Hello guys,
Its a pleasure to be part of this week's engagement challenge. I'm a computer science student and I love programming so much. It is great to see that this team aims at seeing everyone as a programmer soonest.

Background Image Edited on photo college
Quiz
- B
<h1> - B
<p> - B
<img> - B
<color> - A
<link rel="stylesheet" href="styles.css">
Theoretical Questions
| What is the function of the < meta > element in the < head > of an HTML document? Give an example of use. |
|---|
The function of the <meta> element in the <head> of an HTML document is to provide information about the said document to user of the document as well as browser and search engine. This implies that <meta>
element in the <head> has information about the person who has the document and also has information that gives the browser access to the said page.
Example of <meta> element in the <head> of an HTML document
<meta charset="UTF-8"> (Character encoding tag)
| What are the main attributes used with the < input > element to create text fields, radio buttons, and check boxes in an HTML form? Give an example for each. |
|---|
For text field
<input type="text" id="username" name="username">

For radio button
<input type="radio" id="Steem" name="Steemit" value="STEEM">

Check boxes
<input type="checkbox" id="Tick" name="Good" value="V.Good">

| Explain the difference between < ul > and < ol > elements. When would you use each of them? |
|---|
<ul> stands for an unordered list. This includes bullets i.e small black dot defaultly. It is used when itemizing a list of things. This doesn't show which is most preferred.
<ol> stands for an ordered list. This include numbers from 1-infinity. It is also use to list things one after the order usually in their order of priority or the first come first serve theory.
| What is the purpose of the < form > element in HTML? What are the important attributes to include in the < form > element to specify the method and action? Give an example. |
|---|
The <form> element in HTML is the command which is used to create a form for users input using the HTML code. It stands as a container which houses among other things text field, check boxes, radio button etc.
<form action"https://steemit.com/@simonnwigwe/posts">
<input type="text" id="fname" name="fname">
</form>

This form has been linked to my Steemit profile page.
attributes on the other hand is use to specify the HTTP command you are using to send the command to the web page which can be the POST command or the GET command
action here talks about where the form will be submitted or sent to when we click on the submit button.
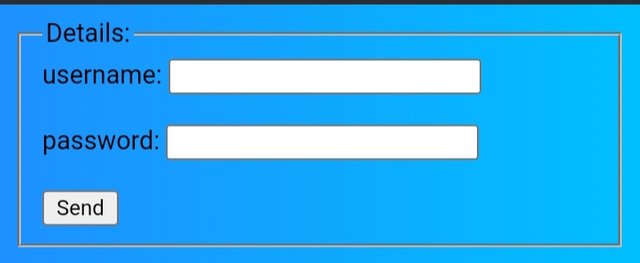
| What is a < fieldset > tag and what is its role in an HTML form? Include an example in your answer. |
|---|
<fieldset> element is a command in HTML that is used to group related things in a form. This means that when you are creating a form and you want a few things to be gathered together you will have to use the
<fieldset> command.
Examples
<form action="https://steemit.com/@simonnwigwe/posts">
This form has been linked to my Steemit profile page.
<fieldset>
<legend>Details:</legend> <label for="uname">username:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">password:</label>
<input type="text" id="password" name="password"><br><br>
<input type="submit" value="Send">
</fieldset>
</form>

Practical Questions
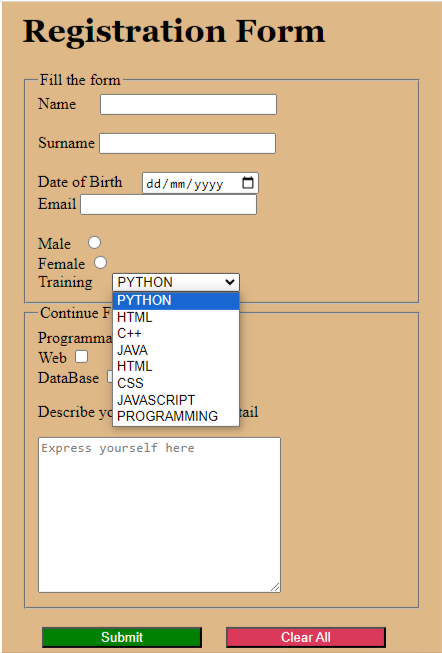
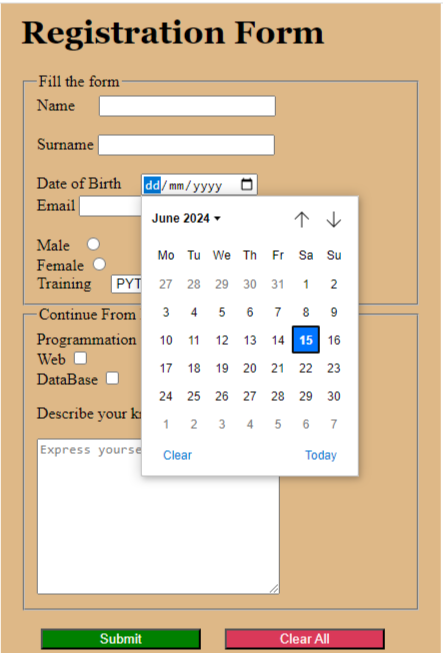
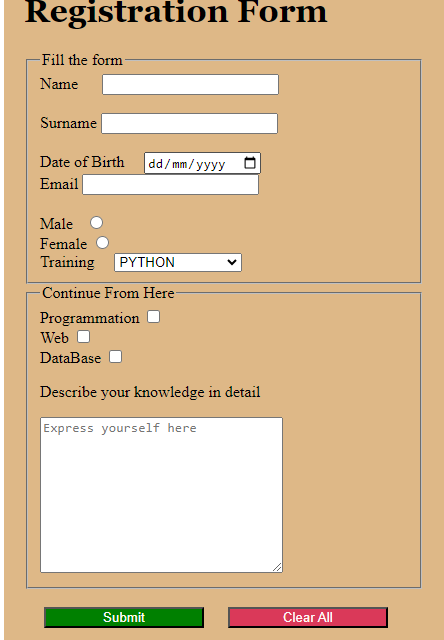
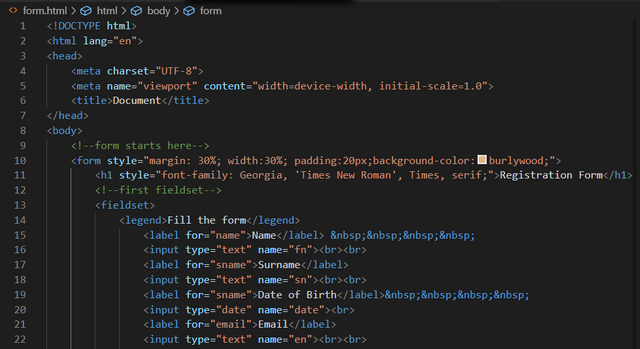
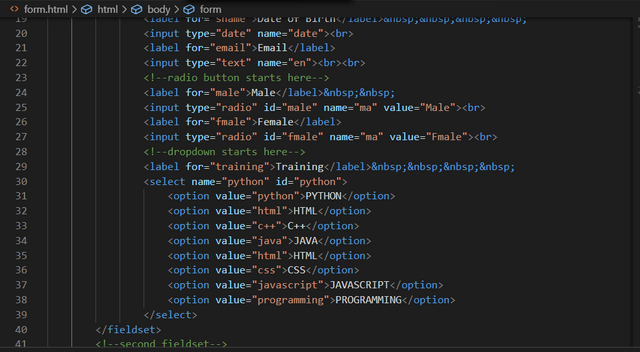
Here in this section, I was able to make a simple Registration with a little in-line CSS code. I didn't want to create a separate file for it because I know we will go into that in more details soonest. So the screenshot below are the screenshot of different views of the form created and their source code.
Completed form

Dropdown menu

Date selection menu
source code line 1-22
source code line 20-40
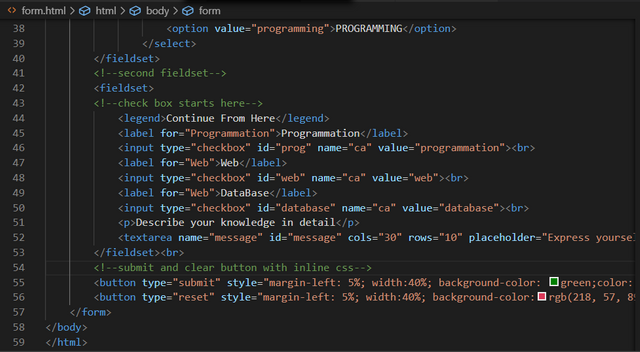
Source code line 38-59
It is important to mention here that I have added comments in the source code from the visual studio so that anyone reading through my post or going through the code will know and understand the various command used and their line of codes.
I have written and shared screenshot of the form I created from the class. It was a wonderful experience for me because it reminds me of my school days when we had to run programs using C++, C# and Java. I did HTML while doing my IT but later focused on Python for my project. I'm happy to go back to this again as it looks as though it was just yesterday I left the classroom.
I want to finally invite @solaymann, @steemdoctor1 and @suboohi to also join the contest in this community today.





Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello dear friend:
Your work shows your interest. Firstly wanna ask how this course began for you. In web development, I have a lot of interest that's why I join this course. You explain in a good way with examples. Your form is looking good as a beginner. With time this form looks outstanding. Now it's not responsive but with the next few classes, we learn more and the road to perfect web development. I wish you the best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks my friend for your valuable comments, indeed with continuous practice I will remember a lot because I did a few of these things a few years back.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings @simonnwigwe, how are you?
Happy to see you took part in HTML lessons. You have answered Quiz questions correctly and also the explaination of each theoretical question tells you have good knowledge on this subject.
Your form looks good with all html and css combination making it a good looking form. Your code looks good with each section separate from other to make it easily understand. Overall you have presented good coding content with us. I wish you best of luck for the contest :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello!
Greetings sir. I am really thrilled With your work. After going through your boss, I have learned a lot about HTML, and looking at your codings and markup language style, I can see you are approved in this already. I hope I get to reach your level.
I'm equally counting on you to tutor Me in the areas I am lacking. Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Dear sir the way you have explained the whole article is very impressive and wonderful. In the practical question you have shown us a beautiful form which is created with the help of different codes. I really enjoyed reading your article and stay blessed 💗😇
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit