INTRODUCCIÓN A LA PROGRAMACIÓN EN GLSL
Esta es una versión actualizada de GLSL tutorial REMAKE recreada por el Desarrollador Diego Hiroshi. En este artículo solo trataremos con la versión de Blender BGE o UPBGE 2.79 en el apartado de Blender Game Engine. Aunque, puedes optar por utilizar la herramienta Online de bkcore en el que de manera Real-Time podrás ver las modificaciones que realices al instante. Para más información podes dirigirte a la versión original de GLSL 1.2 tutorial.
"Recuerda que esta es una copia original de mi Sitio Oficial, es pura y exclusivamente de mi autoria podes ingresar a verlo haciendo Click Aquí"

El tutorial de aprendizaje no pretende reemplazar las especificaciones como código fuente para comprender GLSL y OpenGL, revisad la documentación OpenGL documentation en su página para más detalle. Las especificaciones son importantes pero pueden resultar difíciles de aprender como punto de partida inicial al grandioso mundo de SHADERS en el Desarrollo de Videojuegos 2019. Considérelo como una gentil introducción a la Programación en GLSL.
LET'S START
Comenzaremos por tener una visión general del Diagrama Pipeline. Analizando todos sus componentes. Compilando y echando en funcionamiento nuestro pequeño programa de desarrollo en GLSL como principiantes con un ‘HOLA MUNDO’.
El lenguaje de programación que es utilizado por dicho shader es muy similar a C. No obstante si no estás muy familiarizado/a con este lenguaje, no importa, lo principal es que entiendas la estructura y conceptos básicos de la programación en gráficos de GPU. Algunas palabras utilizadas podrían resultar ligeramente diferentes; te invito a que dejes tus comentarios al finalizar esta primera entrega del artículo, si os quedo alguna duda hacedlo.

Espero que disfrutes de jugar con GLSL y OpenGL al máximo! :bowtie:
TUTORIAL DE PROGRAMACIÓN EN GLSL
Bienvenido/a internauta. Antes de lanzarnos de lleno a la Programación en GLSL debemos de entender como trabaja un shader. En el mundo de las GPU (Tarjetas de Vídeo) renderizar texto es una tarea complicada para ser el primer paso de un ‘Hola Mundo’, por lo tanto nosotros vamos a imprimir un brillante color de bienvenida para demostrar nuestro entusiasmo.

EL ENTORNO PIPELINE
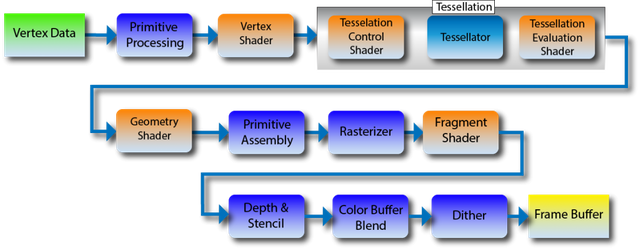
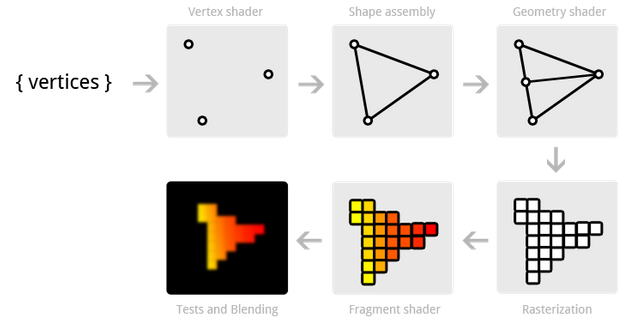
Estamos listos para comenzar. He traído un simplificado diagrama del entorno Pipeline que nos ofrece OpenGL. Procesos por el cual avanza de etapa en etapa, todo un crucial trabajo que se encarga del re-dibujado o mejor conocido como Render. Prestad atención al Diagrama!.

Diversas etapas del entorno pipeline representadas en la imagen anterior, son programables y se listan a continuación.
- Vertex Shader
- Tessellation Control Shader
- Tessellation Evaluation Shader
- Geometry Shader
- Fragment Shader
Sin embargo, en este capítulo nos concentraremos únicamente en las siguientes etapas.
Vertex Shader: También conocido como procesador de vértices, se encarga de llevar a cabo todas las operaciones sobre los vértices pertenecientes a los modelos que componen una escena dentro de una aplicación.
Fragment Shader: En este shader es donde el programador tiene control total sobre cada uno de los fragmentos de la pantalla y toma las decisiones acerca de que color va a tener cada uno de ellos.
VERTEX SHADER ¿COMO TRABAJA?
Un Vertex Shader opera sobre vértices individuales, un vértice a la vez. El shader no posee información ni conocimiento del resto de vértices que conforman la gráfica primitiva, por vértices de entrada este sombreador (SHADER) representa en su salida de RENDER un solo vértice.

Cada vértice es definido por el usuario (programador) al igual que sus atributos que le son asignados, por instancia, posición, normales del vector, coordenadas de texturas. Los Vertex Shader cuentan con el acceso a variables uniform el cual actúan como variables globales de ‘solo lectura’ para todos los vértices encargados del re-dibujado.
Además de las variables definidas por el usuario, por defecto GLSL define un conjunto de atributos por vértice:
in int gl_VertexID;
in int gl_InstanceID;
El gl_VertexID hace referencia al indice del vértice en el atributo de array.
Cuando se hacen uso de instancias, el Shader es ejecutado n veces por vértice de entrada, siendo n el número de instancias especificadas con el comando Open GL glDraw*. La Variable gl_InstanceID informa sobre el índice de dicha instancia. Esta variable es siempre 0 (CERO) si no se hace uso de instancias.
El Vertex Shader recibe atributos de entrada, y vértices de salida, calculando como, donde y que representar en pantalla. Los siguientes atributos de salida reservadas están disponibles para ser reutilizadas en un Vertex Shader:
out gl_PerVertex {
vec4 gl_Position;
float
gl_PointSize;
float
gl_ClipDistance[];
};
Escribirlos en cualquieras de estas formas es opcional, aún así, algunos pasos de funciones fijas después del sombreado de vértices (Vertex Shader) esperan a que se escriban de esta forma gl_Position, ya que esta variable esta diseñada para almacenar las coordenadas homogéneas de la posición del vértice de salida.
Para ser más exactos, estos ejemplos muestran algunas de estas características:
layout (std140) uniform Matrices {
mat4 projModelViewMatrix;
mat3 normalMatrix;
};
in vec3 position;
in vec3 normal;
in vec2 texCoord;
out VertexData {
vec2 texCoord;
vec3 normal;
} VertexOut;
void main()
{
VertexOut.texCoord = texCoord;
VertexOut.normal = normalize(normalMatrix * normal);
gl_Position = projModelViewMatrix * vec4(position, 1.0);
}
El anterior Vertex Shader cuenta con tres atributos definidos por el usuario en cada vértice: position, normal, y texCoord. Este a su vez recibe un bloque uniforme denominado Matrices que contiene dos matrices comunes por vértice y transformación de normal.
Las salidas de los Vertex Shader, ambos atributos son definidos por el usuario texCoordOut y normal, y el atributo reservado de gl_Position. Fijarse que las variables de salida también son encerradas en un bloque con su respectivo nombre. Las salidas son computadas en main que es la función principal. Todo tipo de shader deben de contar con una función principal main, y pueden definir otras funciones auxiliares, muy similar que programar en lenguaje C.
NUESTRO PRIMER HOLA MUNDO
¿Están listos chicos?… SI CAPITÁN ESMOS LISTOS!
No los escuchoooo!… SI CAPITÁN ESTAMOS LISTOS!
..

"Juuuh! A poner a prueba entonces nuestro cerebro y creatividad al máximo nivel"
Crearemos una sencilla aplicación en GLSL asombrosa. Si superas este tutorial, entonces, habrás conseguido superar el primer paso para ser un buen Programador o Programadora en gráficos GPU de Videojuegos.

Procedimientos
INTENTA escribir el siguiente código sin hacer trampa (NO VALE HACER copy/paste) en la aplicación que quieras utilizar sea BLENDER BGE, sea UP-BGE o bkcore.
void main(){
gl_FragColor = vec4(0.0,0.0,0.0,1.0);
}
Escoge un color, el primero que te venga a la mente y juega con los valores numéricos flotantes. Cabe destacar que al ser componentes que se encuentran normalizados, quiere decir que solo puedes modificar entre los valores 0.0 y 1.0.
Para darte una ayuda, las componentes encerradas con “()” y separadas por “,” después del vec4 representan los colores primarios R, G, B que en español serían ROJO, VERDE y AZUL. El último representa la dimensión en Alfa.
¿Lograste el color que querías?, si es así te felicito.
Os habrás dado cuenta que son de vital importancia las componentes. Realizan todo el trabajo para indicarle a la variable reservada de gl_FragColor que ese es el color que tu quieres que se imprima en pantalla. ¿No es fantástico?.
Vídeo Clase 1 – Pogramación en GLSL
Click para ir directo a la Video Clase https://www.diegohiroshi.com/wp-content/uploads/2019/02/glsl_programming-class1.mp4
Examen Final
Último desafío de esta primera clase de formación como Progrmador/a en GLSL principiante. Podría resultar un tanto complicado de resolver, costará tiempo en llevar a cabo el siguiente procedimiento si nunca haz trabajado con variables e instancias, sin embargo, si comienzas a trabajar el cerebro conseguirás resolverlo en el menor tiempo posible. Recuerda que si aún no superaste esta prueba final tendrás que hacerlo si o si para poder avanzar al siguiente tutorial.
Manos a la obra! - Resolved las Consignas
- Intenta modificar el código, asignar variables propias con el nombre que tu quieras e intentadlas llamar desde el vec4. Un ejemplo sería: vec4 (papas, frijoles, tartas, pizza);
- Utiliza la variable float para las propiedades.
- Debes de conseguir imprimir el mismo color que anteriormente habías logrado realizar.
- No importa de que forma, solo tienes que lograr utilizar en las componentes, palabras y NO números.
ANOTACIONES
La curva de aprendizaje en Programación de shaders GLSL para GPU podría resultar un tanto elevada en comparación al resto de lenguajes de programación como Python, principalmente para aquellas personas que jamás han intentado tocar lenguajes de programación en C o C#.
La demanda de vídeo-juegos actuales del 2019 requieren de shaders para crear esos efectos tan alucinantes: Luz Volumétrica, Destello de Lente, HDR, Reflejos, Efectos FX, UI interface, Agua Real, Sol Dinámico y una inmensa cantidad de tecnologías que son implementadas en la industria del Desarrollo 3D. Esperamos que este tutorial haya sido de tu agrado. Te esperamos en la siguiente clase de INTRODUCCIÓN A LA PROGRAMACIÓN EN GLSL.
Congratulations @diegohiroshi! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness and get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit