오늘도 프로그래밍 관련 포스팅입니다!!
영상을 보면서 정리를 하고 있구요!!!
영상은 유튜버 드림코딩 by 엘리 님의 CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! 글을 기반으로 합니다.
CSS Documents Site!!!
https://developer.mozilla.org/ko/docs/Web/CSS/Reference
FLEX 정리잘된 사이트!
https://heropy.blog/2018/11/24/css-flexible-box/
FlexBox
- 외부에 존재하는 하나의 Container와 그 안에 배치되는 여러개의 item 들의 배치를 아주 쉽게!! 해주는 방식입니다.
- container의 속성값들은
display, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content가 존재합니다. - item의 속성값들은
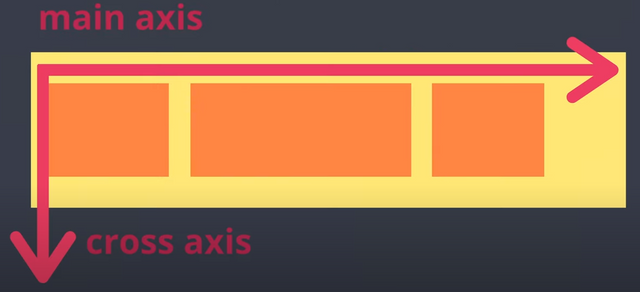
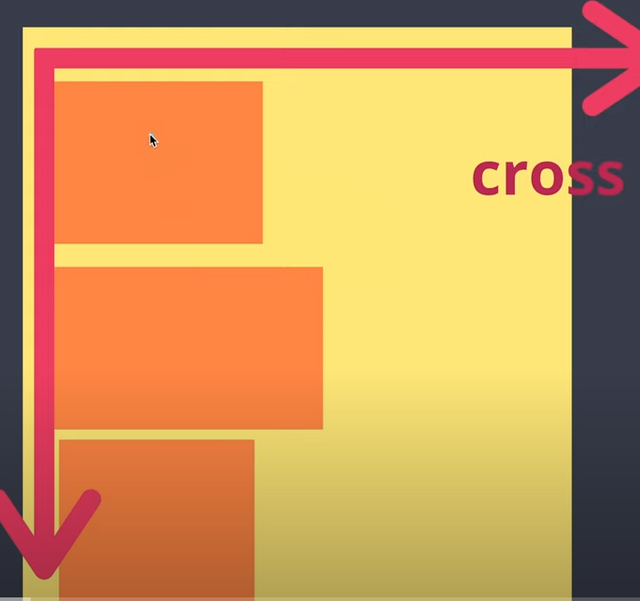
order, flex-grow, flex-shrink, flex, align-self가 존재합니다. - flexbox는 main 축과 그와 반대되는 축이 존재합니다.
- 아래 그림의 경우 상자들이 수평으로 나열되므로 수평축이 "중심축", 수직축이 "반대축"으로 설정됩니다.

- 아래 그림의 경우 상자가 수직으로 나열되므로 수직축이 "중심축", 수평축이 "반대축"이 됩니다.

Container 속성
display : flex로 설정을 하면 이 컨테이너 내부는 flexbox 형태로 지정됩니다.flex-direction값에 따라서 내부의 item들이 배치가 되는데요.flex-wrap값에 따라서 상자가 한줄에 모두 배치되느냐, 줄바꿈이 자동적으로 일어나느냐가 설정가능flex-flow로 위 두가지 속성flex-direction, flex-wrap값을 한번에 정의 가능flex-flow : row wrapjustify-content아이템들을 어떻게 배열을 할 것인지 설정align-items은 "반대축" 기준으로 아이템들을 어떻게 나열할지에 대한 설정입니다.align-content은 "반대축" 기준으로 justify-content와 동일하게 작동
flex-direction : row (row 즉 수평축이 중심축)

flex-direction : row-reverse (row 즉 수평축이 중심축)

flex-direction : column (수직축이 중심축)

flex-direction : column-reverse

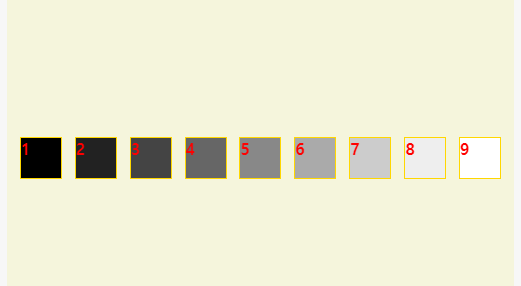
flex-wrap : nowrap (줄바꿈이 일어나지 않음)

flex-wrap : wrap (자동 줄바꿈)

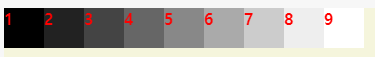
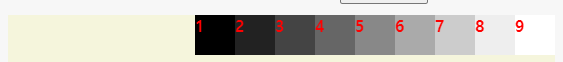
justify-content : flex-start (축 기준으로 왼쪽 위부터 정렬, 기본값)

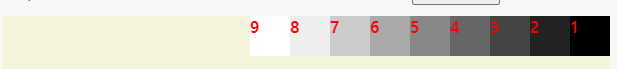
justify-content : flex-end (축 기준으로 끝부분으로 정렬)

justify-content : center (아이템들을 중앙에 배치)

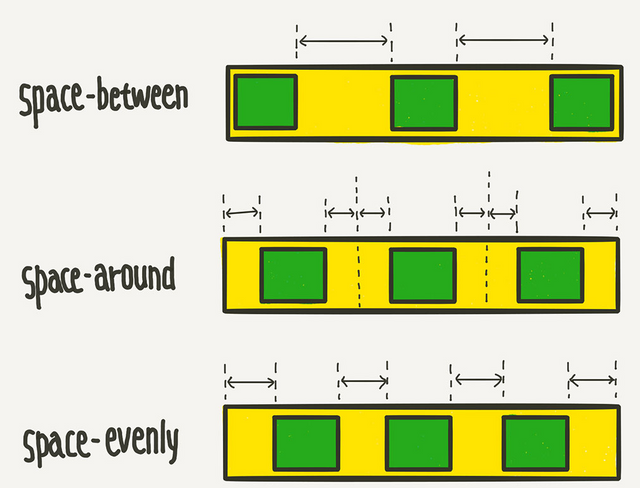
justify-content : space-around(박스들 사이에 동일한 간격으로 분배)
- 비슷한 기능으로 space-evenly, space-between 이 있는데, 조금씩 차이가 있습니다.

- 이 포스팅에 justify-content에 대해서 잘 그린 그림이 있네요!!(감사합니다!!)

align-items : center (반대축 기준으로 아이템들 중앙 배치)

align-items : baseline (아이템들의 Text 위치를 같은 높이에 배치)

item 속성
order로 item의 순서를 변경 할 수 있습니다.flex-growitem이 차지하는 공간의 비율을 설정flex-shrink컨테이너의 사이즈가 작아짐에 따라 item이 어떤식으로 줄어들게 할지 설정flex-basisitem들을 얼마나 더 세부적으로 배치해야하는지 설정(기본 값은 auto이고 flex-grow/shrink 값을 따름)align-selfitem 별로 item 들을 정렬 할 수 있습니다.
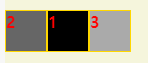
order 순서를 바꾼 경우
.item1{
background:#000;
order:2;
}
.item2{
background:#666;
order:1;
}
.item3{
background:#aaa;
order:3;
}

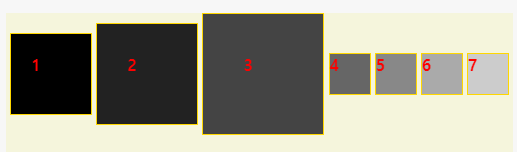
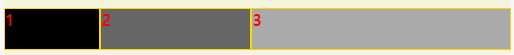
flex-grow 값은 주어진 숫자 비율만큼 공간을 차지함
- flex-grow에 1, 2, 4 값을 줬을 때 item3이 1보다는 4배, 2보다는 2배 자리를 차지하게 됩니다.
.item1{
background:#000;
flex-grow:1;
}
.item2{
background:#666;
flex-grow:2;
}
.item3{
background:#aaa;
flex-grow:4;
}

flex-shrink 값은 부모인 container가 줄어 들때 얼마의 비율로 빨리 줄어 들지를 결정
- item 1에 shrink 값 2를 줬을 때 item2, 3보다 절반크기로 줄어듬
.item1{
background:#000;
flex-shrink:2;
}
.item2{
background:#666;
flex-shrink:1;
}
.item3{
background:#aaa;
flex-shrink:1;
}

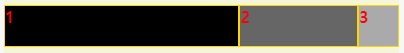
flex-basis은 실제 수치로 item들이 차지하는 공간을 설정해줍니다.
.item1{
background:#000;
flex-basis:60%;
}
.item2{
background:#666;
flex-basis:30%;
}
.item3{
background:#aaa;
flex-basis:10%;
}

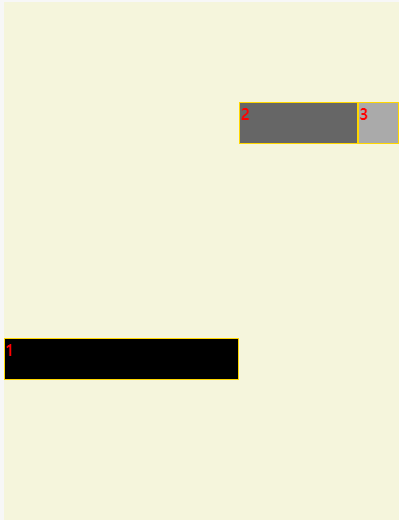
align-self 은 item 단위로 별도의 위치를 지정해 줄 수 있는 설정입니다.
- item1만 align-self:center 을 주었을 때 item1만 중앙에 배치가 되는 것이 확인됩니다.
.item1{
background:#000;
flex-basis:60%;
align-self:center;
}
.item2{
background:#666;
flex-basis:30%;
}
.item3{
background:#aaa;
flex-basis:10%;
}

개념만 조금 이해를 하니 아주 쏠쏠하게 사용 할 수 있을 것 같네요..!!! 대박이드앙...
내용은 많아 보이긴 하지만... 이번기회에 이만큼 정리를 해놓으면 앞으로 매우 유용할 것 같다는 생각이 드네요..!!!
이 내용은 텍스트만으로는 헷갈릴 수 있으니 되도록이면 "드림코딩 엘리"님 영상을 보시길 추천드려봅니다!!
flexbox 가즈아!!
start success go! go! go!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@happyberrysboy transfered 50 KRWP to @krwp.burn. voting percent : 100.00%, voting power : 41.97%, steem power : 1808604.86, STU KRW : 1200.
@happyberrysboy staking status : 12340 KRWP
@happyberrysboy limit for KRWP voting service : 12.34 KRWP (rate : 0.001)
What you sent : 50 KRWP (Voting Percent over 100 %)
Refund balance : 38.967 KRWP [55542421 - cebb4b0c8661dfc810b920c2b1ed4b58d4232437]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
정리가 잘 됐네요~
그래도 여전히 배치는 쉽지 않네요 ^^;
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank You for sharing Your insights...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
안녕하세요.
optv임대 제대로 되었나 봐주세요.
감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오늘도 색칠공부 중이시네요~ ㅎㅎ 즐거운 주말이요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
정리하느라 고생했어 ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@cyberrn님이 당신을 멘션하였습니다.
https://www.steemit.com/@cyberrn/20210724-or-24-m1-256g
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit