In the decentralized world, centralization can get a "bad rap". Truth is found everywhere, but finding it is hard work. Imagine having to read 10,000 different books to understand just one thing that each of them spoke about, when you could read one book on a particular subject instead. See what I mean?
The centralization of information is handy. It makes things easier. Decentralizing the information and spreading it out is not too desired. We have mega platforms as central hubs and markets for people to meet and connect online because it's convenient. Imagine having 10,000 platforms for each individual thing we would want to do. Centralization helps make things simpler and more convenient. Decentralization isn't the answer to everything in life.

Source
Having one source of truth is helpful. Sure, relying on that one source can mean you don't get everything, or it may even be falsity instead of truth. But, in many ways, it's best. This brings me to React development.
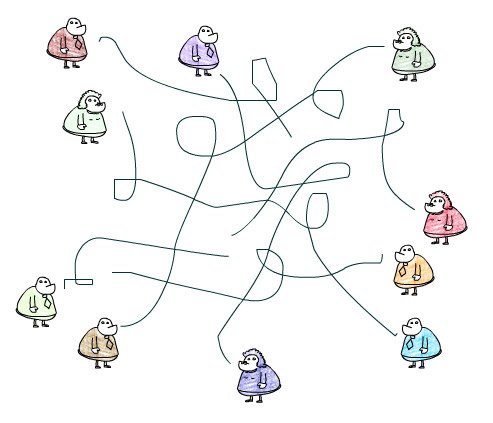
I'm tired of not having one source of truth for my application. It's so annoying to have to pass state and props down to child components. The more child components you have, the more you have to pass things around. This is what is looks like (sort of lol):

Source
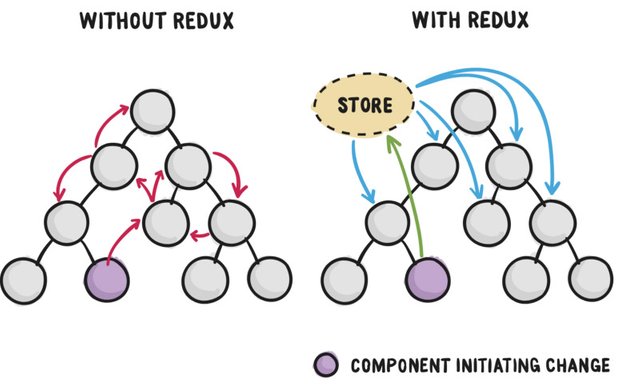
That's why after understanding how state and props work well in React, I'm going to be switching my site development to a single source of truth. The solution is to use Redux. This establishes a single source of truth for managing the data in an application using what's called a store.

Source
So prior to Redux, you have to hop around and talk from one component to the other. However, with Redux, a component speaks to the store and then the store can then relay you to one or many other components directly, without passing through any middlemen.
That's the advantage of a single source of truth through Redux. The store is the single source, and everyone else goes there to get the truth, i.e. the data. Instead of trying to communicate with someone 10 or 100 positions down the line, the store cuts it down to 2 hops.
I'm working on refactoring my code to use Redux now. It will take some messing around, but will be worth it. I need to do it sooner, rather than later, as it just becomes more of a mess and more trouble to refactor the more the app grows.
Thank you for your time and attention. Peace.
If you appreciate and value the content, please consider: Upvoting, Sharing or Reblogging below.
 me for more content to come!
me for more content to come!
Like what I do? Then consider giving me a vote on the Witness page :) Thanks!

My goal is to share knowledge, truth and moral understanding in order to help change the world for the better. If you appreciate and value what I do, please consider supporting me as a Steem Witness by voting for me at the bottom of the Witness page.
When redux fails, will it then still use (fall back to) non-redux or use mixed mode.
:D
Don't get me wrong, i really don't have a clue what i'm talking about. I just hope to spark some creativity.
Or at least troll your mind a bit. :-D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Redux doesn't fail, it's just another way of doing things ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Decentralize power. Centralize information, but have redundant backups, and never reject reasoned dissent out-of-hand.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yup, good model :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @krnel!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 7.361 which ranks you at #61 across all Steem accounts.
Your rank has dropped 1 places in the last three days (old rank 60).
In our last Algorithmic Curation Round, consisting of 148 contributions, your post is ranked at #140.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
How is that at all relevant to the topic at hand?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit