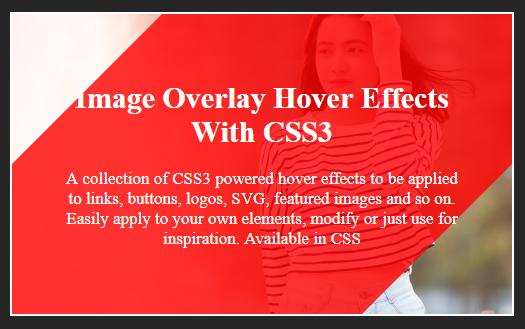
Image Overlay Hover Effects
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS
| Before Hover | After Hover |
|---|---|

|

|
View Demo |
CSS3 has introduced countless possibilities for UX designers, and the best thing about them is that the coolest parts are really simple to implement.
Awesome man..Follow me @hossainshahid
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks @nishadhasan
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit