Asalam Alikum |
|---|
Greetings Everyone! I hope everyone is enjoying their life with family and friends by the Grace of Allah Almighty. The second week of Academy work has started on Steemit. My favorite topic among other lessons is web development so I will first make a post on it. Today the lesson is from @starrchris about CSS3 and by using it making whole website layout including header, footer, sidebars, navbar, and sections. So lets start step by step!
.jpg)
1. Quiz
- What is the full meaning of CSS?
- a) Cescading Style Sheets
- b) Cascading Style Sheets
- c) Cabonated Style Sheets
Answer: B (Its a style sheet language used for specifying the layout and presentation of HTML document.)
2. Which of the following is not a way of implementing CSS.
- a) Enternal styling
- b) Internal Styling
- c) Inline Styling
Answer: A (We can implement styling inline, internal and also through external stylesheet.)
3. Which selector is used to style group of p tages?
- a) .p{}
- b) p{}
- c) #p{}
Answer: B (For group of p tags we will p {} and for specific class we write period(.) before class name.)
4. How do you save an external CSS file?
- a) .css
- b) .style
- c) .sheet
Answer: A (.css is used as file extension to save external CSS file just like we use .html for HTML file.)
5. What way of implementing CSS to HTML, do professional use?
- a) Internal styling
- b) Inline styling
- c) External
Answer: C (Mostly professional use external file because it is easy to manage. We can see website themes with external css file as example.)
2. Theoretical Questions
1. Explain Why CSS is added to HTML file? |
|---|
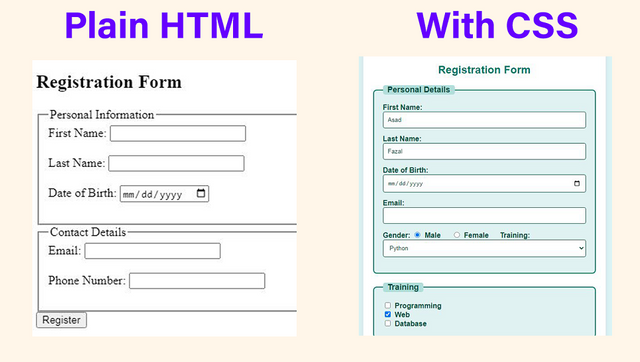
CSS is added to an HTML file to style the content of a webpage. We know HTML provides structure and content of a webpage but to control look and presentation we use CSS in HTML file or in external file that is then called in HTML file in head tag. CSS file includes color, spacing, padding, fonts, size, background images, images, device sizes, etc.
We use CSS file to improve UI of a webpage to attract users and to improve user experience (UX). It also allows us to create consistent styles across multiple webpages to make website look uniform. Furthermore, CSS file helps to make web pages responsive means it adjust to multiple type of screens including laptop, PC, tablet, and mobile. Without CSS webpages would be plain text and images without any design.
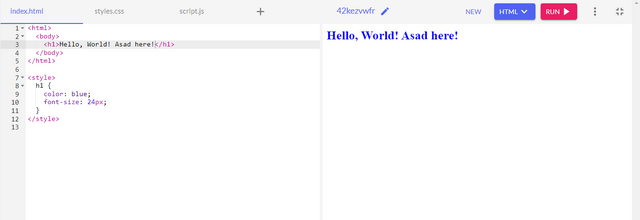
Example:
2. What's the difference between Id, Class and Elements? |
|---|
We use ID, class and elements as a selector in CSS file. All three of these selectors have different uses. Lets see what they are used for:
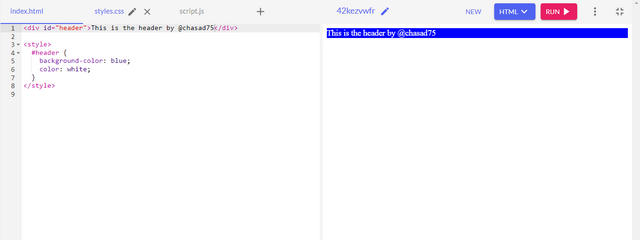
ID:An ID is a unique identifier for an HTML element. It can be used to style a single element of a page and can't be used for multiple elements. Each id is unique within HTML document.

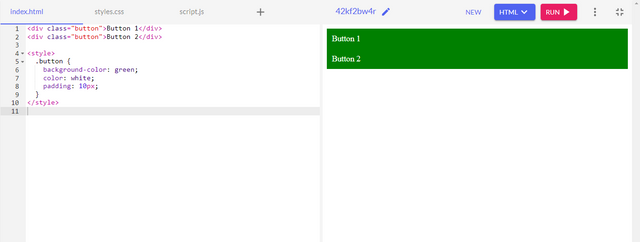
Class:A class is used to style multiple elements in a same way. We can use same class on multiple elements in HTML allowing us to give same styles to different parts of our webpage.

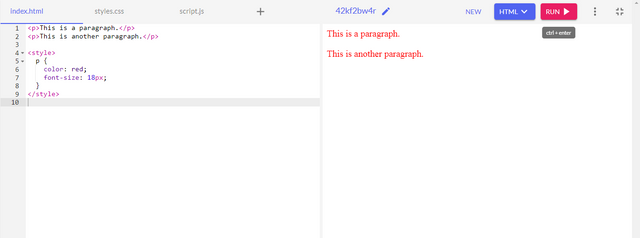
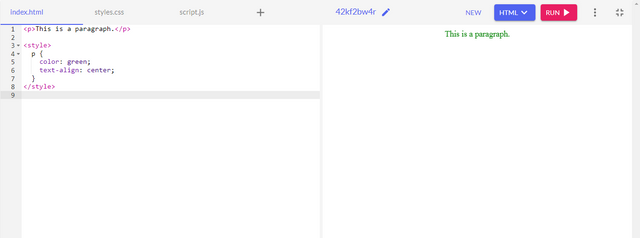
Element:Elements is third selector used in CSS. It refers to HTML tags like < p>, < h1>, < div> etc. We can style these elements directly in CSS file by using their tag names. This will apply to all instances of that element in HTML document.

3. List 5 difference between HTML and CSS, with practical example? |
|---|
1. Purpose:- HTML: It defines the structure and content of a webpage.
- CSS: It styles and format the apperance of the content defined in HTML.

2. Syntax:- HTML: Use tags enclosed in angle brackets to create elements.
- CSS: Use selectors and properties to apply styles and format.

3. Location:- HTML: It is placed within an HTML file usually inside
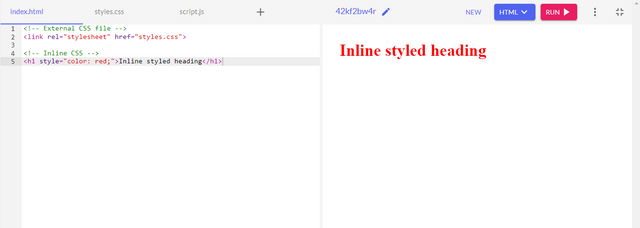
< body>section. - CSS: Can be placed within an HTML file inside < style> tag, in a separate CSS file or inline with the style attribute.

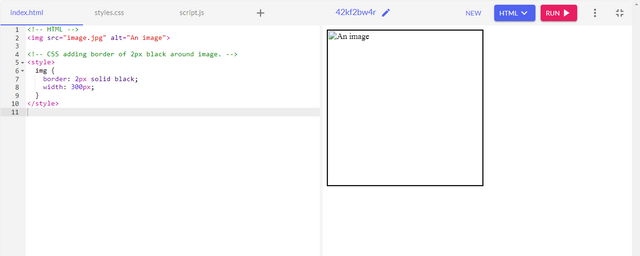
4. Functionality:- HTML: It is used to add content like text, images, links and forms to a website.
- CSS: It is used to change the look of the content including colors, fonts, spacing and layout.

5. Interactivity vs Styling:- HTML: It can include interactive elements like forms, buttons and links.
- CSS: It cant create interactive elements but can style them to make them visually appealing and improved user experience.

4. List 5 website layout for a blog, give reasons why you choose such layout? |
|---|
There are a lot of website layout for blog depending on which one developer choose for better user experience. Layouts are very important as they improve UI/UX of a webpage and let user easily get the information they are looking for on the website. The 5 best website layout I will choose for blog are:
1. Magazine Layout
It is one of my favorite blog layout which I usually use on my websites. Why I choose it because this layout is good for blogs that publish a variety of content regularly. It also gives professional look and can showcase different sections including featured articles, news, and trending posts. For wordpress websites, I choose Jnews, Newspaper, Neoton, Foxiz, Bimber and few other magazine layout themes.
2. Single Page Layout
A single page layout is design where we put all data or content on a single long scrollable page. Instead of navigating to multiple webpages, users can scroll on a single page or click on menu items to directly move to that part or section of the single page. Why I choose it because it is simple, easy to build, smooth flow, and user-friendly. Single page layouts are best for service sites. Examples are Unfinity Plus, Nimmo, and Eventr.
3. Card Layout
It is much like box-based layout where each post is displayed in a card format. The layout is visually appealing and makes it easy to categorize content. In card layouts mutliple boxes or rectangular containers are used to display content. Why I choose this layout is because all posts look equal and users experience increase. The layout looks smooth and well structured. Example for card layout includes Jobster, Cirkle, Bazien and e-commerce websites.
4. Single Column Layout
This layout is also known as one column layout. In this layout, content is presented as a vertical scrollable column that makes it simplest layout type. Reason why I choose this layout is because it is clean and straightforward making it easy for readers to focus on the content without distractions. Example of it are Chartres, Eunice, and Pathra.
5. Full-width Layout
Full-width layout is perfect for blogs that rely on high-quality images or multimedia content. This layout offers wide space without sidebars giving a modern and appealing reading experience. Why I like it because you will not have distraction of sidebars and a full screen website is displayed. It is best for photography and videos websites. Example of it are Fullscreen Artist, Chobighor, Hyphoria, and BeTubePro.
5. What are Bugs and why do we debug and why do we Debug our code? |
|---|
Bugs are mistakes or flaws in a computer program that cause it work incorrectly or sometimes stop it working at all. The bugs can be small errors like typo mistakes in code or big problems like part of program crash. Bugs can give wrong results, run slowly or not work at all. For example, if a calculator is giving you wrong answer it means it has a bug in its code.

Why we debug our code is to find and fix these bugs. Debugging helps in making sure that program works smoothly and gives correct results. By debugging we improve the quality and reliability of software. We all have seen updates of mulitple mobile apps and desktop softwares the reason is when they find something may cause issue or is causing issue for some people, they fix the bug and release an update of it.
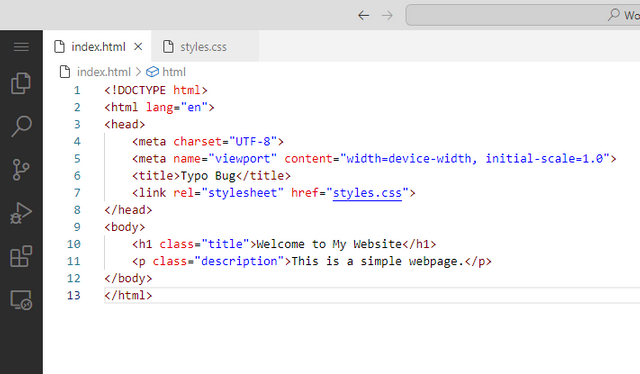
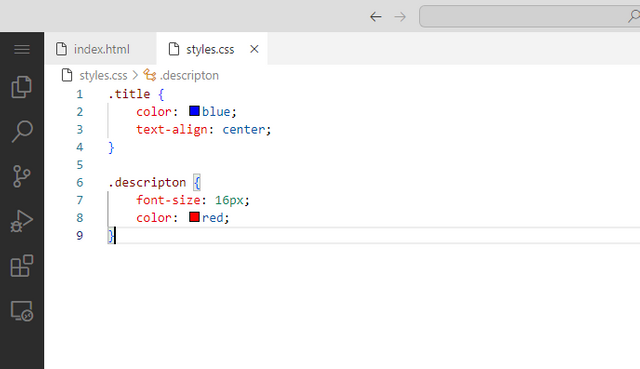
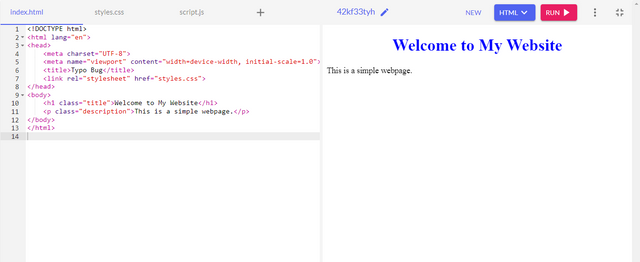
Another example is when a website crash while people are trying to log in, developer or admin of that website debug the code to find out what is going wrong. Then he fix the error so all users can log in again. Debugging is known as important part of software, app, and website development to ensure quality and smooth running. For better understand lets see the example below where I put typo mistake in CSS. Please find the error and let me know in comments I am waiting. 😊😊
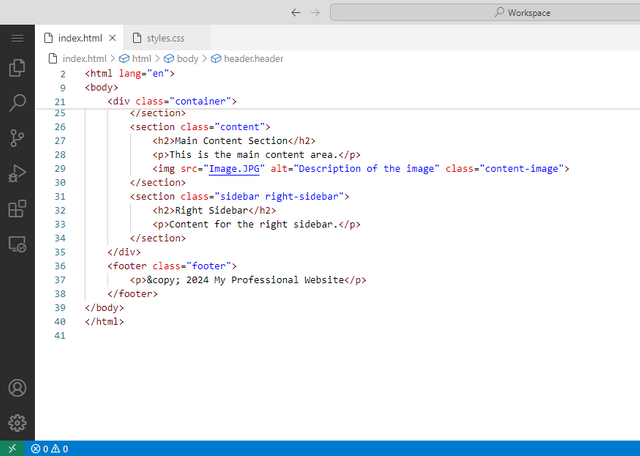
HTML Code:

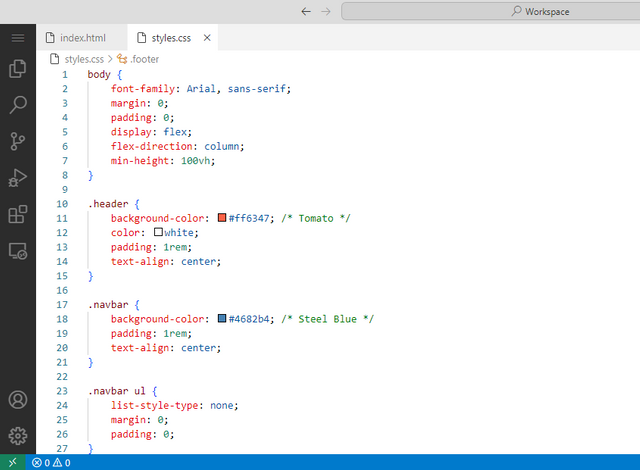
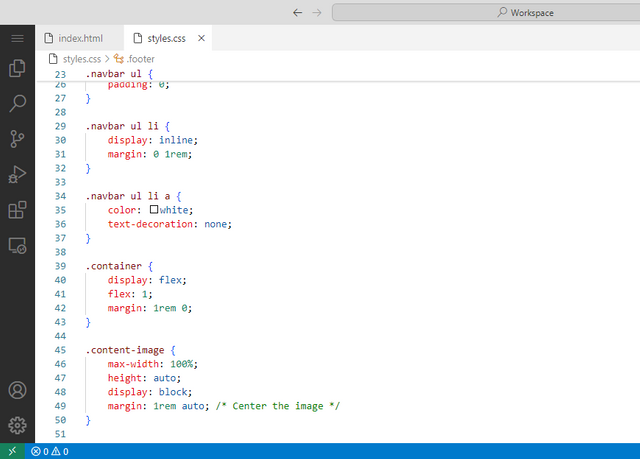
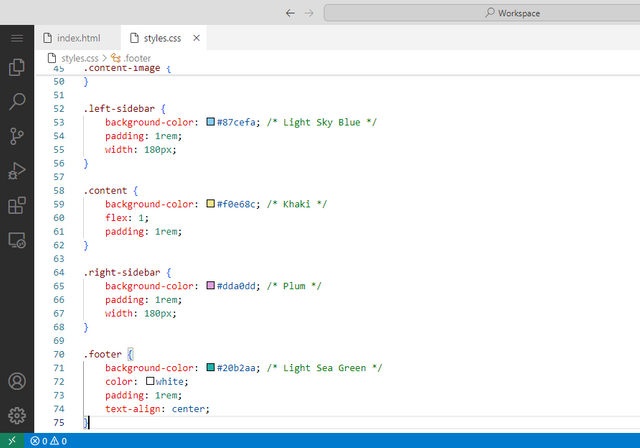
Css Code:

Output:

3. Practical Questions
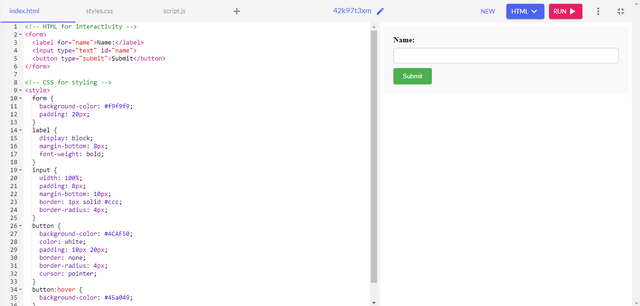
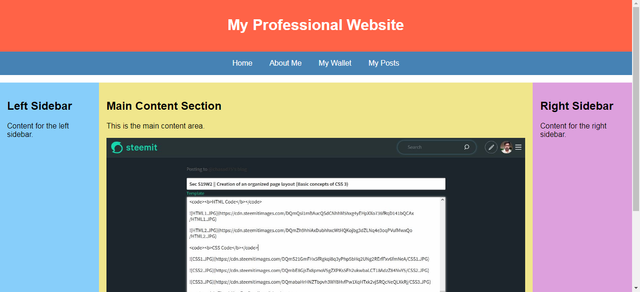
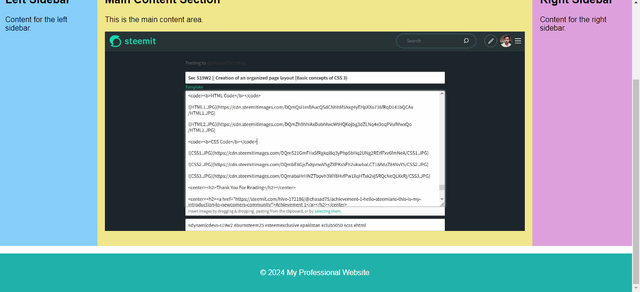
The practical section has arrived where I will show you what I have done practically to develop a website layout including header, footer, section, nav bar, and two sidebars. For compilation of my code I will use Onecompiler. Reason is my PC is not supporting VSCode because of Windows. Lets have a look at design first and then will share code.
Website Layout


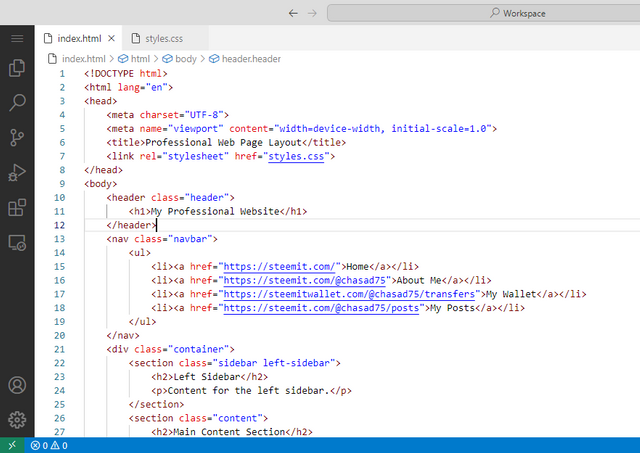
HTML Code


CSS Code



Thank You For Reading
Achievement 1

This is all from me for the "Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)" I invite @hudamalik20, @paholags, @steemdoctor1 and @abdullahw2 to participate in this HTML5 Lesson.


Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You website layout is great.
Agreed. Sometime due to some files get updated we might get error and program not function properlly. Debugging is something interesting to find an issue and correct it, and we get successful result, it just great.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for reading my homework. Yes Debugging is very important part of programming and software engineering. I was thinking to learn software testing because it is about checking softwares and finding the bugs.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
TEAM 5
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for supporting my content 💕 💕
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings brother hope you will be fine. Your work is fantastic. Every question explained very well. Love your theoretically explained question. With the help of our teachers we are a professional web developer in future. I wish you more success. Keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Asalam Alikum.
Bht shukriya bhai ap ne mery homework ko achy sy read kia. G Bilkul thk kaha hm teachers ki help sy kafi kuch seekh len gy in lessons me. Aur is sb ka shukriya Steemit team ko jata ha q k unho ne change kia normal contest sy.
Ap k comment ka bht shukriya Allah apko kamyab kry Ameen Allahumma Ameen 💕
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very comprehensive work bro. You have done a great job by sharing that interesting article with us. Indeed you are a good developer as you have outstanding skills. Best of luck 🤞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A great explanatory post. It's self-explanatory and easy to understand. Keep up the good work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your practical approach to the design of the website looks really amazing my friend. I must say you have done a great job. You code is well arranged and can e understood by anyone who has an idea of how codes work. In all you have a beautiful work presentation. Best of luck my friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit