I am @hudamalik20 from Pakistan. How are you all ?. I hope you all are well and doing great in your life .Today I am going to participate in this SEC S19W1 || Creation of an Interactive Website (Basic concepts of HTML5) organized by @kouba01 and @starrchris .
I'm very happy about the new updates in the Steemit Engagement Challenge because I always had an interest in web development but couldn't find the time or wasn't able to take enough interest in it. I used to try to spend more time on Steemit, but this is good news for me that now we can learn on Steemit as well.
In this first contest, I earned about important HTML tags and text fields, and I understood it well. I will implement it on my laptop and participate in this contest. I will complete assignments as well. So, I'm going to start my post and hope you all like it.So let's start.


1. Quiz
Which tag is used for the most important headings?
a) < title >
b) < h1 >
c) < p >
My answer is :
(b) < h1 >

Which tag is used to create a paragraph?
a) < paragraph >
b) < p >
c) < para >
My answer is :
(b) < p >

Which tag is used to insert an image?
a) < image >
b) < img >
c) < src >
My answer is :
(b) < img >

Which CSS property is used to change the text color?
a) font-color
b) color
c) text-color
My answer is :
(b) color

How do you link a CSS file to an HTML file?
a) < link rel="stylesheet" href="styles.css">
b) < stylesheet>styles.css
c) < css link="styles.css">
My answer is :
(a) < link rel="stylesheet" href="styles.css">

2. Theoretical Questions
- What is the function of the
< meta >element in the< head >of an HTML document? Give an example of use.
The < meta > tag, which is placed inside the body tag, provides us with metadata, which is data about the data within the HTML, that tells us what kind of information our document contains and how it is displayed on the web page. It doesn't show itself but works in the backend and is used to reload our web page and use search engines etc.

Set viewport on browser: The meta tag <meta name="viewport" content="width=device-width, initial-scale=1.0"> is commonly used to control the layout on different devices by setting the width of the viewport and the initial zoom level.
For setting the author: The meta tag <meta name="author" content="Author Name"> can be used to specify the author of the document.

- What are the main attributes used with the
< input >element to create text fields, radio buttons, and check boxes in an HTML form? Give an example for each.
The < input > tag is used in places where we need to get input from the user, typically in forms or on any page where user data needs to be stored or used somewhere. The attributes most commonly used with < input > include:
- Type: This specifies the type of data the user will enter. For example, the user can enter their email, password, name, or other text.

- ID: The
idattribute is used to assign a unique identifier to each input, which helps in storing each user's data separately.
- Placeholder: The
placeholderattribute is used to display a hint inside the input field, indicating the type of data the user should enter. For example, if we set the placeholder to "Enter your name," it will be shown inside the input field, helping the user understand that they need to enter their name in that field.

- Explain the difference between
< ul >and< ol >elements. When would you use each of them?
Unordered List (< ul >)
The < ul > tag is used for creating lists where the order of items does not matter, such as when we are storing names or city names. Items in an unordered list can appear in any sequence without affecting their meaning.


Ordered List (< ol >)
The < ol > tag is used for creating lists where the order of items is significant. This tag is appropriate when storing data that needs to maintain a specific sequence, such as student roll numbers, or displaying items alphabetically.

- What is the purpose of the
< form >element in HTML? What are the important attributes to include in the< form >element to specify the method and action? Give an example.
The < form > tag is used when we need to store a user's data in one place, such as when they log into a website. Initially, we save all the user's data in our backend. For this purpose, we first use the < form > tag and then place text fields, checkboxes, buttons, etc., inside the form, where the user enters their data. This data is stored once the user submits the form. The benefit is that we can store all the data of a user in one place and access it easily.

Now, if we talk about its main attributes, I will discuss two attributes. The first one is the action attribute. This attribute specifies where the form data will be processed when the user submits the form. For example, if the user submits the form, it determines whether they will stay on the same window or go to a new window. In the action, we specify which window will open next.
The second attribute is the method attribute. The method attribute tells us how the form data will be sent, either using the GET or POST method.

- What is a
< fieldset >tag and what is its role in an HTML form? Include an example in your answer.
The < fieldset > tag is used primarily in forms. When we create a form to store a user's data, we use < fieldset > to create a box-like structure that groups related data together.

This makes it easier for us to manage and access complex or large amounts of data, as we can keep everything related to a particular user in one place. Along with < fieldset >, the < legend > tag is used to provide a caption for the grouped data, making it clear what the data pertains to.

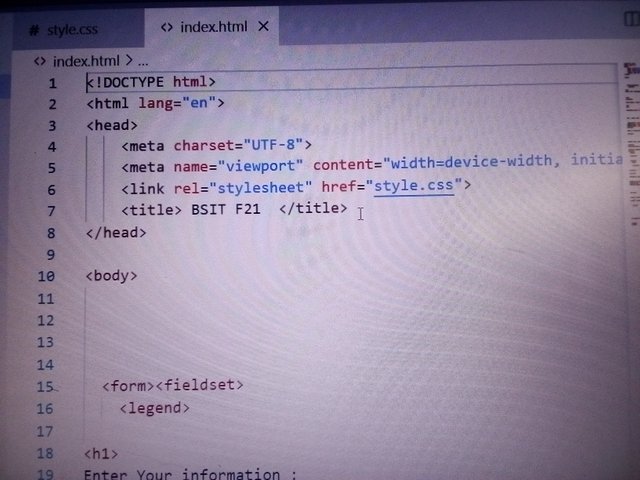
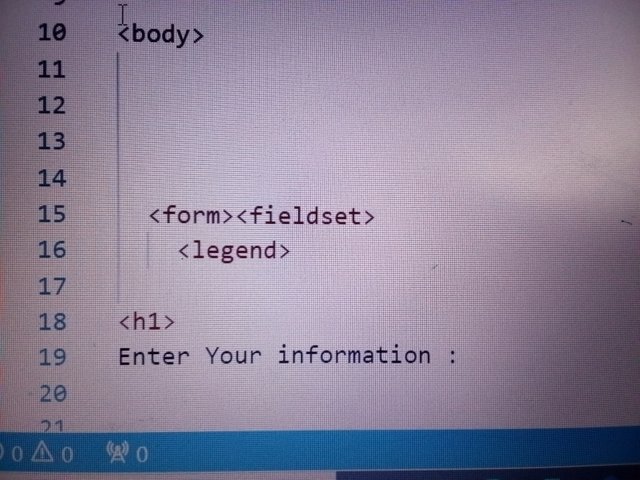
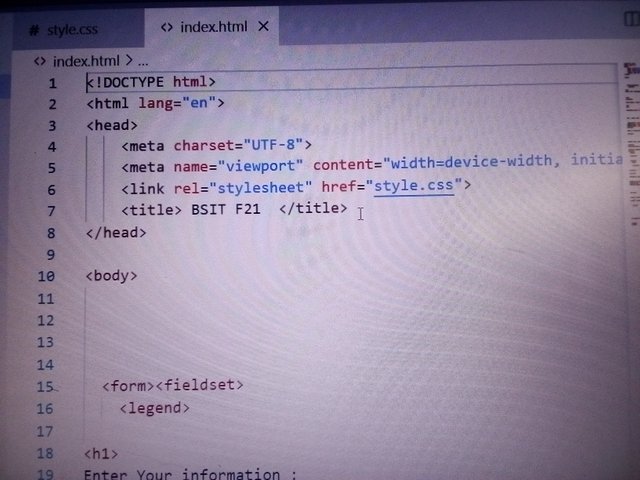
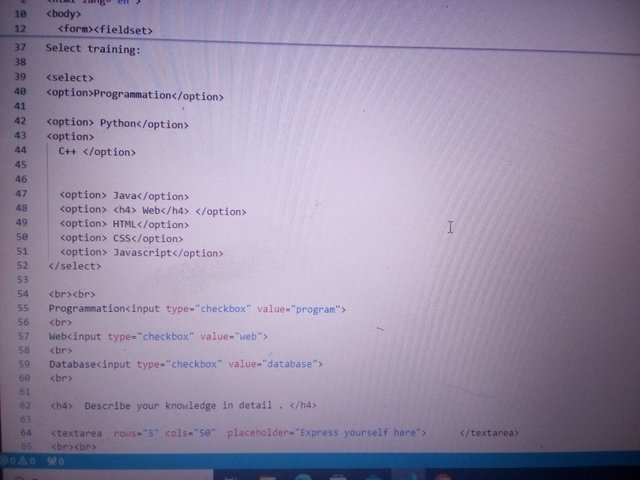
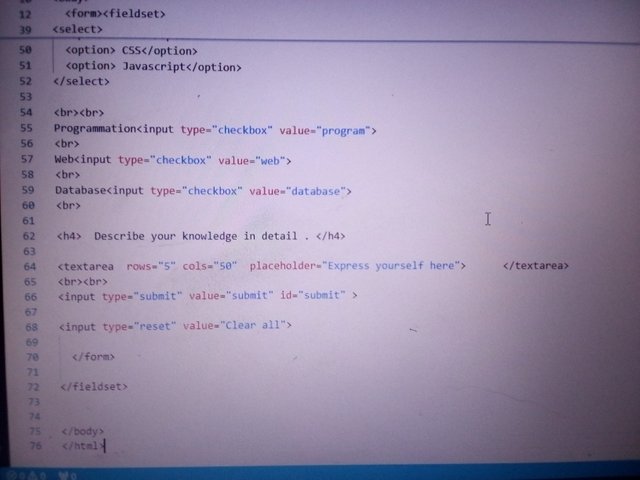
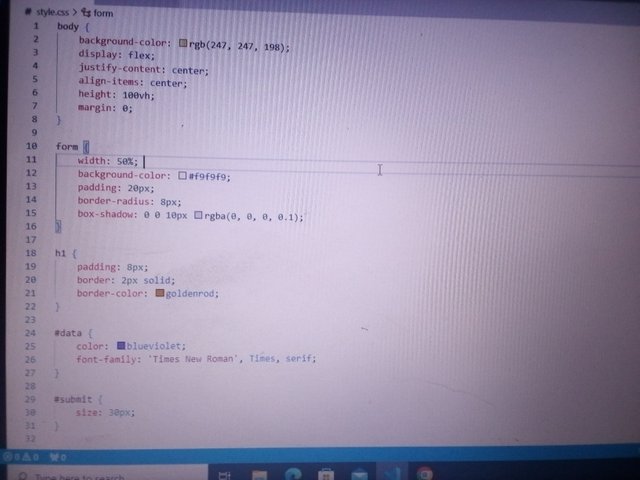
So, Visual Studio is already installed on the laptop. A while ago, I wanted to learn web development. After that, I opened it and created a new file, named index.html, where I wrote all the code.

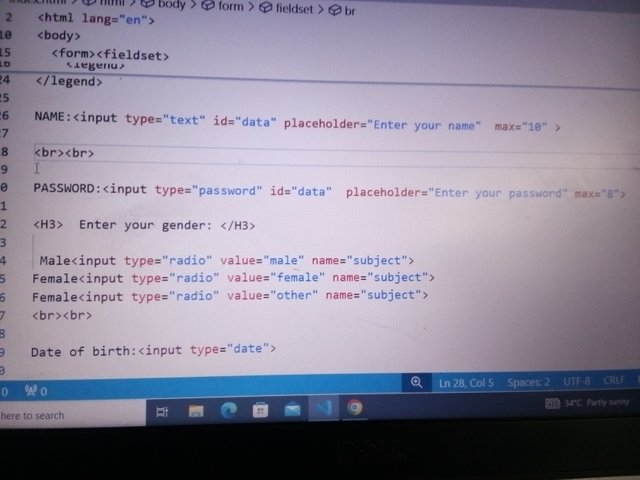
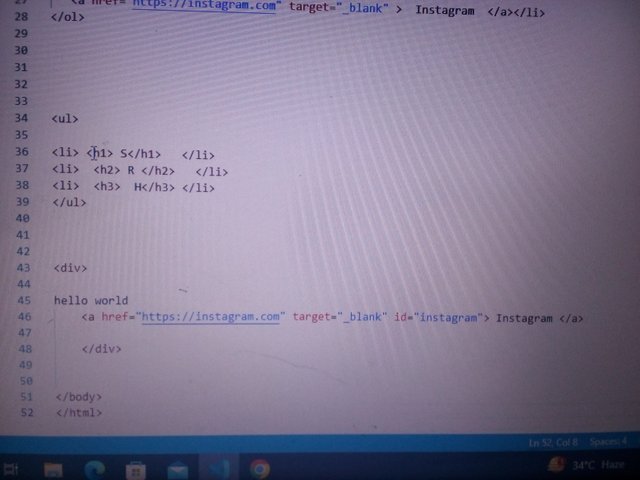
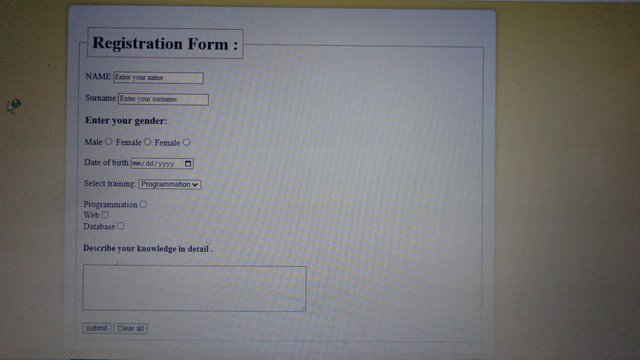
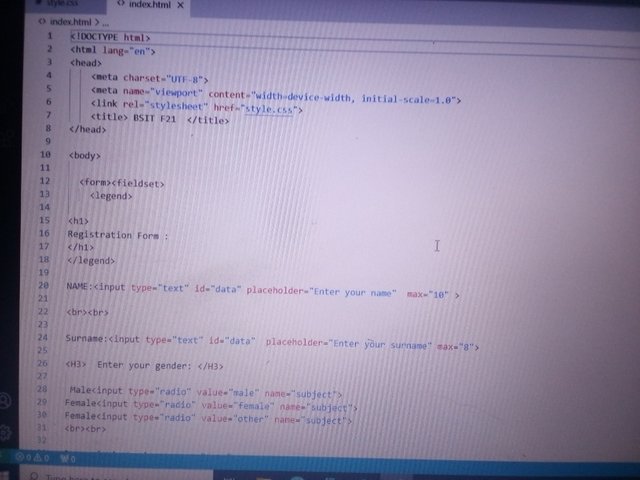
First, I added the form tag, took input data as text, provided the user's name surname, and so on. As an example, a form was given in the practical question, so I tried to prepare a similar form.
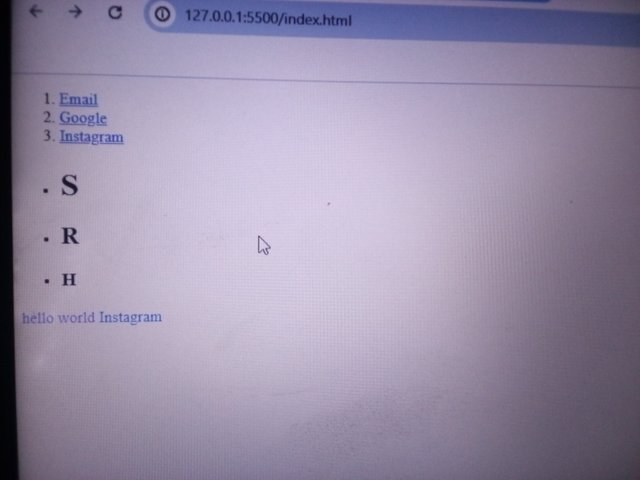
I also created a CSS file and linked it with the HTML file, then added some properties to the CSS to improve the aesthetics and make the user interface better.




That's it from today's contest post I hope you will like it. With best wishes ❤️. Now I like to invite @ahsansharif, @newwkimini05 and @marianri to participate in this amazing contest.
Thanks alot for reading ❤️🤗 .
My introduction post

Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Promoted on X :
https://x.com/HudaMalik41709/status/1811033253677011335
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You try to make form perfect it's beginning. When you learn from some next lessons then you make a good website. Website development is just copy paste. When we enter in web world then we know how to work. Web development easier than others like C++, Java, and Payton etc. From teacher kouba01 we get huge information about web development. Thanks for mentioning me. I try my best to enter in this challenge. I wish you the best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @ahsansharif for your comment and advice I agree, web development is interesting and I'm excited to learn more. Yes the teacher Kouba01 post was informative Best of luck to you in the challenge and keep supporting each other as we go.💐🌸🌺💖🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes I do. Let's grow together
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @hudamalik great efforts you have putted to create your Entry.I love the way you have answered all questions.I wish that in our journey to the development we learn a lot togather. This is a great initiative we will surely learn a lot of things till the end of the course.I wish you success for the contest and keep participating .Good Luck..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @mateenfatima thank you so much for your kind words. I'm glad you enjoyed my entry and found the answers helpful.
I'm also excited about this journey and I'm sure we'll learn a lot together as well. Best of luck to you too in the contest keep supporting each other. Good luck🤗💞💐🌸🌺
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Theoretical you said meta tags are done inside the body tag but your practical work shows something different.
Please I would love to hear a reasonable explanation to this, this is because It seems like two different people wrote this assignment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ohh sir that's my mistake , I am human instead of writing head tag I wrote body tag 🙂🥲 ..
And second Sir I am a student and I am in 6th semester and in this semester I am also doing web development so i was doing class work ..
but and for this practical I have created separate folder ...
During my class I captured pic to show meta tag and theoratical question and created post in morning ..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ooh yes you have proved that you are a hardworking IT student as you have done a great job in writing that article about the HTML. Thank you so much for sharing with us 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit