
Hello teachers and students all over the world, welcome to this week's engagement challenge. It's already Season 3 of our engagement challenge. And I am so happy to be participating on yet another amazing topic brought to us by the dynamic dev team. I shall now put in my entry.
In htmlcss, CSS Transform, Transition, and Animation are basic tools used to create dynamic and engaging web designs. Transform is use to change instantly an element's position, size, rotation, or shape. Transition offers smoothly animates changes between two states of an element, like hovering over a button.
Finally, Animation creates sophisticated visual effects by defining multiple states or keyframes for an element over time, allowing for elaborate and enchanting movements. Let's get to the homework.
Solution to Homework |
|---|
Exercise 1
Create the following web page "Index.html" then the "styleTP.css" file.
I will start by creating two files, HTML language and CSS language. Using the guided quotes for the HTML5 program, I was able to reproduce A document with name "transition.html." And another one in CSS language with name styleTp.css.

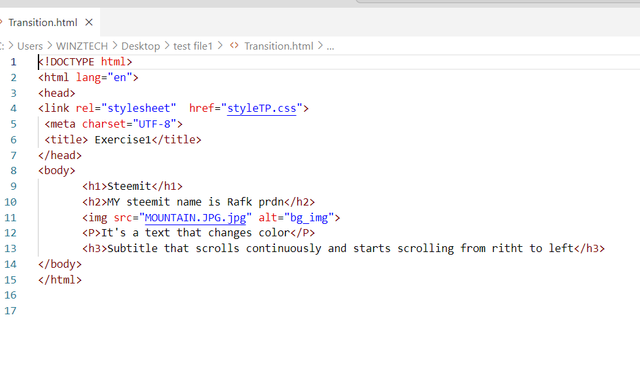
HTML code
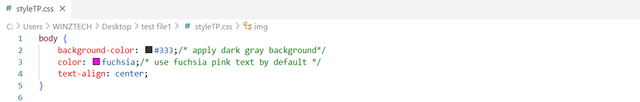
Apply a dark gray background to the entire document and fuchsia pink text color by default, center the titles
After creating the CSS file, I then proceed too answer as requested. First of all by applying a dark screen to my entire document with a fuchsia pink text color and then center all titles.
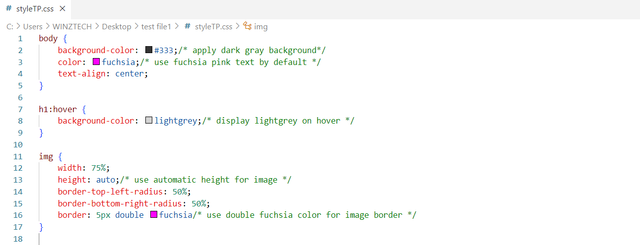
 primary. Background and text color change. CSS
primary. Background and text color change. CSS
 0utput
0utput
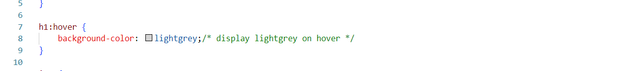
Apply a light gray background When you move the mouse cursor over the page title
At this instance, I will be making the header appear in such a way that whenever the mouse cursor pass over, it should highlight itself. Making use of the Hover tag in CSS. Here are the codes and the output.

hover

Output
Apply a double fuchsia color border to the image, an image width of 75% and an automatic image height and rounding of images by 50% in the top left and bottom right corners
Here I will be styling the borders of the image first of all by reducing the size to 75% and then rounding up the only corners by 50% and applying a double fuchsia pink color which will make The image more presentable.

double fuchsia pink border
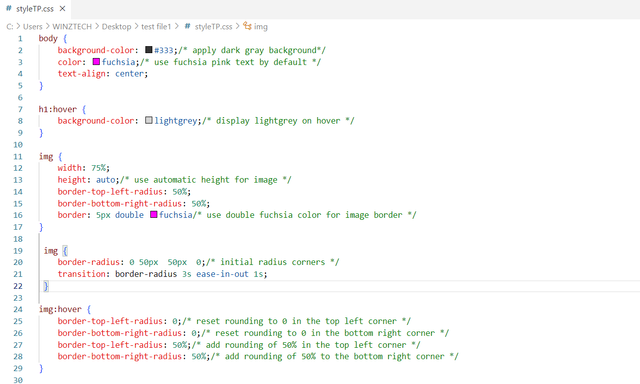
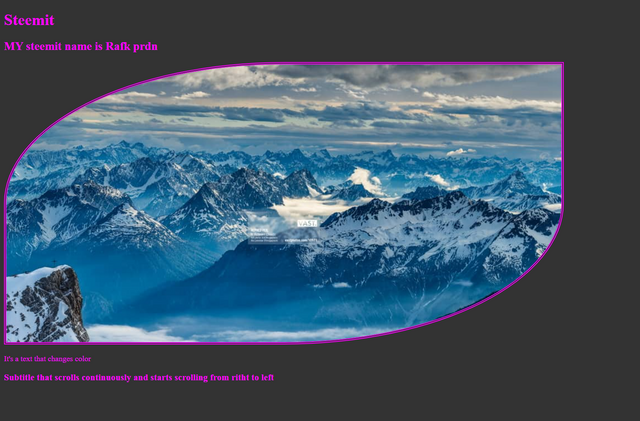
When you approach the mouse cursor over an image a transition is triggered allowing you to move its rounding towards the top right and bottom left corners. This transition has a one second wait before triggering. It lasts 3 seconds and is fast at the beginning and decelerates at the end.
At this point, I make use of the transition property in such a way that when the mouse cursor moves over the image, it folds at the edges. The top left and bottom right corner with a fold off 50% each.
 transition
transition
 Output
Output
From here I make sure I center my text and then proceed to the next stage.
an animation is performed for the text. It consists of changing the font color and the background color.
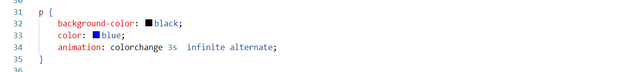
Performing animation for the text, I started by applying a background color and text color to the text.

text background change
An animation allows me to change the alignment of the last title. This title is initially right aligned with a yellow color shadow and an orange color shadow, with font size of 150%. The animation allows me to change the alignment in three intervals as follows: right then center then left. The animation lasts 1 second and loops alternately 30 times.
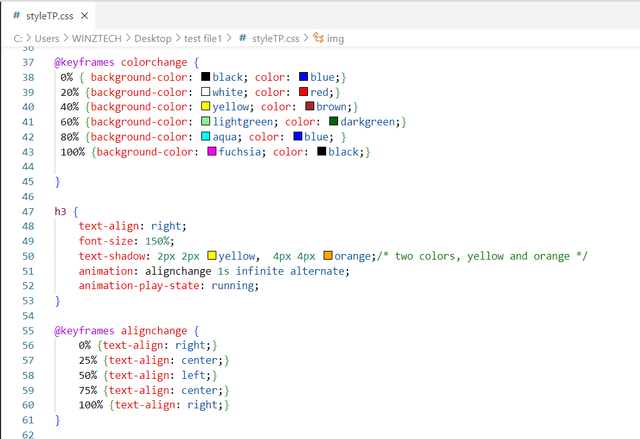
I will be following strictly the properties that have been requested in question, by applying a transition in color from the listed colors. This is going to be possible with the help of @keyframes tag In CSS 3 file.

text background color change
This animation is due to animate border radius 3 seconds and ease-in-out 1s. Equally animate my H3 The transition from right to left in the given intervals.

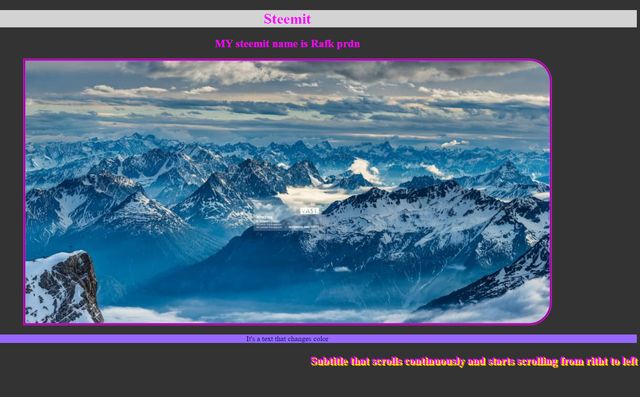
final Output
I now drop a video presentation of this animation, transition state.
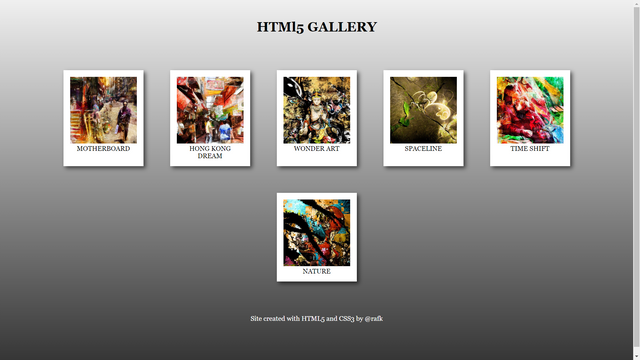
Exercise 2: Create an image gallery in HTML5 and CSS3.
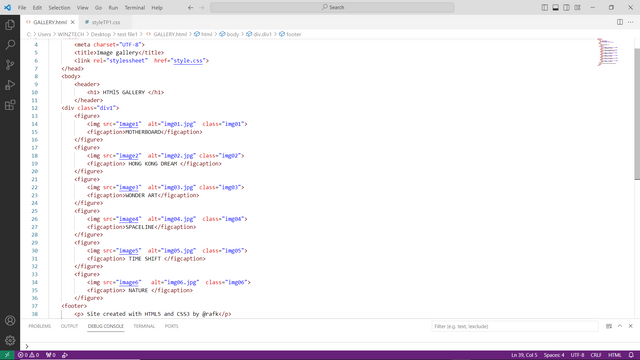
Initially I will be using the raw materials which have already been provided in contacts, first of all, the HTML5 codes to come out with my HTML5. I will be naming this file transform. I am going to be using the given formation(images). Also, I will be creating another file for CSS3 With the name styleTP1.

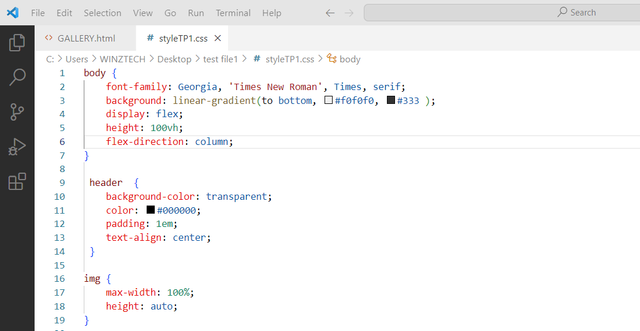
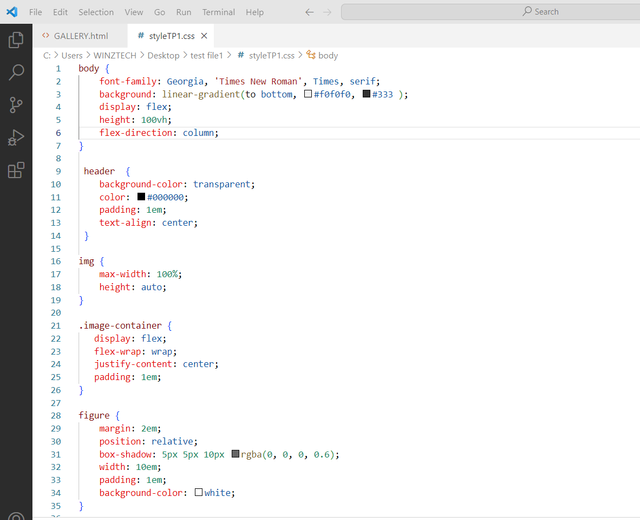
HTML code
After applying the CSS code, I was able to position the images in a column manner, with separation between alternate images . I also make a background with gradient swapping from gray white to dark brown.


CSS code
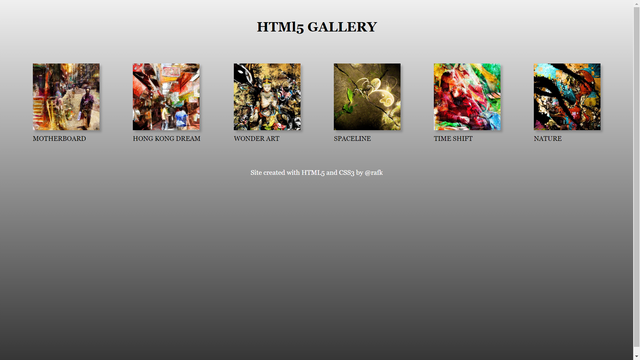
This is the output of the images right after applying this property.
 output
output
The next step I will be carrying out is shading the boxes
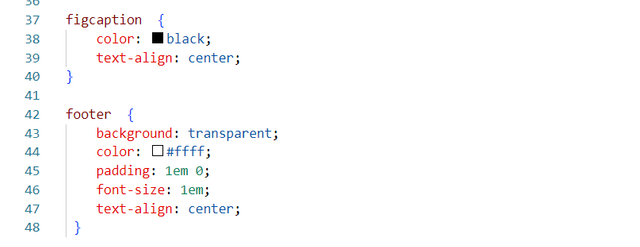
By using the property of the box-Shadow. Which is going to pop out a white background behind each image. This is applied in the figure area.

box shadow
This is how the output looks like. Now at this stage every image has a shadow behind it with the information about the image Centered right below it.

output
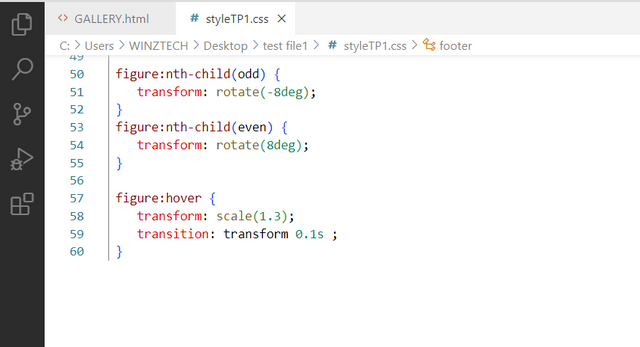
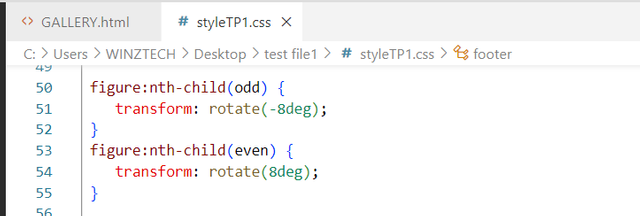
Going to the transform property, We will be able to rotate the image at a desired angle, alternatively, with respect to the preceding images. This is possible using the figure: nth-child transformation property.
I will be rotating my images to Angle of 8° and -8° alternatively. This is possible sidelining individual figures and applying the rotation, but a much easier way to do this is to use the odd and even property. Here the program understands that , for an even image it's going to be 8° and for an odd image it takes the rotation of -8°. Below is my source code.

CSS code. Transform
This is the presentation of how the applied code works.

output
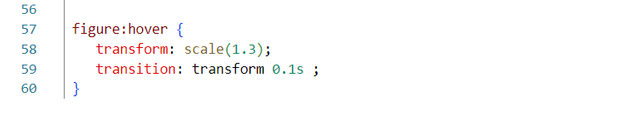
The last but not the least stage, is to apply A transition on the images, in such a way that when you hover the mouse cursor over the image it pops up subsequently. Here's the source code.
 image pop transition. Code
image pop transition. Code
This brings us to the end of my exercise 2. To get into practical details let's now have a video of how this animation actually works.
To conclude, I will say it's a pleasure carrying out this exercise as I am deepening my knowledge in CSS3 and HTML5 programming day by day. Finally, I will take some time to appreciate the dynamic dev for such a wonderful learning opportunity they have given me. Staying on alert, I await the next lesson.
At this point I would like to invite the following persons to join me participate in this challenge. @sahmie @chant and @wirngo
Credit to: @rafk
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi Rafk
Greetings to you. As you mentioned in my post you are a beginner but as a beginner your work is fabulous. Hard work must pay off. Your effort to make the image gallery and transformation image and also add a paragraph with changing color and background color is superb. This is the way we design our website layout eye-catching. Keep it up I wish you more success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice project, your inputs in creating animation and prsentation of image transition is appriciated. Great work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have presented a nice post based on the given topic in a more detail ways for everyone to understand. Indeed, you presentation is great. Good luck to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have presented a beautiful work here my friend, your codes and your output are well presented and anyone going through this can easily learn from it. I wish you success
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
TEAM 5
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings @rafk, I hope you are doing well.
Your code looks good and the output is also as per homework. Just one thing I noticed is center alignment of title in exercise 1 which I think you missed by mistake. The output video shows how border corners trigger when you move mouse to top right and bottom left. Here it was asked the hover affect will change the corners from the opposite corners. You can fix it by using same code you used before keyframes and then apply keyframes with animation on border corners.
However the exercise 2 is perfectly explained in the output video. Your code is well documented as well. The gallery images are hovering and turning to straight point on mouse hover. I love this animation. Stay Blessed :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much for the correction sir. I will redo that and make sure everything is okay as you have instructed. As a beginner. I am still learning a lot of things
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit