
작업을 계속 해야하는데
딸이 다쳐서 참 정신이 없었네요
해당 화면에서 모의고사는 옆으로 슬라이드 되도록 만들 생각입니다.
일단 해당 느낌대로 만들려면
조금 수정을 해야겠네요

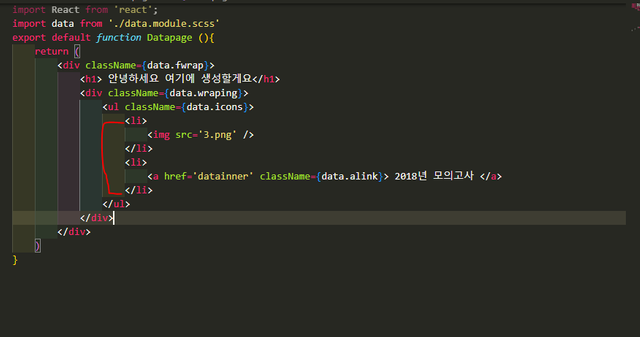
대강 짜둔 코드를 보니 엉망으로 만들어놨군요;
대강 버튼 하나만 테스트 한다고 저렇게 만들어서
한거같은데.
li 태그 내부에 img와 a 링크를 같이 둬도 문제가 없는데 왜 이렇게 했는지 싶네요
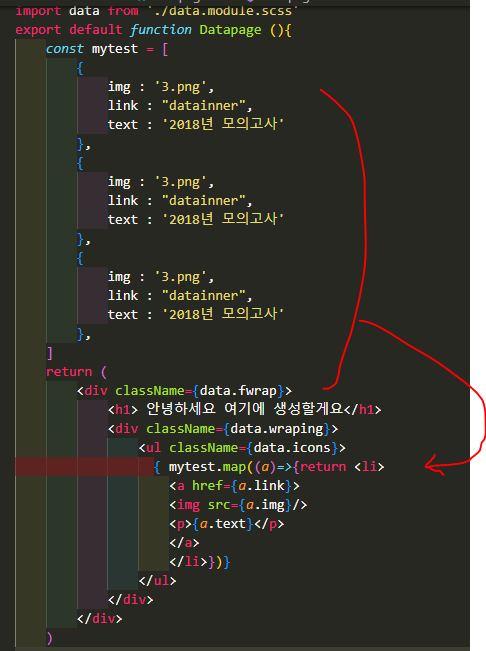
일단은 객체를 하나 만들어서 해당 객체를 통해 모의고사를 관리하는게 나을것 같습니다.

디자인은 여으로 슬라이드 시킬건데 모바일도 터치로 가능하도록 해야겠죠
예전에 사용했던 기능을 이번에 또 사용해야할듯 합니다.

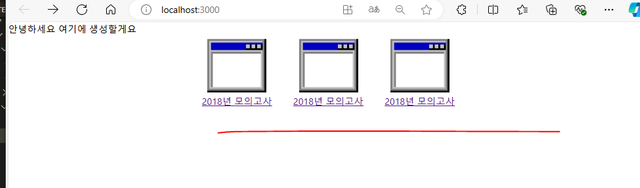
일단 이런식으로 배치해서 좌우에 버튼으로 리스트 선택도 가능하도록 해야하고..
위쪽에 셀렉터를 만들어야 할듯 합니다
셀렉터를 사용해서 과목을선택하는게 나을지
아니면 그냥 모든 과목을 다 화면에 표시해주는게 나을지 모르겠네요
디자인을 정확하게 정하질 않아서 그런지
진도가 영 안나가는군요
그래도 스테픈도 완료했습니다.

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit