
저번부터 제작하려고 포스팅만 했엇던 블로그를일단 제작하려고 한다.
요즘 글을 쓰느라 시간이 없어서 작업의 진척이 없었는데
일단 시간을 쪼개서 틈틈히 만들어 보려고 한다.

next.js를 사용해서 페이지를 구성할 생각인데
한가지 고민점이 생겼다.
지난 프로젝트인 react에서는 화면이 로딩될 때마다
데이터를 fetch로 요청하여 응답받은 데이터로 화면을 구성했는데
이렇게 제작해보니 화면이 리프레쉬 될때마다
매번 보여지는 화면이 빈 페이지에서 다시 데이터가 들어온뒤 보여지는 화면으로 변경되는데
이게 생각보다 보기 불편하다고 느꼈다.
페이지의 로딩은 내 사이트에 접속한 최초 1회만 있고
그 뒤에는 그냥가져온 데이터로 보여주는게 맞다고 생각되었고
이럴때 보통 react-query를 사용하는 경우가 많은것 같다.
다만 나는 next.js를 사용하는 중이라
해당 기능이 이미 next.js에도 어느정도 비슷하게 처리가 가능하다고 한다.
이 부분은 한번 조사해보고 해당내용을 찾게되면 포스팅을 따로 하려고 한다.
그리고 혹시 발견을 못하면 이번기회에 react-query를 공부해서 포스팅하고 적용도 해보려고 한다.
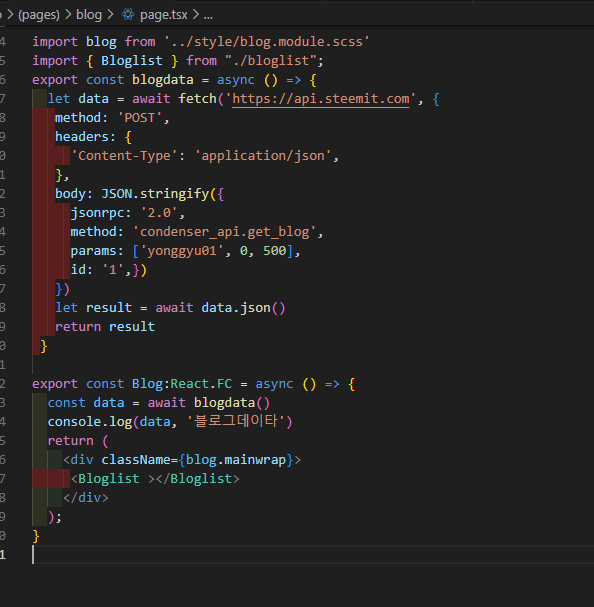
서버 컴포넌트에서 데이터를 읽어와서 이 데이터를
하위 클라이언트 컴포넌트에 제공하는 방식으로 처리하려고 한다.
타입스크립트에서 처리하려니 타입 지정하는게 생각보다 복잡하다

일단 블로그 데이터를 전부 받아와서 각 태그별로 분리시켜서 배열에 담은뒤에
카테고리별로 컴포넌트를 만들어서 프룹스로 전달해서 처리하려고 했다

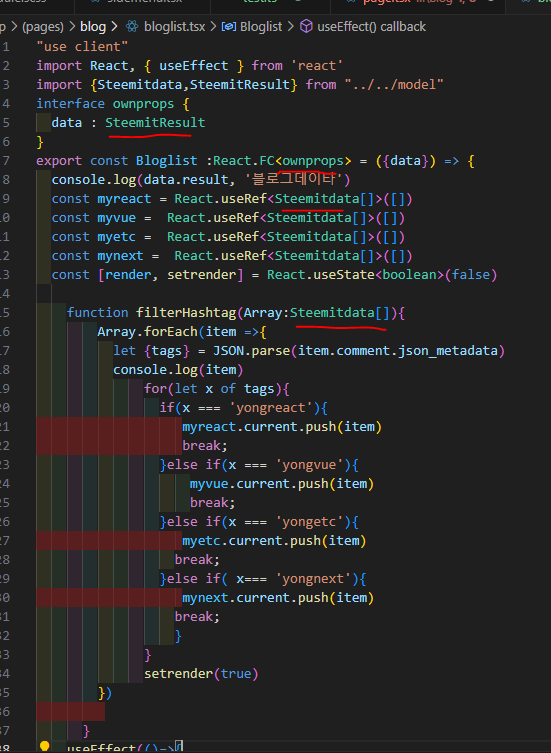
배열에 계속 추가하는 방식으로 저장을 해야해서
스프레드 연산자를 사용해서 스테이트값에 풀어가며 저장시키도록
코드를 구성했는데
결과값이 조금 생각과는 다르게 나온다
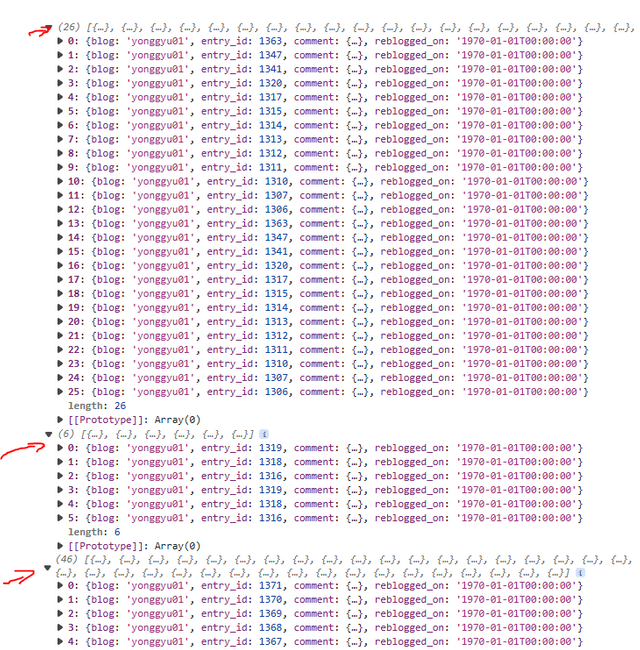
tags 값에 내가원하는 값과 일치하면 분류하는 코드로 만들었는데

분류는 되는중인데
useState에 값을 넣는게 안되고 있다.
반복문에서 useState를 수정해도 값이 덮어쓰기만 되는걸로 보인다.

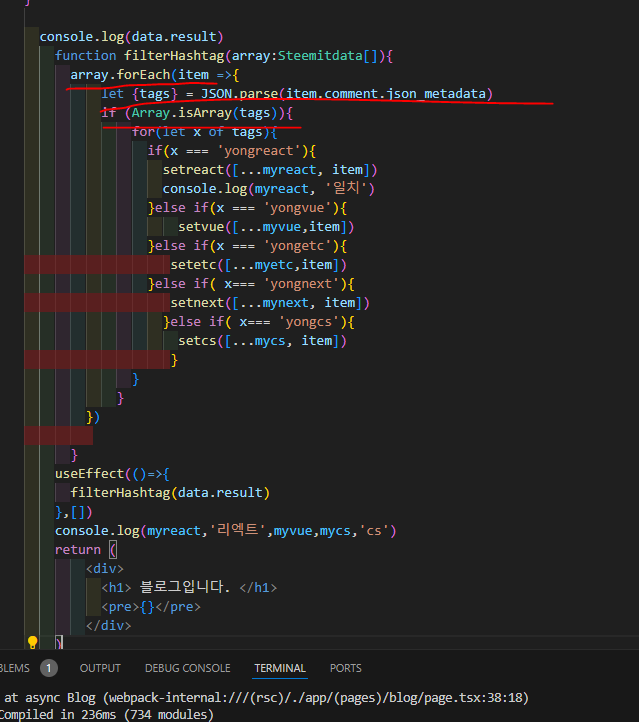
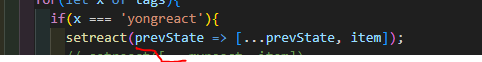
반복문에서 useState의 세터로 값을 저장하려면
함수형으로 값을 변경하는 방법을 사용해야
값을 덮어쓰는게 아니라 추가하며 처리가 가능하다
스프레드 연산자를 사용해서 코드를 변경했다.

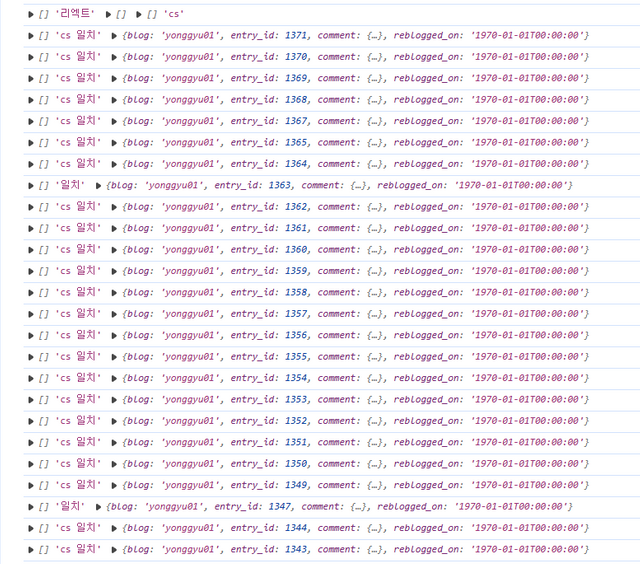
결과적으로 보면 새로운 값이 분류가 되어 들어온걸 확인이 가능하다.
상당히 간단한 부분인데... 타입스크립트로 타입지정부터 삽질을 많이해서
시간이 엄청 오래걸려버렸다;
이제 데이터를 처리할 화면을 구성해야한다.
어떤식으로 화면을 구성하면 좋을지 타겟 사이트를 조금 찾아보고 결정하려고 한다.

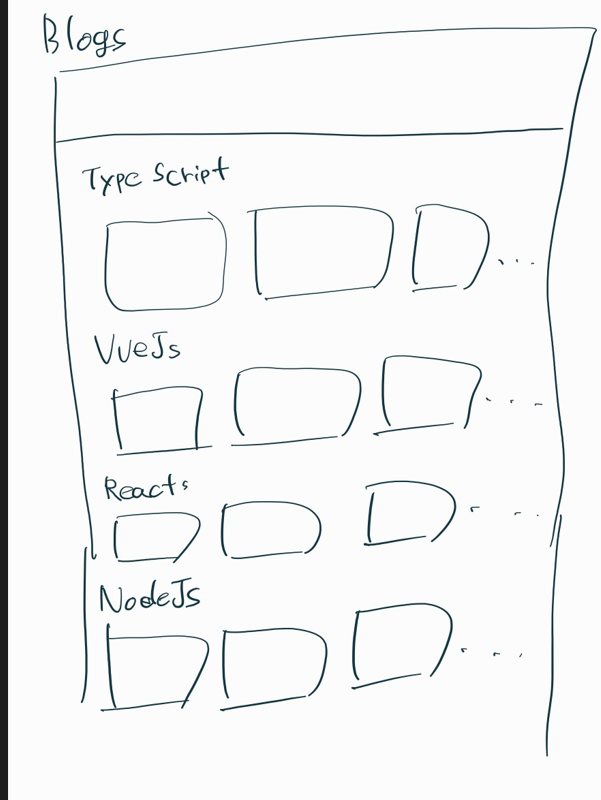
처음 구상한 페이지가 이런 느낌이니
이런 화면인데 디테일한 부분을 어떤식으로 보여줄지를 고민해봐야겠다.
그리고 컴포넌트 재사용하기 쉽게 만들어서
props만 던져주면 알아서 저런식으로 표시되도록 제작하려고 한다.
오늘도 스테픈2 km완료했다.

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
블로그는 네이버에서 만들면 편한데.,제작하는게 있나보네요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
네 직접 코딩중이에요
스팀잇 글을 카테고리별로 나눠서 보여주려구요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit