Saludos a todos los suscriptores pertenecientes a esta comunidad comunidad deportiva Steem Sports 🏀⚾🏁⚽
Como ya todos saben, la red social @steemit trata de crear contenidos en lenguaje Markdown, que es dar una forma a los texto en la parte del editor tales como negrita, cursiva, textos lado derecho, textos lado izquierdos entre otros... que te lo iré demostrando en el transcurso de este curso.
Principalmente debes saber que Markdown es un lenguaje de protocolo de contenidos, que se aplica mediante el uso sintaxis y comandos para dar un estilo único a esa escritura.
Es muy importante que prestes mucha atención a este contenido ya que por muy difícil que se ve, te digo que es muy fácil de aplicar estos códigos que son parecidos a los html, que es el lenguaje utilizado por la web.
Sin mas preámbulo comenzare a explicar. la forma de dominar Markdown

N° 1 Titulo.
Todas las escrituras comienzan por un titulo y en esta primera parte te explico las formas para el de cambiar el tamaño a los títulos que son (6).
Colocando # del lado izquierdo el tamaño de la letra cambiara, mientras mas # coloques ira reduciendo de tamaño.
Ejemplo:
01 Steem Sports 🏀⚾🏁⚽
02 Steem Sports 🏀⚾🏁⚽
03 Steem Sports 🏀⚾🏁⚽
04 Steem Sports 🏀⚾🏁⚽
05 Steem Sports 🏀⚾🏁⚽
06Steem Sports 🏀⚾🏁⚽


N° 2 Cursiva.
Colocando * al comienzo y al final le cada palabra, párrafo o texto, las letras quedaran cursivas, para que me entiendas mejor, encerrar las palabras con *
Ejemplo:
Bienvenido a Steem Sports


N° 3 Negrita.
Para colocar las letras negritas es casi el mismo paso que cursiva la diferencia es que en vez de un * debes colocar **
Ejemplo:
Bienvenido a Steem Sports


N° 3 Texto justificado.
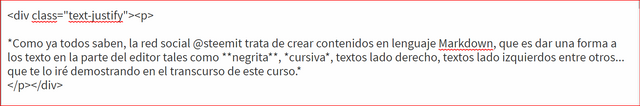
En el texto justificado se agregan espacios entre palabras para que los bordes de cada línea se alineen con ambos márgenes hacia al lado izquierdo, antes de abrir un texto colocamos este código para que arrastre el texto.
Ejemplo:
Sin el código

Sin el código

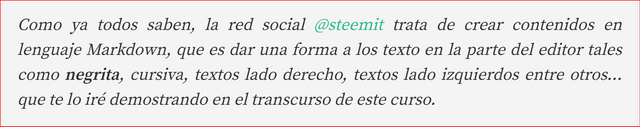
Con el código

con el código se arrimara todo hacia al lado izquierdo del párrafo.

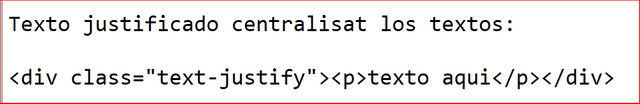
Aquí les dejo el código para que lo copien


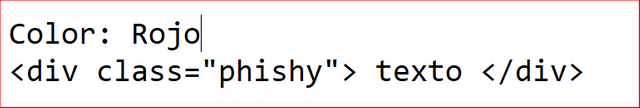
N° 4 Color rojo.
Estos son los código para colocar las letras de color rojo


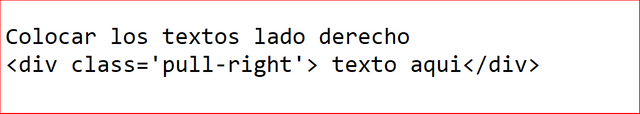
N° 5 Colocar los textos o imágenes lado derecho.
Estos son los códigos para colocar los textos o imágenes del lado derecho.

Ejemplo:
Como ya todos saben, la red social @steemit trata de crear contenidos en lenguaje Markdown, que es dar una forma a los texto en la parte del editor tales como.

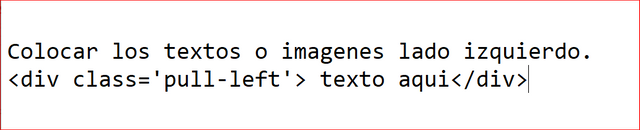
N° 6 Colocar los textos o imágenes lado izquierdo.
Estos son los códigos para colocar los textos o imágenes del lado izquierdo.

Ejemplo:
Como ya todos saben, la red social @steemit trata de crear contenidos en lenguaje Markdown, que es dar una forma a los texto en la parte del editor tales como.

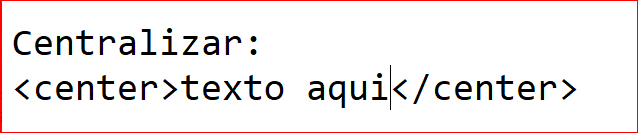
N° 7 Centralizar los textos o imágenes.
Estos son los códigos para centralizar los textos o imágenes.

Ejemplo:
Como ya todos saben, la red social @steemit trata de crear contenidos en lenguaje Markdown, que es dar una forma a los texto en la parte del editor tales como.
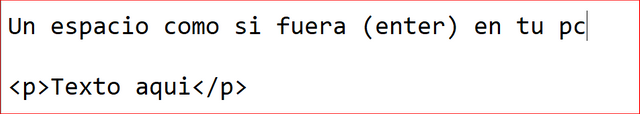
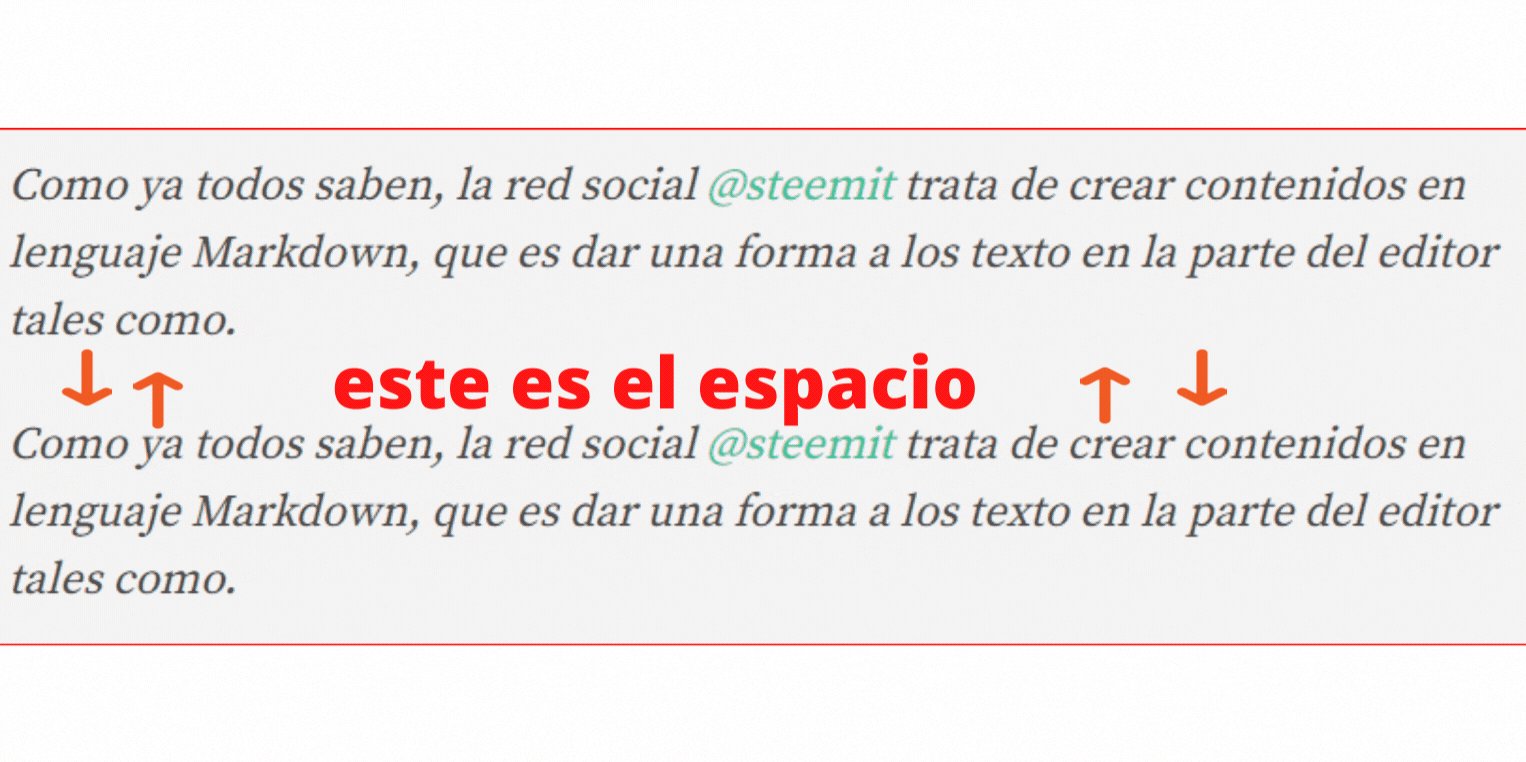
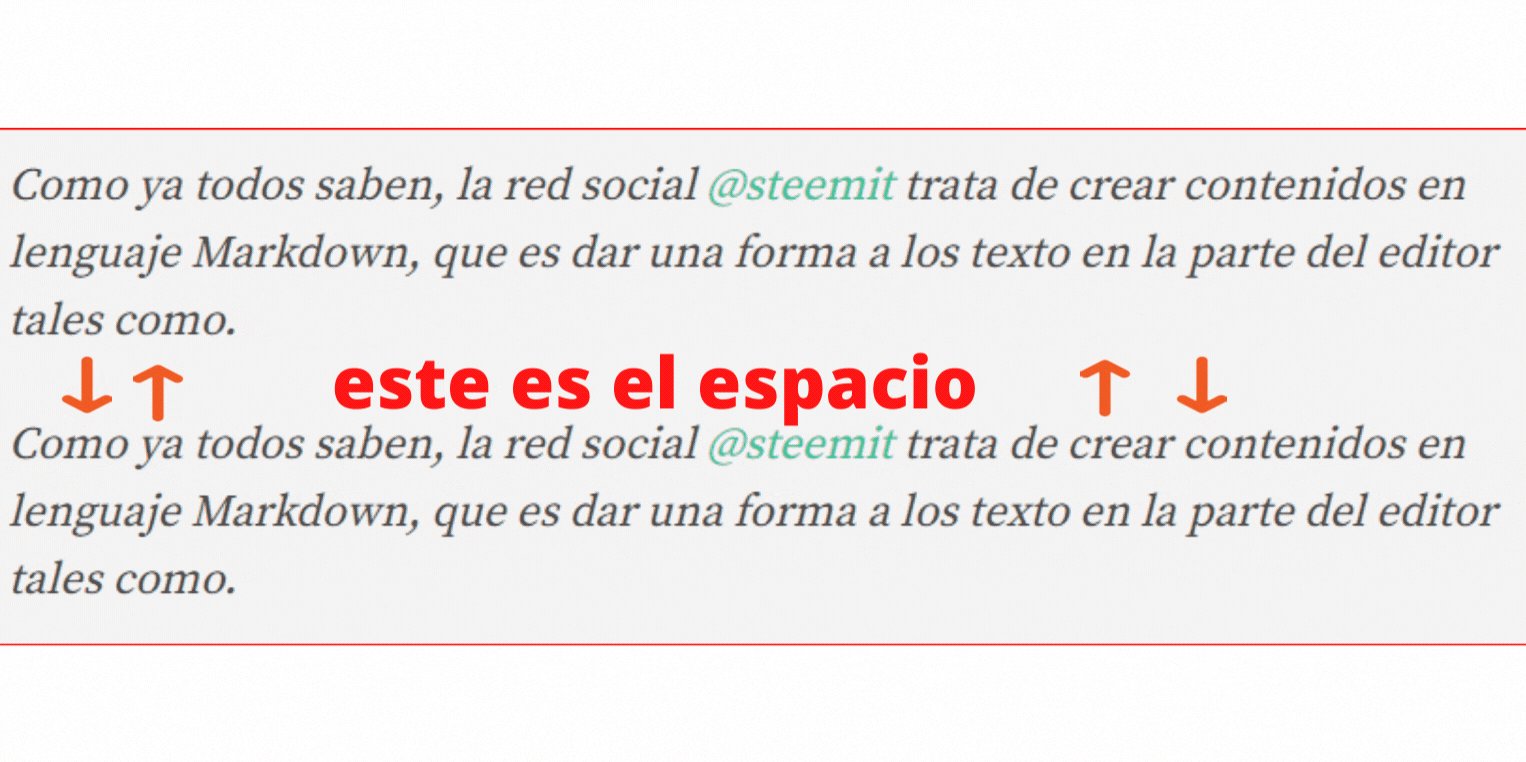
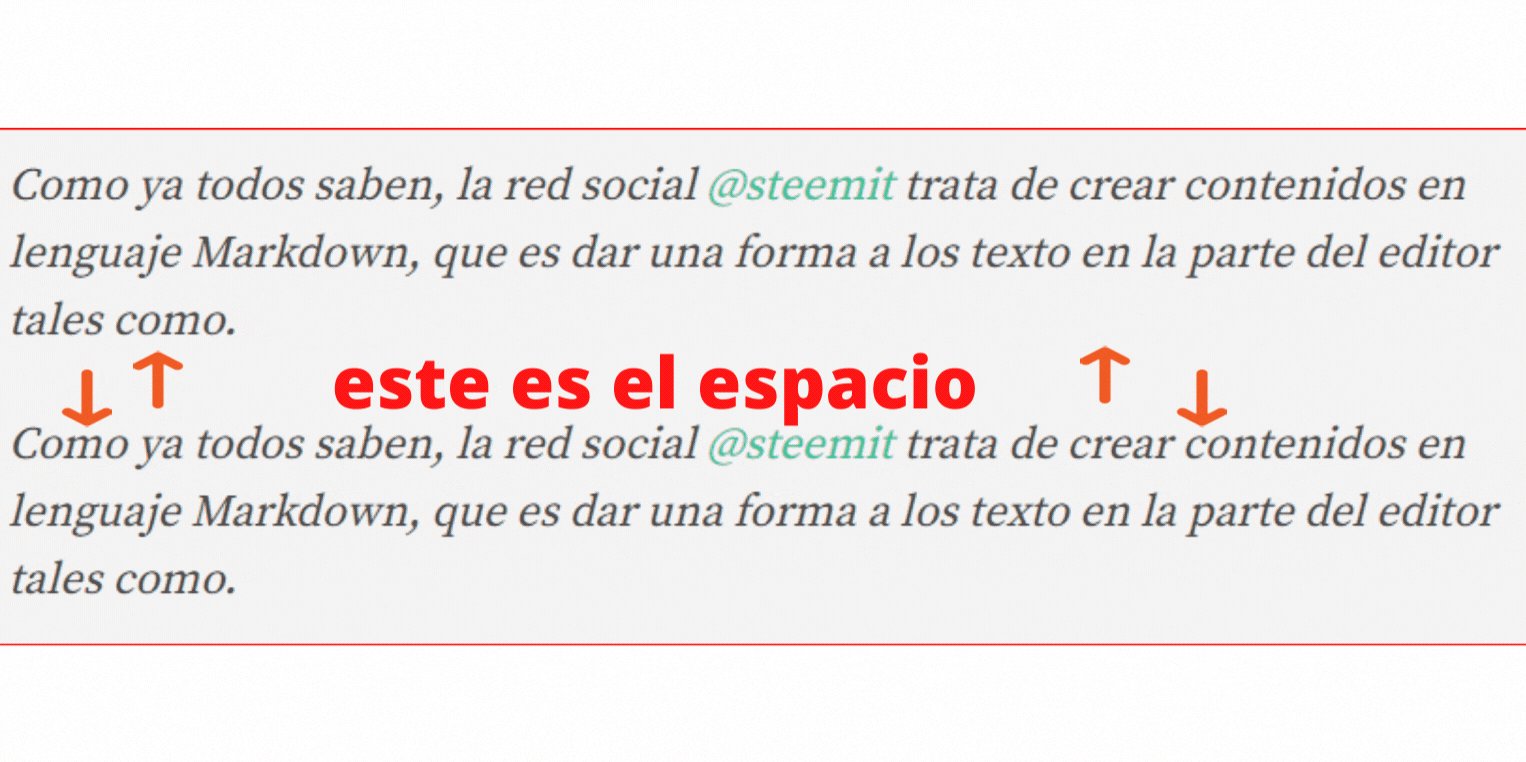
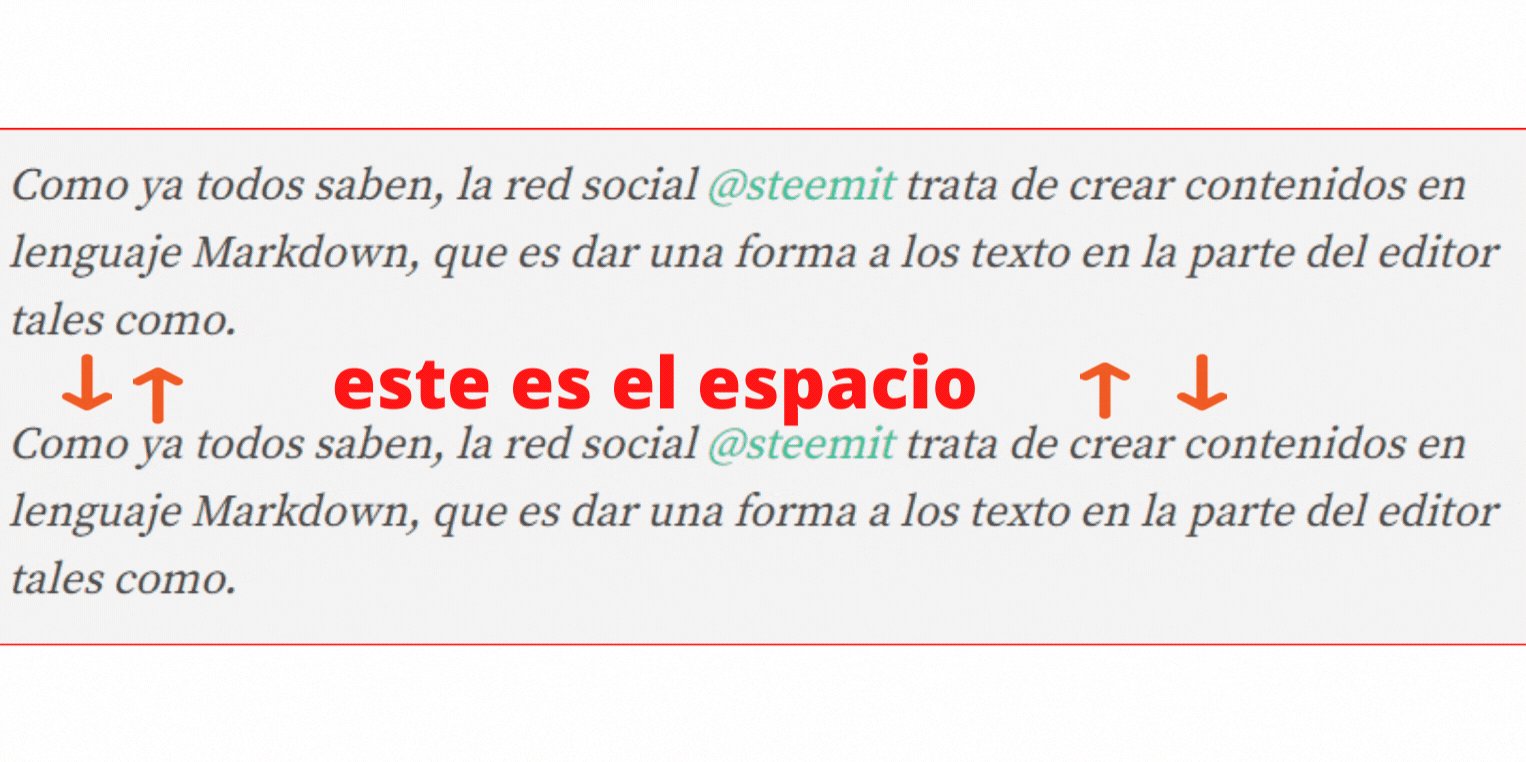
N° 8 Separar los textos uno del otro como si fuera enter en el teclado de tu pc, utilizaremos un código para abrir y uno para cerrar donde quedaran los textos encerrados y de el salto para el siguiente texto.
Estos son los códigos para crear un espacio entre párrafos.

Ejemplo:
Como ya todos saben, la red social @steemit trata de crear contenidos en lenguaje Markdown, que es dar una forma a los texto en la parte del editor tales como.
Como ya todos saben, la red social @steemit trata de crear contenidos en lenguaje Markdown, que es dar una forma a los texto en la parte del editor tales como.
Debe quedar así separado uno del otro


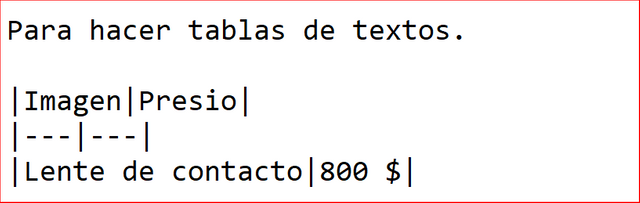
N° 9 Hacer tablas de textos.
Ejemplo:
Códigos para crear tablas de textos

| Imagen | Presio |
|---|---|
| Lente de contacto | 800 $ |

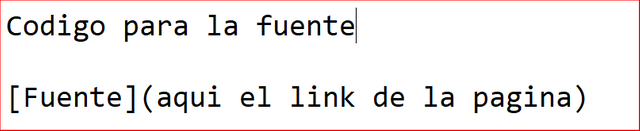
N° 10 Códigos para indicar la fuente de las imágenes.
Ejemplo:
Estos son los códigos para crear las fuentes de las imágenes o textos.



Estos son los códigos de Markdown mas utilizados por la red social @steemit, que son los que hacen marcar la diferencia en cada post.
Aquí en la parte de abajo te dejare la imagen que te llevara a una guía completa, donde proadas estudiar y tener mas conocimiento sobre este tema dándole click a la imagen.
Cc:
@steemcurator01






Valiosa información. Gracias por compartir
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente muy bueno, lo explicas de manera clara y sencilla, gracias como me costó incorporar en el logro 4.... Espero pasarlo. Gracias por compartir...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. Useful information.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Una información muy valiosa para darle una mejor presentación a nuestras publicaciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Bien! Muy buena guía de Markdown, @esteban85 Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit