
PWAs are web applications developed using a number of specific technologies and standard patterns to allow them to take advantage of both web and native app features.
To name few, let me list down few technologies help to build a complete PWA. Here are they
- Client-side storage — IndexedDB
- Service Workers
- Cache Web API
- Push Notifications API
- Manifest files
- and more…
Before digging deeper into PWA, let’s first compare normal web applications and native applications (like iOS Apps, Android Apps)
Pros of Web Applications:

- Easily discoverable
- Easier to use — No installation needed
- Share the web apps easily using the links
Pros of Native Applications:

- Better integrated with OS (Make use of device inbuilt sensors)
- It even works offline (After installing Angry Birds game, you can play without internet)
- It just sits on your home screen
PWAs are somethings that gives you power of both native and web applications!

PWA in Action
This section is for folks who haven’t experienced Progressive Web App before. I’ll try to explain using a set of screenshots.

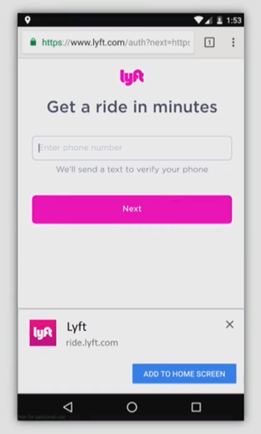
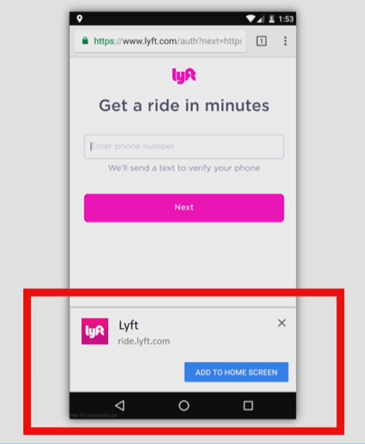
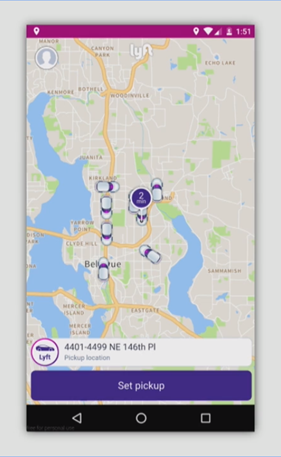
Lyft is a ride-sharing application based out of US. What you are seeing is just their website/web application on Google Chrome Mobile (Android).

In case if you haven’t noticed already, there is a small pop up at bottom of the screen, with an action button saying “ADD TO HOME SCREEN”. With just one tap on that button will download this web application into your home screen.
PS: This modal will pop only for returning users. So that people cannot feel like it’s spamming.

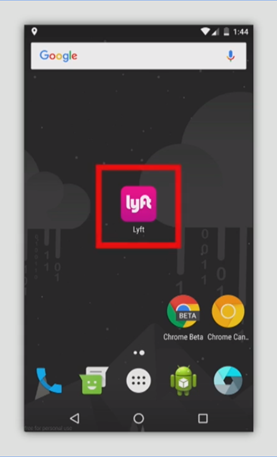
As we discussed, you can find the application icon on your home screen.
We just added a site to your home screen!!! Isn’t that exciting?!
Yes it is!

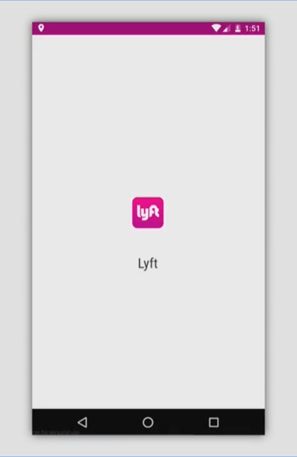
Of course, we can click that icon. This is what you get after you click it.
It will open up its own Splash Screen. And all the properties on this screen are editable/programmable using a file called manifest.webmanifest

Finally the PWA is loaded on the device. You may notice that is application is not bounded inside a chrome browser. It is standalone.
It feels like a native app, that you downloaded from Google Play Store.
It will be on your device unless you remove it manually.
To Summarize, an Ideal PWA should

- Start and run really fast
- Work across variety of devices
- Run over HTTPS (You may wonder, why it needs HTTPS. It’s because PWA use Service Workers to intercept network request. Service worker will not work in normal HTTP.)
- Be on your Home screen like a native app
- Work offline and reliably under poor n/w conditions
- Can view and send push notifications
Why PWAs making buzz nowadays?
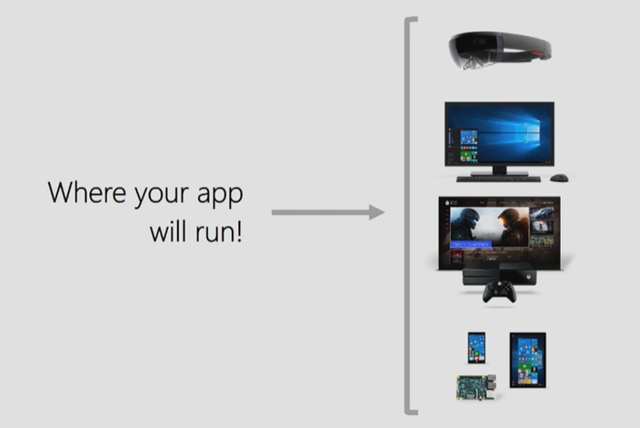
- PWAs run seamlessly irrespective of devices.

- Companies in the name of cost cutting, hesitate to pay different developers separately — in our case iOS, Android and Web.
For example, twitter discontinues its support of Twitter App for Mac. See below tweet.
https://twitter.com/TwitterSupport/status/964635739517407232
- Microsoft is considering PWAs as first class citizen on Windows 10. See below news release from microsoft.

Above three reasons are good enough to justify why PWAs are making buzz these days.
PWAs Live today
Let’s quickly see few production PWAs which are successful.
1. Flipkart Lite

Google officially announces that Flipkart Lite is the most successful PWA ever developed.
2. Twitter Lite

Twitter Lite is look and feel like a native app, but you do not believe it is a PWA. I personally use Twitter Lite.
3. Microsoft Teams

Microsoft has announced new Enterprise application called Microsoft teams. It is a team collaboration app. This PWA is built using web technologies like Angular, Typescript, sass, etc., (see below tweet)
https://twitter.com/MSEdgeDev/status/908034694125469696
Finally, It’s time for coding!
A full-fledged PWA will do more things. But now let’s just focus on two parts.
Adding an option to your existing web application to “Add to home screen”
Scratch the surface of Service Workers by implementing some offline functionalities.
Adding to Home Screen
To add an option in your existing app to “Add to home screen”, you just need to add the following manifest file in your index.html file like below.
https://gist.github.com/pradeeprajr93/b95384cc2b7591969b7aa5f32a6984e6
And the following is your manifest file
https://gist.github.com/pradeeprajr93/68783646e5ecea24cff633191e72fe8f

Above file has full control over the styling of your PWA (as shown in the image here)
Just by adding the above file, you have taken the first step in the world of PWA. It’s very simple, right?! So the next step is.
Above file has full control over the styling of your PWA (as shown in the image here)
Just by adding the above file, you have taken the first step in the world of PWA. It’s very simple, right?! So the next step is.
Adding offline functionality
To add offline functionality, we need to intercept HTTP/network requests of your applications. For that you need a new file called Service Worker.
Service worker is a web worker file, it is not a part of your web application and doesn’t have any control over your DOM. But all the network requests from your application will go through your logic written in this service worker javascript file. As we speak, most of the browsers support service workers, but to validate that use below snippet in your index.js file.
https://gist.github.com/pradeeprajr93/9deb9c22845d07697efb47996a96d7dc
If service worker is compatible, then it will register service worker js file to your web application (in this case, this file is called sw.js — located at rthe oot directory of the project)
Service worker works based on various life cycle events like install, fetch, activate, etc.,
Install event occurs, when the sw.js is registered to your web app. In that time, you can do initial things like caching the necessary assets in your browser, as did in the below sw.js file.
https://gist.github.com/pradeeprajr93/165473a3654963996ebdaf84dde348b5
So now we added all necessary assets under ‘cache-store’ cache block in your browser. Our next step is to intercept each and every network request in your app and if the request url matches the cached asset, just return it from the cache without going to external network. Otherwise, make a network request. Below code snippet, the sw.js file does the same thing.
https://gist.github.com/pradeeprajr93/a5a870898395c256a752072d95eae9ca
As we already discussed, service worker is event based. So whenever a network request occurs, fetch event is initiated in the sw.js file (as did in above code snippet)
Congratulations! You have just completed your first progressive web app with both add to home screen feature and offline functionality.
To get more hands on, feel free to have a look at these sample pwa projects on github.
https://github.com/mdn/pwa-examples
Feel free to share your thoughts in comments below. If you would like, follow me on Twitter.
Kindly refer to below links to learn more…
- Mozilla documentation on PWA — https://developer.mozilla.org/en-US/Apps/Progressive
- Simple PWA Project — https://github.com/mdn/pwa-examples/tree/master/a2hs
- Lighthouse Auditor — https://developers.google.com/web/tools/lighthouse/
- Windows Blog — https://blogs.windows.com/msedgedev/2018/02/06/welcoming-progressive-web-apps-edge-windows-10/#xiY7r8j1pIxzB3F2.97
Happy hacking!!!
To support me, upvote, resteem and share your thought about this blog if you like.
Until next time, See you.
Getting back into the fold on web application development and this is exactly what I needed, thanks for the post! Trying to avoid electron and the like. If only HTA's were still a thing,... oof, they are again as pwa. I love it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit