep Dive into CSS - Responsive Web Design and CSS Frameworks(Bootstrap)
Learning the basics of HTML and CSS, now you need to focus on advancing and improving your Web Design game. Responsive design,i.e., creating a UI working well on all devices has become mandatory now as most of the users using the Web are using a variety of devices to surf the web. Therefore you need to make sure that your UI looks good on all devices. Further, learn about CSS Frameworks such as Bootstrap, Foundation, Materialize, Bulma and a lot more of these. I would personally say go for Bootstrap as it is the most popular and widely used framework on the Internet.
Once done with Bootstrap, you can go with Materialize.css. You will find abundant resources on the internet teaching you all of this.
3. JavaScript

Again, needless to say this is something which you need to learn regardless of what path you choose in Web Development. Gone are the days when JavaScript was used only for adding interactivity to your website. It can do much much more than that these days. JavaScript has evolved pretty quickly recently and is making a mark out there. JavaScript is an implementation of the ECMAScript under the hood.
Learning JavaScript from scratch is essential for your Web Development Career. Down the road, if you pick up any Front-End Framework like Angular, or any library such as React or Vue or anything else, you need to be well versed with JavaScript. Not only should you know Vanilla JavaScript but you should know the modern JavaScript, i.e., ES6(ECMAScript 6) at least to get started. This is the most essential thing you should spend some quality time to master if you want to sustain in the Web Development world. I know that JS is my favourite language but everything I said above is completely unbiased and you need to grasp this thing to survive in the Web Development world.
Some good resources to learn JavaScript :
- FreeCodeCamp
- Udacity JavaScript Basics Course
- CodeSchool
- Exploring ES6
- JavaScript - Understanding the Weird Parts
These were the basics which every Web Developer should know. Now let's hop further, getting ahead of basics. Learn further stuff only once you are well versed with the basics mentioned above.
4. CSS Preprocessors(SASS)
Learning these will definitely level up your game as a front-end developer. CSS preprocessors such as SASS,LESS,Stylus and a lot more like these will help a lot in writing the styles for your application. Moreover, they are a demanded skill in the industry when you apply as a Front end developer, so you might not wanna miss that. There is a very little difference between SASS and LESS. In my opinion, go with SASS(You can adapt to LESS easily after that, if needed).
5. Package Managers(npm and yarn)
Often developing any application, you will need a lot of 3rd party libraries for your project and you need to learn to use a package manager to use these. Learning this won't take much of your time and the basics can be learnt in a day. I would say to learn both npm and yarn. Yarn is a bit faster than npm(However, with the lastest version of npm, this is not true) but still first learn npm then yarn.
6. TypeScript

TypeScript is a superset of JavaScript, written by Microsoft. It brings a lot of enhancements and improvements to the existing JavaScript, the major one offering type safety(can guess by its name). Going over the basics is recommended as this is in great demand these days. Moreover, if you plan to learn Angular(a front-end JavaScript framework) ahead of time, you should definitely check this out. Moreover, it brings OOPS concept to JavaScript. This is a good course to get your hands dirty.
7. Front-end frameworks / Libraries (Angular,React,Vue)

Now comes the time to level up your Front end development skills. With a lot of front end frameworks available out there, these 3 will be the most popular choices available to you. Let's brief about each one of them.
- Angular uses TypeScript. So, if you had learnt TypeScript above, learning Angular should be easy for you. However, I do say this that Angular has the steepest learning curve amongst all the 3 here but that does not mean it's difficult to learn. It's also because Angular is a framework while the other 2 are libraries. The file structure is a bit intimidating at first but one gets used to it developing some Angular applications.
- Being a core React developer, I can tell you go for React(this is my personal opinion and it is an unbiased one). I will give you reasons for the same. React can be used further for mobile development(React Native) as well as for VR(Virtual Reality) Development(React VR). For Native app development, you can use Angular (NativeScript)r for the same purpose, but still NativeScript isn't as popular and the community is not that big yet.
- I haven't played around much with Vue.js, but still I can say that it is worth checking out before figuring out which one to learn because it has gained tremendous popularity and the community support is really great.
So, my final take on this would be to explore the basics of each one of these before choosing one as your primary framework of choice. Once done with the basics, you can opt for any one and make it your primary choice for front-end development. Here's a good article comparing these 3. You can read several of such articles before choosing.
8. SVG, Canvas and Animation stuff
Opt for this in detail only if you are interested in becoming an animator/web designer at a very high level, where you need to work with Animations and SVG stuff on a regular basis. Otherwise, being a Full Stack Developer, you should know the basics libraries such as D3.js, chart.js, animated.css to cater elementary animation needs in any project you are working on. Here's a good article to get things up and running.
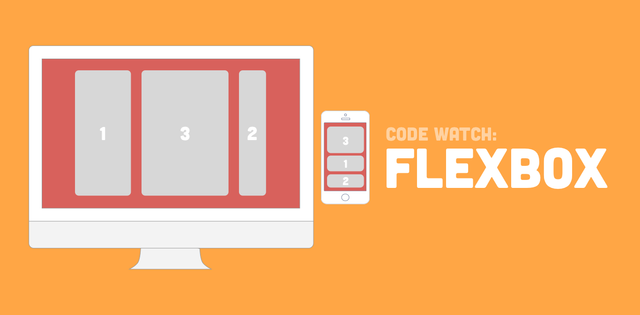
9. Flexbox

Time to go a bit more ahead when talking about layout and responsive design. Flexbox is one of the best popular solutions for layouts and it is a very powerful solution for managing layouts. Also, React Native uses Flexbox, so you might wanna learn it if you are into React Native. Here's a good article to get started.
10. Module Bundlers(Webpack)
This is again necessary skill for you as a full stack developer. Another alternative choice here is Browserify. There can be a lot of discussion about Webpack so I won't be able to cover it here. You can find lots of articles and resources to learn Webpack. Here's a small one to get up and running. Learn Webpack first then Browserify(I never used it because Webpack was awesome).
11. State Management libraries(Redux,Flux)
I mentioned Angular, React and Vue above. Now, when you are developing a large scale application, you need to learn one of these state management libraries in order to cater the needs of the application. Redux would be a nice choice, especially if you are working with React. Learning Redux can be a bit intimidating at first, but eventually, once you understand the terminology, it can be learned easily.
12. Task Runners(Gulp, Grunt)
Again, these are really important and in-demand stuff which you must know. These will automate a lot of those repetitive tasks. I would say Gulp is a nice first learning choice over Grunt.( I have never used Grunt)
13. Testing Frameworks
I have not been much into testing but this is an important part I can tell you that. Mocha and Jest are good choices. Jasmine is a really good choice for unit testing if you are working with React.
Some of the essential things that you should be focusing on regardless of being a front-end developer, or a back-end developer or a Full Stack Developer -
1. Version Control(Git, most probably)
This is something which you should be knowing regardless of any field you choose. Version Control helps in managing your source code and a lot more. Here's a really nice article to get you started with Git. Adding to this, you must also learn how to use GitHub once you are familiar with Git.
2. HTTP/HTTPS and APIs
The web runs on these protocols. So before learning other stuff, you need to make sure you know enough about these things so as to get a clear understanding of what you would be doing on a deeper level. Here's something which can help you get started with these. You can search for more resources to learn the same.
3. Basic Terminal commands
Don't be afraid of using the terminal and doing stuff with it rather than using GUIs. A developer should be comfortable working with the terminal.
4. Learning to find a fix
Using Stackoverflow and Google is none less than a skill itself, which most developers acquire over time.
5. Data Structures and Algorithms
This is something which is gonna help you get hired because you apply for any company, they will for sure test your problem-solving ability and this is again something, which you will learn over the time and being involved with real world projects.
6. Using any FTP Client(Filezilla would be a good start) and learning to use cPanel
You won't be needing this until you work for some company but these are important skills as a Full Stack Developer which you should know.
7. Deploying your app on the respective platform
This comes under a bit of DevOps stuff but as a Full Stack Developer, you are always expected to know deploying at least the tech stack which you work on. For example, you should know how to deploy a Node.js app on the respective platform(Heroku, for Example) if you are a MEAN/MERN Stack Developer.
I guess I will stop here(because it's getting pretty long) and split this article into 2 parts. I will be covering the back-end roadmap in the next part(which is also pretty important). I hope this helped everyone out there and you gained something after reading this. Thanks for reading this till the end, keep coding, keep developing, stay healthy, stay Productive!
You have a minor misspelling in the following sentence:
It should be without further ado instead of without further due.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for correcting. Done the correction :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work... Keep it up brother
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work... Keep it up brother
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Another important factor https://astra-motion.com/about-us/ in choosing an animation and video production company is the quality of the work. Consider how experienced the team is and the communication process. The company should be responsive to your needs and provide feedback regularly. A cheap company will usually use a template video, while a more expensive one will provide more services. The best option is to go with an animation and video production company that will produce custom explainer videos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit